继续Vue的探索
接上集
上次到了想要利用Vue实现隔行变色的请求,但是由于使用的代码过于“高级”导致无法识别,这就需要利用webpack来解决它!
webpack的基本使用
1、首先,在项目中安装webpack
在终端运行这样的命令:
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
在package.json的文件里面,会多出一些东西:
-S是--save的简写
-D是--save--dev的简写
2、在项目中配置webpack
1、在项目的根目录下,新建一个名为webpack.config.js的文件:点击空白区域,然后再点击新建即可:


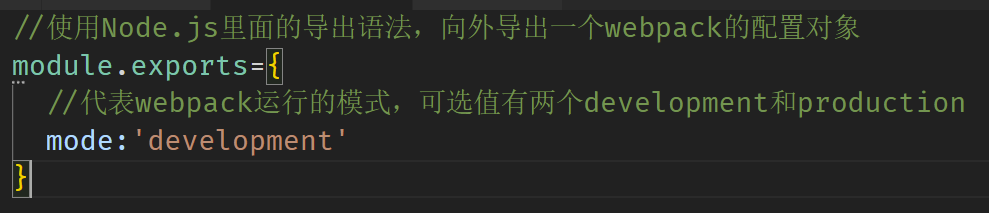
并在该文件中增加如下配置:

2、在package.json的scripts的节点下,新增dev脚本

3、在终端里面运行该命令:npm run dev 命令,启动webpack进行项目的打包构建


