Javaweb基础复习------JSON相关知识
JSON(JavaScript对象表示法)
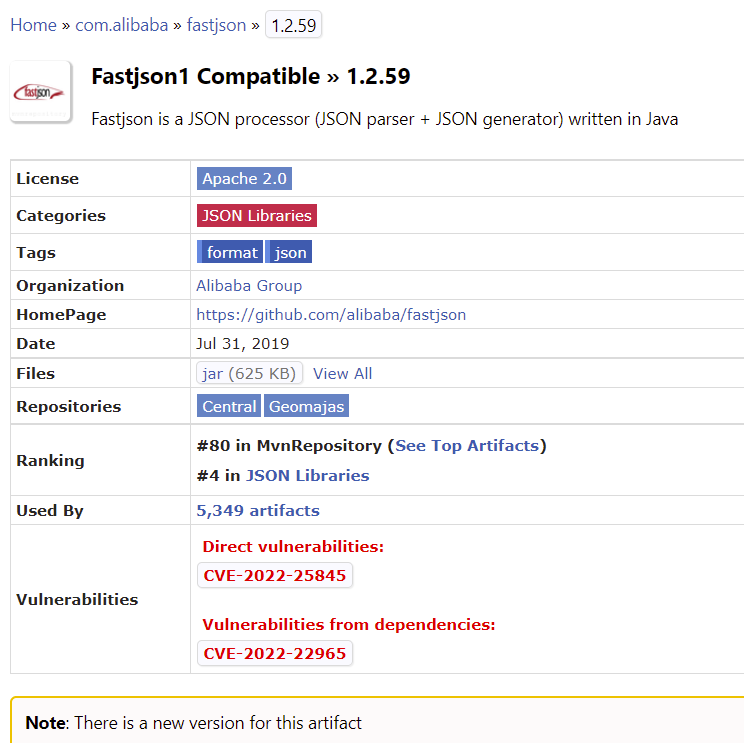
首先,我们需要知道的是,要使用json语法的话,就需要在Maven项目中导入相关的包,可以参考我之前发过的那个Maven导包那个网址,在里面找到这个页面:
或者,可以直接点击这里进行跳转:https://mvnrepository.com/artifact/com.alibaba/fastjson/1.2.59
然后将相关的导包导入到项目里面去即可
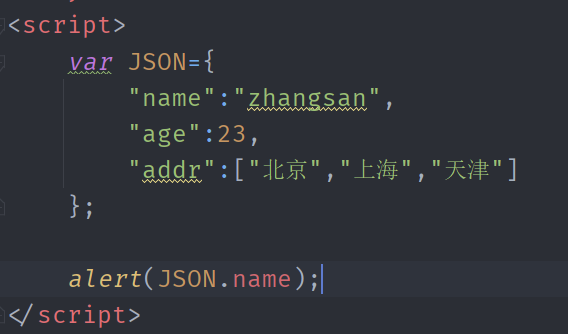
JSON在html中的基础语法:


将Java对象转为json字符串
//java对象转为json对象
User user=new User();
user.setUsername("zhangsan");
user.setPassword("123456");
user.setId(123456);
String JsonString=JSON.toJSONString(user);
System.out.println(JsonString);
将json字符串转为java对象
//json对象转为java对象
User u=JSON.parseObject("{\"id\":1,\"username\":\"zhangsan\"password\":\"123456}",User.class);
System.out.println(u);
案例(使用Axios+JSON实现列表数据的查询和添加):
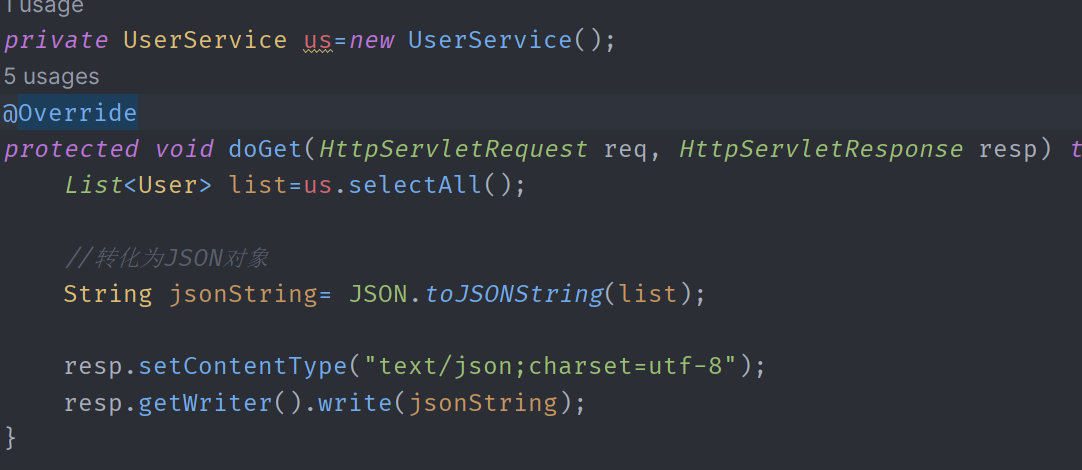
//selectAllServlet.java
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
List<User> list=us.selectAll();
//转化为JSON对象
String jsonString= JSON.toJSONString(list);
resp.setContentType("text/json;charset=utf-8");
resp.getWriter().write(jsonString);
}
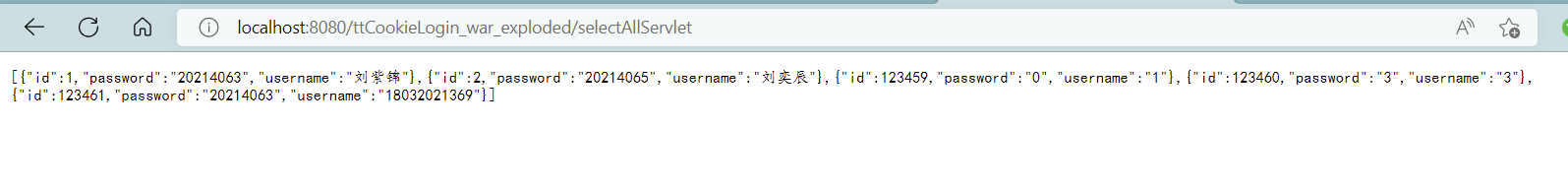
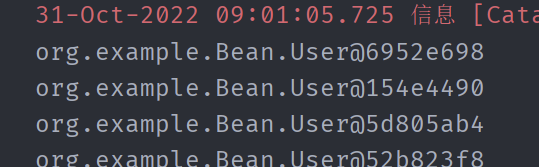
结果出来啦!(一定要将导包导入工件嗷!)


后端代码基本形式等同mybatis里面的应用
说明后端代码没问题!
前端代码:
<body>
<table id="brandTable">
<tr align="center">
<td>1</td>
<td>刘紫锦</td>
<td>20214063</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
<tr align="center">
<td>2</td>
<td>刘奕辰</td>
<td>20214065</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</table>
<script src="js/axios.min.js"></script>
<script>
window.load=function() {
axios({
method:"get",
url:""
}).then(function(resp){
//获取数据
let users=resp.data;
let tableData="<tr>\n"+
"<th>id</th>\n"+
"<th>username</th>\n"+
"<th>password</th>\n"+
"</tr>";
for(let i=0;i<users.length;i++){
let user=users[i];
tableData+="<tr align=\"center\">\n"+
"<td>"+user.id+"</td>\n"+
"<td>"+user.username+"</td>\n"+
"<td>"+user.password+"</td>\n"+
"\n"+
"<td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>"+
"</tr>";
}
document.getElementById("brandTable").innerHTML="tableData";
})
}
</script>
</body>
最后只是这样的一个效果啦!
新增案例(添加):
需要注意到的是,在后端,
req.getParameter();//是无法接收JSON数据的
所以,需要将JSON对象先转换成BufferedReader类型,然后再利用JSON对象转为java数据的方法,将其转换为字符串输出即可-->可行:
点击提交,即在控制台显示出上述界面
下面是html文件中的添加操作
<center>
<form action="" method="post">
<tr>
<td>序号:</td>
<td><input type="text" name="id" id="id"></td>
</tr>
<p>
<tr>
<td>用户名:</td>
<td><input type="text" name="name" id="name"></td>
</tr>
<p>
<tr>
<td>密码:</td>
<td><input type="text" name="password" id="password"></td>
</tr>
<p>
<tr>
<input type="button" id="btn" value="提交">
</tr>
</form>
</center>
<script src="js/axios.min.js"></script>
<script>
//选择使用异步交互提交表单内容,需要给按钮绑定一个单击事件
document.getElementById("btn").onclick=function(){
//将表单数据转为JSON
var formData={
id:"",
username:"",
password:""
}
//获取表单数据
let id=document.getElementById("id").value;
formData.id=id;
//获取表单数据
let username=document.getElementById("username").value;
formData.username=username;
//获取表单数据
let password=document.getElementById("password").value;
formData.password=password;
//发送ajax请求
axios({
method:"post",
url:"http://localhost:8080/ttCookieLogin_war_exploded/ADDServlet",
data:{formData}
}).then(function(resp){
//判断响应数据是否为success
if(resp.data=="success"){
location.href="http://localhost:8080/ttCookieLogin_war_exploded/axios.html";
}
})
}
</script>


