Axios的js文件的下载教程+相关应用
下载教程来啦!
1、进入GitHub网站,网址在这里:http://github.com
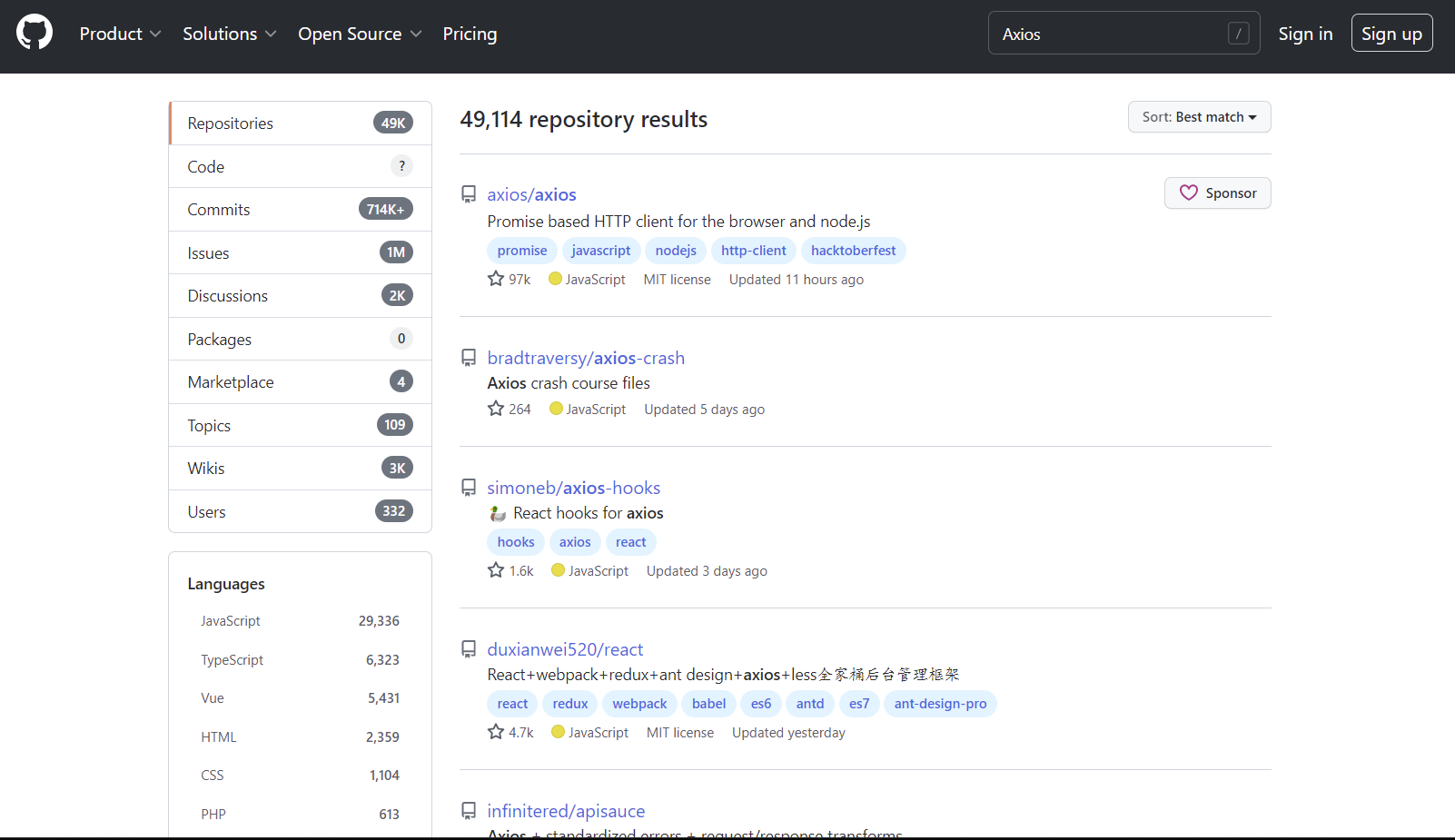
2、去搜索框搜索Axios,得到如下界面:

3、然后选择这里:
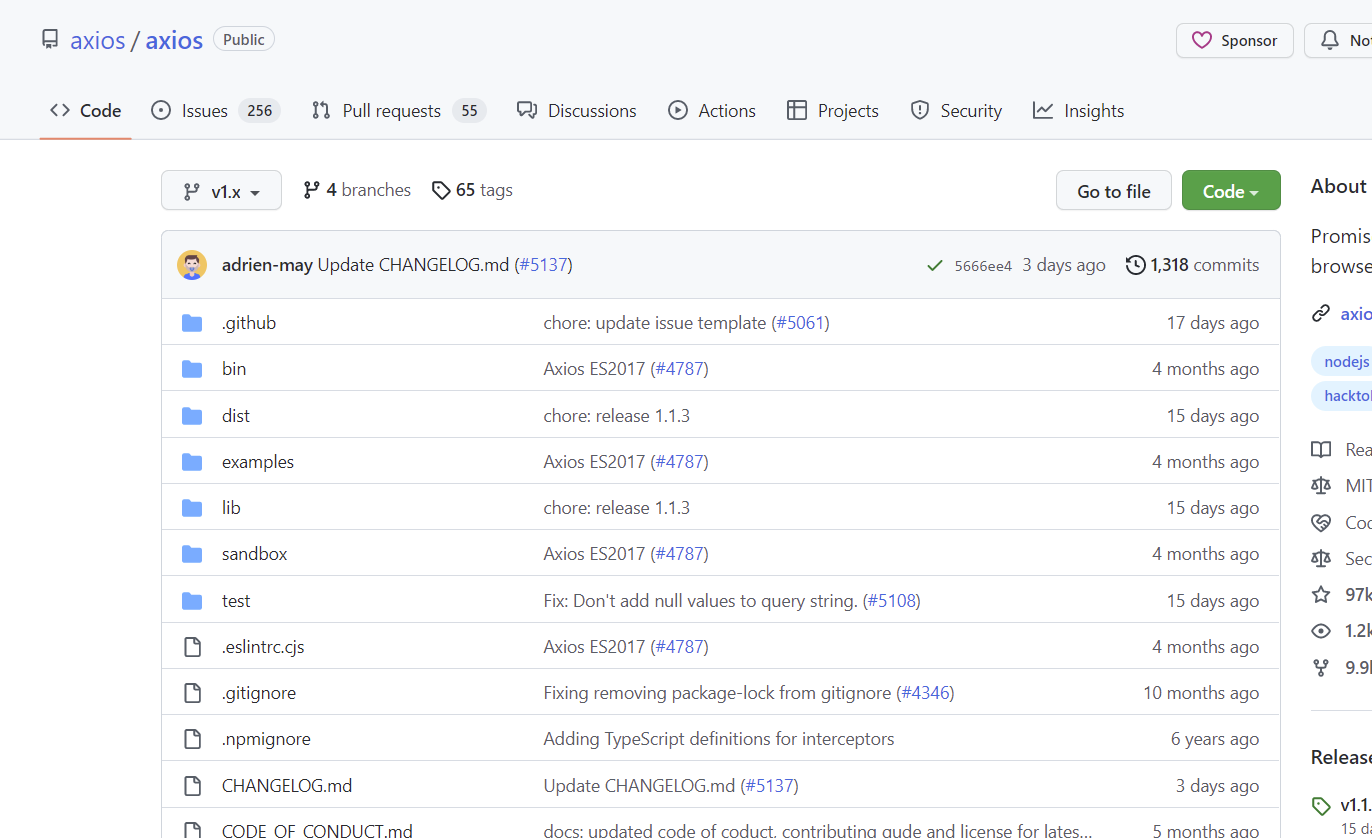
会出现如下界面:
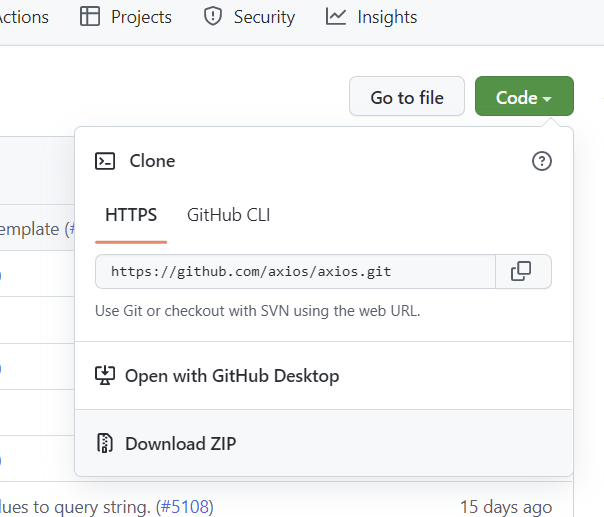
4、点击右方的绿色按钮“Code”,然后选择DownLoad ZIP:
5、然后就能够在dist下面的文件夹里面找到我们想要的axios.js文件
注意:github网站是国外网站,可能需要一点点时间缓冲一下,我也是访问了好几次才被允许进入的
应用一下:
结果:


代码:
//AjaxServlet.java
package org.example.web.Ajax;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/AjaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("get...");
String username=req.getParameter("username");
System.out.println(username);
resp.getWriter().write("hello ajax~");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("post...");
this.doGet(req,resp);
}
}
//axios.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AXIOS</title>
</head>
<body>
<script src="js/axios.min.js"></script>
<script>
axios({
method:"get",
url:"http://localhost:8080/ttCookieLogin_war_exploded/AjaxServlet?username=zhangsan"
}).then(function(resp){
alert(resp.data);
})
//Post
axios({
method:"post",
url:"http://localhost:8080/ttCookieLogin_war_exploded/AjaxServlet",
data:"username=zhangsan"
}).then(function(resp){
alert(resp.data);
})
</script>
</body>
</html>
利用axois请求别名的方式将代码优化一下:
//get
axios.get("http://localhost:8080/ttCookieLogin_war_exploded/AjaxServlet?username=zhangsan").then(function(resp){
alert(resp.data);
})
//post
axios.post("http://localhost:8080/ttCookieLogin_war_exploded/AjaxServlet","username=zhangsan").then(function(resp){
alert(resp.data);
})
果然是没对比没伤害嗷!请求别名的代码明显地比之前的少了许多嘞!
虽然这样说,但是原来的代码确实将各个部分的数据都标注得很清楚欸,只能说是各有利弊吧!


