jquery图片放大镜和遮罩层效果
图片放大镜效果将借助于jqzoom插件,遮罩层借助于thickbox插件。
1、引入样式表
1 /*整体样式*/ 2 <link rel="stylesheet" href="styles/main1.css" type="text/css" /> 3 /*图片遮罩层样式*/ 4 <link rel="stylesheet" href="styles/thickbox.css" type="text/css" />
2、引入js插件
1 <!-- jquery文件--> 2 <script src="../scripts/jquery.js" type="text/javascript"></script> 3 <!-- 图片放大镜 --> 4 <script src="scripts/jquery.jqzoom.js" type="text/javascript"></script> 5 <script src="scripts/use_jqzoom.js" type="text/javascript"></script> 6 <!-- 遮罩图片 --> 7 <script src="scripts/jquery.thickbox.js" type="text/javascript"></script>
3、具体页面内容
1 <div class="jnProitem"> 2 <div class="jqzoomWrap"> 3 <a href="images/pro_img/blue_one_big.jpg" class="jqzoom" rel='gal1' title="衬衣" > 4 <img src="images/pro_img/blue_one_small.jpg" title="纹衬衣" alt="衬衣"/> 5 </a> 6 </div> 7 <span> 8 <a title="介绍文字" href="images/pro_img/blue_one_big.jpg" class="thickbox"> 9 <img src="images/look.gif" alt="点击看大图" /> 10 </a> 11 </span> 12 </div>
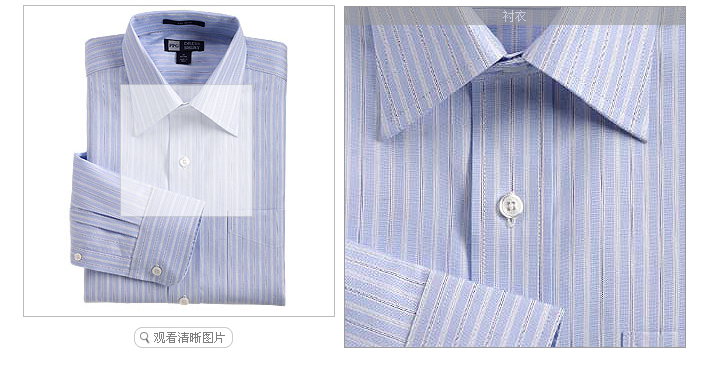
4、效果图为:


当神已无能为力,那便是魔渡众生



