Vue前端框架的基础学习,为之后打个基础
Vue
首先,在使用vue之前,我们需要先下载好一个vue.js文件,才能继续进行vue的学习,下载教程如下:
1、进入官网:https://v2.vuejs.org/
2、选择页面中的Learn,再选中其中的Guide选项
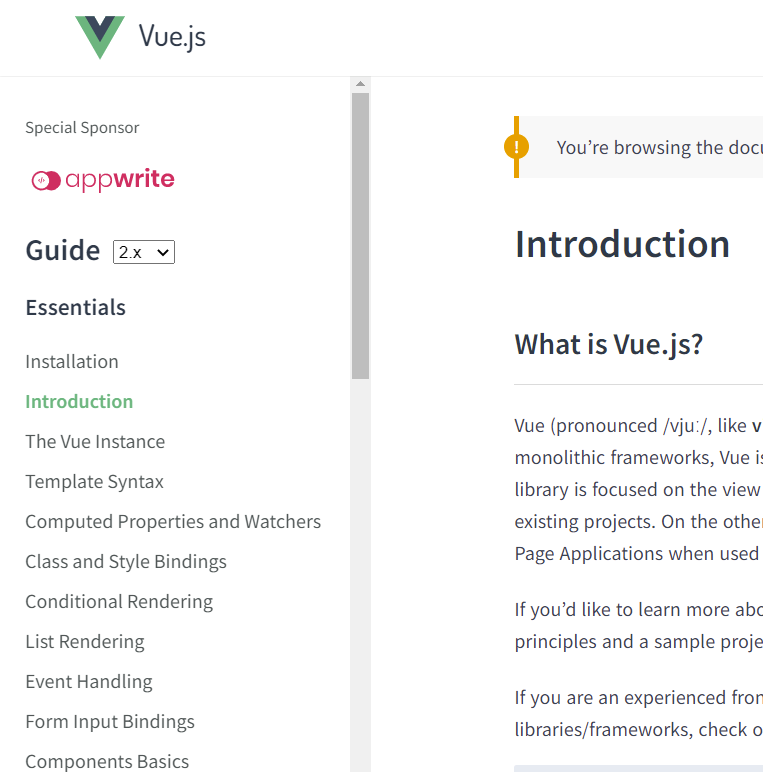
3、进入如下界面:
4、选择左边侧栏的这个选项:
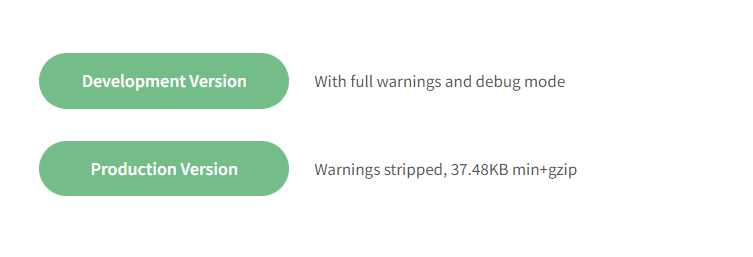
5、向下滑,会看到这样一个界面,
上面是开发版本,下面是生产版本,根据需求下载其中一个就行啦!
下载好之后,直接复制到项目里面,已经创建好的js文件夹里面就能使用了:
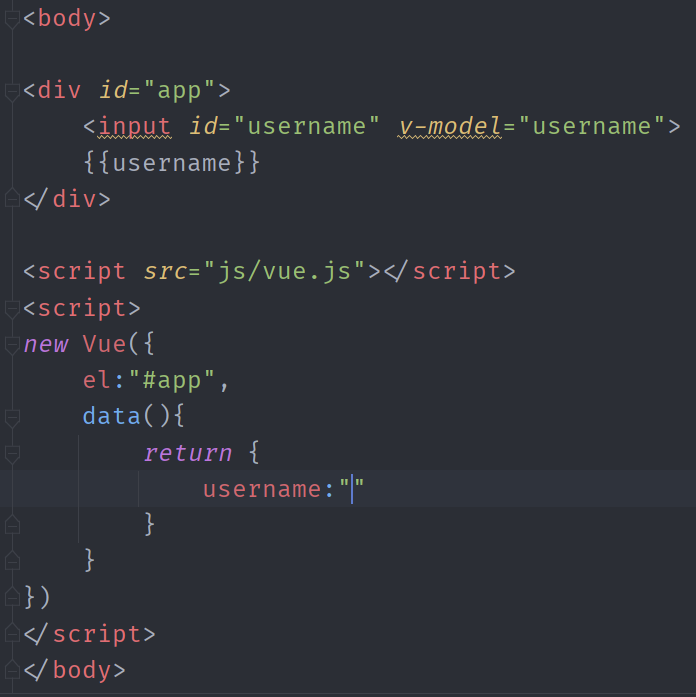
快速地应用一下:

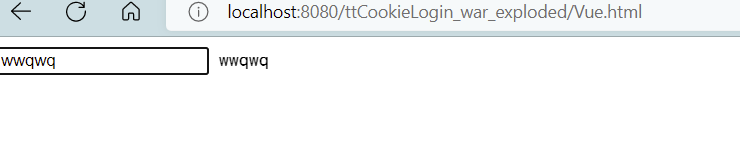
结果:

Vue常用指令
1、v-bind:
我们之前使用:
<a href="https://www.baidu.com/">百度一下</a>
跳转到百度界面
现在可以改成加入Vue属性加入到超链接的标签中:
<div id="app">
<a v-bind:href="url">百度一下</a>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
username:"",
url:"https://www.baidu.com/"
}
}
})
</script>
其中的v-bind可以省略,但是其中的:不能省略
v-model
通过使用该命令,实现双向绑定
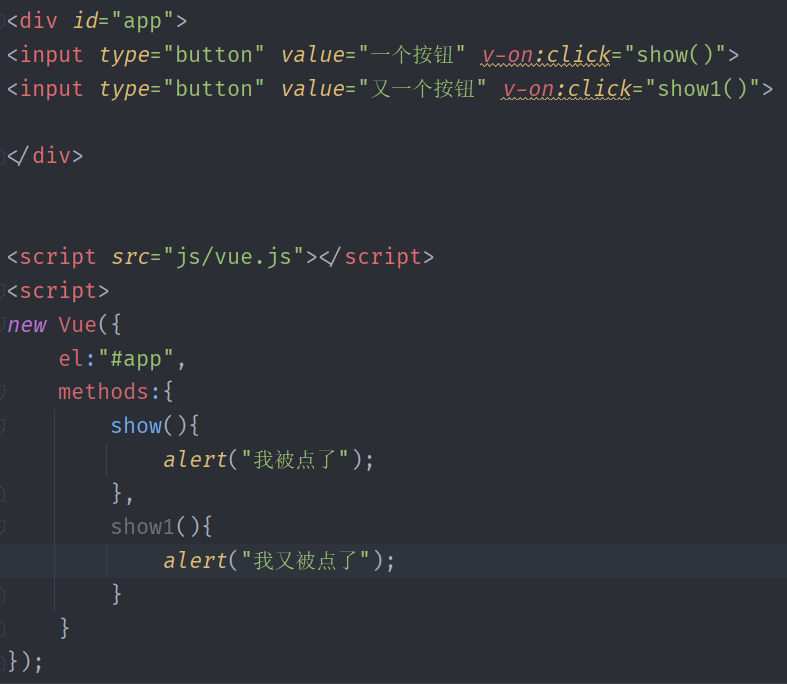
v-on
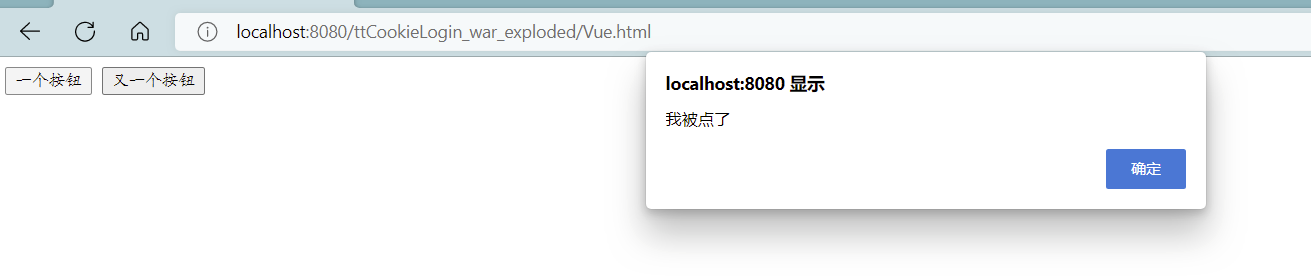
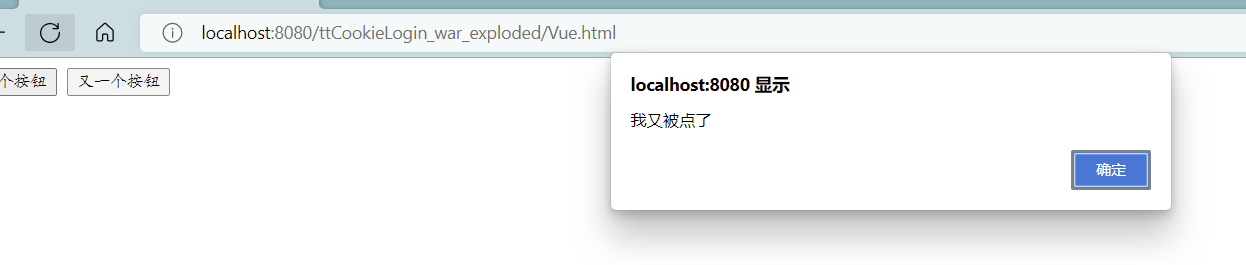
相关应用:



当然,该命令也有相应的简便写法:用@符号直接代替
v-if(与v-show命令的使用方法一样)
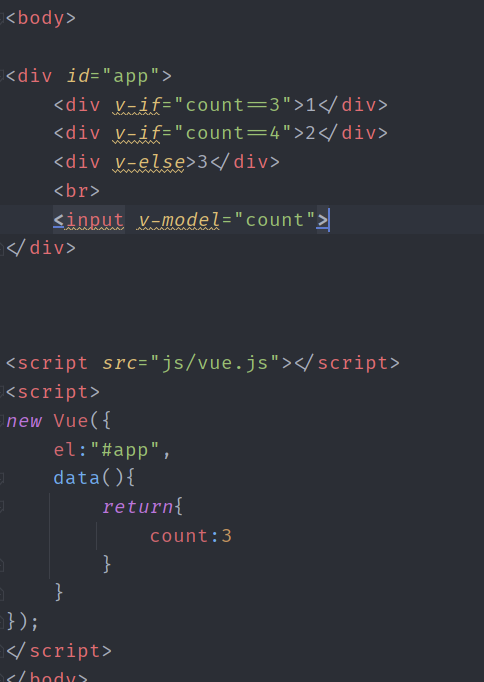
v-if与v-model的联立使用:

页面呈现出来的数据能够根据输入框里面的数值不断变换
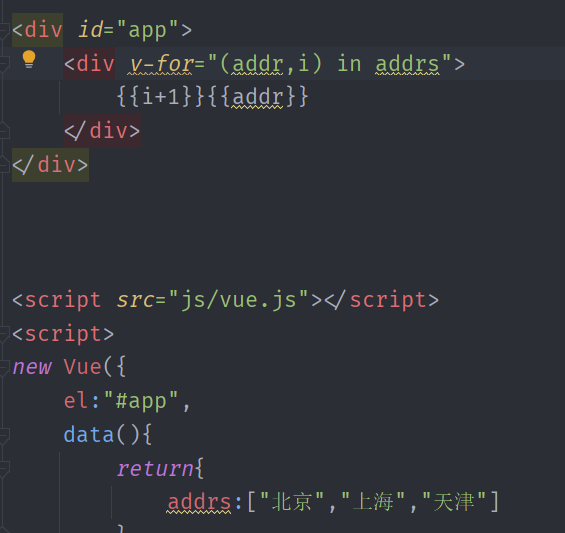
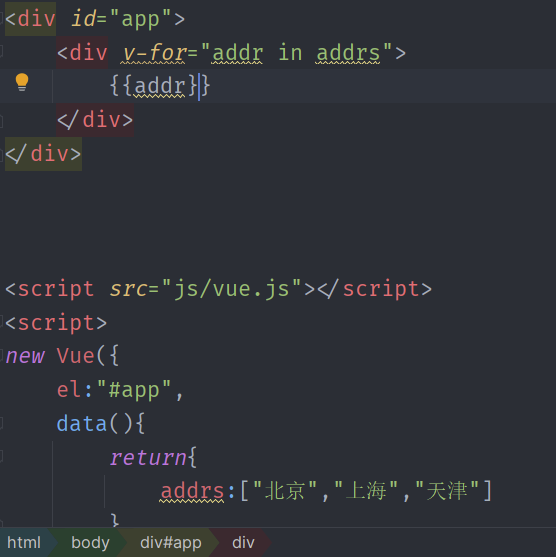
v-for
不带索引的循环遍历:

带着索引的循环遍历: