前端 HTML
web sockent 实例
模拟 Servert端,浏览器为Client
import socket def handle_request(client): buf = client.recv(1024) client.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n","utf8"))#头部信息 client.sendall(bytes("<h1 style='color:red'>Hello, python</h1>","utf8"))#标签
def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind(('localhost',8082)) sock.listen(5) while True: connection, address = sock.accept() handle_request(connection) connection.close() if __name__ == '__main__': main()
Hello, python
一、简介
HTML 是什么?
HTML(Hyper Text Markup lauguage,超文本标记语言)超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
HTML 参考手册: http://www.w3school.com.cn/tags/html_ref_byfunc.asp
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
二、标签
<!DOCTYPE html>
如果你的页面添加了<!DOCTYPE html>那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是<!DOCTYPE html>的作用。
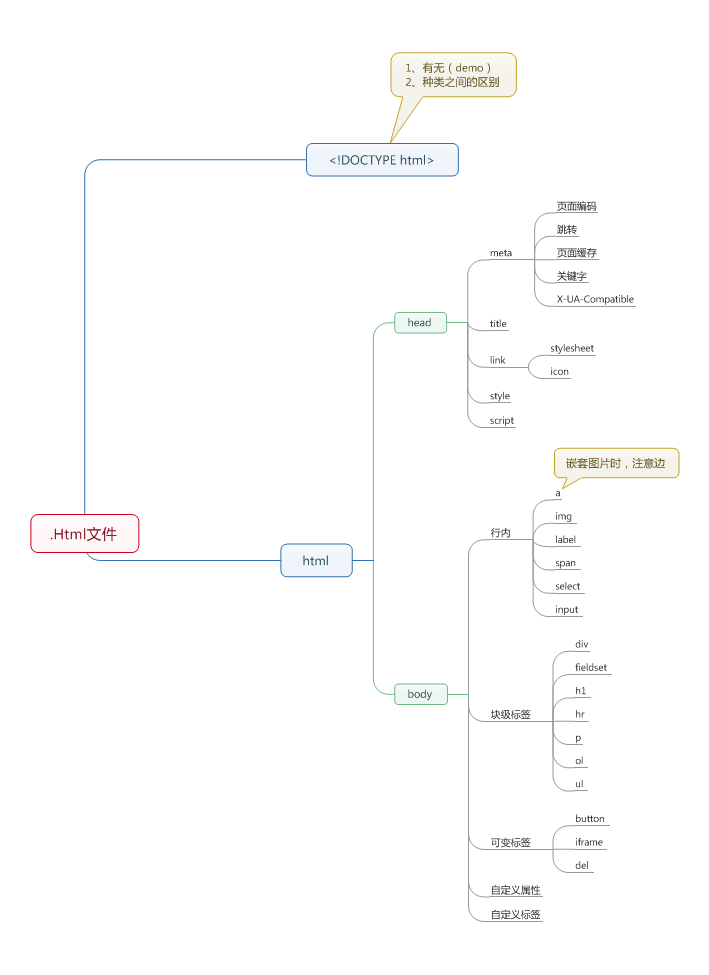
html文档树形结构图

什么是标签:
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
- 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
标签的属性:
- 通常是以键值对形式出现的. 例如 name="alex"
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly(input标签,属性只能读和看,不能添加)
<head>
1 <meta>
- <meta>meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页 功能。
(1)name和content属性,用来描述网页。content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="描述内容"> <meta name="description" content="描述内容">
(2)http-equiv属性,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh"content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面 每隔几秒刷新到后面的网址) <meta http-equiv="content-Type"content="text/html;charset=UTF8">#全写UTF-8的模式 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
2 <title>
定义文档的标题。当用户将网页收藏到收藏夹后,title将作为文档链接的默认名称。
title>hello world</title>
3 <link>
rel 属性规定当前文档与被链接文档之间的关系。
<link rel="icon" href="http://www.jd.com/favicon.ico"> //与标题名称同一位置的图标 <link rel="stylesheet" type="text/css" href="theme.css" /> //rel来说明被链接的文档是一个样式表
4 <script>
src属性,引用javaScript脚本文件。
<script src="hello.js"></script>
在 HTML 页面中插入一段 JavaScript:
<script type="text/javascript"> document.write("Hello World!") </script>
5 <style>
<style> 标签用于为 HTML 文档定义样式信息。
<style type="text/css"> h1 {color:red} p {color:blue} </style>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"><!简写utf-8> <!Refresh:刷新,content="2;URL=https://www.baidu.com "先是body属性再,隔2秒后跳转到百度上去, 没有分号后面的内容就会每隔2秒刷新body属性 > <meta http-equiv="Refresh"content="2"> <title>老男孩</title> <link rel="icon" href="http://www.jd.com/favicon.ico"><! logo与标题名称同一位置的图标> </head> <body> <h1 id="alex">hello</h1> <h1 id="">hello</h1> </body> </html>
<body>
1 <hn>: n的取值范围是1~6; 从大到小. 用来表示标题. 2 3 <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. 4 5 <b> <strong>: 加粗标签. 6 7 <strike>: 为文字加上一条中线. 8 9 <em>: 文字变成斜体. 10 11 <sup>和<sub>: 上角标 和 下角表. 12 13 <br>:换行. 14 15 <hr>:水平线 16 17 <div> #HTML中没有任何效果是配合 CSS使用的 充起一个盒子方便我们点位和布局 18 19 <span>
块级标签:<p><h1><table><ol><ul><form><div> #写在一行中的任何位置,都占一行,要写别的类容需要另起一行
内联标签:<a><input><img><sub><sup><textarea><span> #只控制自己文本的长度范围,要写别的类容不需要另起一行
block(块)元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
inline元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
特殊字符
< ; >;";©®
Html 特殊符号:http://www.cnblogs.com/knowledgesea/archive/2013/07/24/3210703.html
一、<p>标签
p标签用来定义一个段落。
<p>p元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。</p>
二、超链接标签(锚标签) <a>
<a>标签用于定义超链接,从一个页面链接到另一个页面。
<a href="www.baidu.com">百度</a>
属性:
1.href:链接指向页面的URL。
2.target:在何处打开链接。框架名称: 在指定框架中打开连接内容.
- _blank # 在新窗口打开链接
- _parent
- _self
- _top
- framename
3.name:定义一个页面的书签.
规定锚的名称。
<p> <a href="#C4">查看 Chapter 4。</a> </p> <h2><a name="C4">Chapter 4</a></h2>
用于跳转 href : #书签名称.
<a href="2.jpg" target="_blank" name="韩立火焰谷">韩立火焰谷</a>
锚定 id #号
<a href="#form">第二章</a>
id="form"
1 <a href="#abcd">第五章</a> <! #告诉浏览器找到名为abcd标签> 2 <a href="abc.html">第二章</a> <! 没有# 跳转地址> 3 4 <div id="abcd">22222第五章</div> #1与4 一起唯一对应
#与id唯一对应的 <a>标签 跳转到什么位置取决于有没有 " # "号
有# :找到当前页面为form标签 用于找标签
无# : 跳转页面路径
三、图形标签 <img>
<hr> <img src="1.jpg" alt="韩立魔化" title="韩立魔婴" width="600" height="519"> <hr>
属性:
src:图片路径
alt:图片加载失败时的提示文字
title: 鼠标悬浮时的提示信息
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"><!简写utf-8> <!Refresh:刷新,content="2;URL=https://www.baidu.com "先是body属性再,隔2秒后跳转到百度上去, 没有分号后面的内容就会每隔2秒刷新body属性> <meta http-equiv="Refresh"content="2"> <title>老男孩</title> <link rel="icon" href="http://www.jd.com/favicon.ico"><! logo与标题名称同一位置的图标> </head> <body> <a>第一章</a> <a>第二章</a> <a>第三章</a> <a>第四章</a> <a href="#abcd">第五章</a> <! #告诉浏览器找到名为abcd标签> <a href="abc.html">第二章</a> <! 没有# 跳转地址> <h1 style="background-color:yellow ">liufei</h1> <a style="background-color:red">huafeiwu</a> <h2>流氓高手</h2> <h3>斗罗大陆</h3> <h4>圣墓</h4> <h5>楚乔传</h5> <h6>黑道教父</h6> uuuuuuuu<br> rrrrrrrrrrrr <p>uuuuuuuu</p> <p>bbbbbbbbbb</p> <strike>doubi</strike> 骡子<em>骡子</em> <hr>黑刀<hr> G<sup>2</sup> 5<sub>2</sub> <br>< > " © ® <br><img src="焰灵姬.png" height="300px" width="300px" alt="出错"title="美女"> <! 图形标签 title="美女" 鼠标在图片上就会显示名字,alt="出错":路径不对就会出现图片没加载成功提示> <! 超链接标签> <br><a href="http://baidu.com" target="_blank" name="liufei">百度</a> <div id="abcd">22222第五章</div> <h1 id="alex">hello</h1> <h1 id="">hello</h1> </body> </html>
四、列表标签
<ul>: 无序列表
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
无序列表示例:
<ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul>
有序列表示例:
<ol start="50"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol>

<ol>
<li>aaa</li>
<li>bbb</li>
<li>vvv</li>
<li>ddd</li>
</ol>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>vvv</li>
<li>ddd</li>
</ul>
<dl>
<dt>河北</dt>
<dd>衡水</dd>
<dd>邯郸</dd>
<dt>云南</dt>
<dd>昆明</dd>
<dd>大理</dd>
<dt>重庆</dt>
<dd>重庆</dd>
</dl>
五、表格标签: <table>:
1 border: 表格边框. 2 3 cellpadding: 内边距 4 5 cellspacing: 外边距. 6 7 width: 像素 百分比.(最好通过css来设置长宽) 8 9 <tr>: table row 10 11 <th>: table head cell 12 13 <td>: table data cell 14 15 rowspan: 单元格竖跨多少行 16 17 colspan: 单元格横跨多少列(即合并单元格) 18 19 <th>: table header <tbody>(不常用): 为表格进行分区.

<table border="1" cellpadding="1" cellspacing="1" width="300"> <thead> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> </tr> </thead> <tbody> <tr> <td colspan="2">1,2</td> <td rowspan="2">3,33</td> </tr> <tr> <td>11</td> <td>22</td> </tr> </tbody> </table>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>京东</title> </head> <body> <table border="1" cellpadding="1" cellspacing="1" style="width:500px; heigth: 500px"> <thead> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> </tr> </thead> <tbody> <tr> <td colspan="2">1,2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td rowspan="2">6,9</td> </tr> <tr> <td>7</td> <td>8</td> </tr> </tbody> </table> </body> </html>
六 表单标签(django)<form>:
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框(互斥标签)、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
1.表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
form表单的action的 url结尾也需要加/
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
提交name的值到百度
<form id="form" action="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=0&rsv_idx=1&tn=baidu&"> <p>username : <input type="text" name="wd"></p> <p>password :<input type="password" name="pwd"></p> <p>man<input type="radio" value="1" name="sex"> woman<input type="radio" value="2" name="sex"></p> <p><input type="submit" value="提交"></p> <p><input type="button" value="按钮button"></p> </form>
2.表单元素
详细解释:http://www.cnblogs.com/xiaohuochai/p/5179909.html
<input> type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
button-普通按钮,submit-提交按钮;submit按钮一般出现在网页上需要提交信息到服务器是才使用,而button按钮是创建一个按钮,对于实现按钮将会发生什么事这个不一定。
submit和button,二者都以按钮的形式展现,看起来都是按钮,所不同的是type属性和处发响应的事件上,submit会提交表单,button不会提交表单.
两者主要区别在于:
submit默认为form提交,可以提交表单(form).
button则响应用户自定义的事件,如果不指定onclick等事件处理函数,它是不做任何事情.当然,button也可以完成表单提交的工作.
INPUT type=submit 即发送表单,按回车提交表单
INPUT type=button 就是单纯的按钮功能,提交的是innerTEXT
更详细的表单元素:http://blog.csdn.net/x_fledgling/article/details/53842684
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
<p><input type="file" name="file_name" ></p>

def index(request): print request.POST print request.GET print request.FILES for item in request.FILES: fileObj = request.FILES.get(item) f = open(fileObj.name, 'wb') iter_file = fileObj.chunks() for line in iter_file: f.write(line) f.close() return HttpResponse('ok')
name: 表单提交项的键.注意和id属性的区别:name属性是和服务器(服务端)通信时使用的名称;而id属性是浏览器端(前端)使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的。
value: 表单提交项的值.
对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本(按钮上起名字)
type="text", "password", "hidden" - 定义输入字段的初始值(默认值)
type="checkbox", "radio", "image" - 定义与输入相关联的值
<p>篮球<input type="checkbox" name="hobby" value="1"></p> <p>足球<input type="checkbox" name="hobby" value="2"></p> <p>乒乓球<input type="checkbox" name="hobby" value="3"></p> checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.
[注意1]type="checkbox"或"radio"必须设置value属性
[注意2]value属性无法与type="file"的input元素一起使用
<select> 下拉选标签属性:
name:表单提交项的键.
size:选项个数
multiple:multiple
<option> 下拉选中的每一项 属性:value:表单提交项的值. selected: selected下拉选默认被选中
<optgroup>为每一项加上分组
<textarea> 文本域
name:表单提交项的键.
cols:文本域默认有多少列
rows:文本域默认有多少行
<label> #关联文本框 点击文本框外的文字就有光标到文本框
<label for="www">姓名</label>
<input id="www" type="text">
<fieldset> 文本框被线圈起来
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>

<!DOCTYPE html> <!--这个网页的文档类型,这个是html5的写法--> <html lang="en"><!--lang 属性可以指定标签范围内的元素的语言种类。 英语lang="en",中文lang="zh",日文lang="ja"。--> <head> <meta charset="UTF-8"> <title>本人网</title> </head> <body> <form action="https://www.sogou.com/web " method="post" enctype="multipart/form-data"> <!--action空相当于跳转到当前页面(刷新)有地址就跳转到该地址上。 上传文件时 必须要添加 enctype="multipart/form-data"参数,(要声明下分段发送)--> 用户名<input type="text" name="query" value="殷超"> <!--键值对 name作用:发到client端作为一个键用的--> <p>密码<input type="password" name="pwd" value="123456"></p> <!--value起到默认值作用--> <p>邮箱<input type="text" name="email" value="123456@qq.com"></p> <input type="button" value="不提交"> <input type="submit" value="提交"> <p></p> <br>男<input type="radio" name="sex" value="1"> <!--radio 互斥即单选 一定要有value--> <br>女<input type="radio" name="sex" value="2"> <p></p> 小说<input type="checkbox" name="爱好" value="1"><!-- type="checkbox"或"radio"必须设置value属性--> 电影<input type="checkbox" name="爱好" value="2"> 电视剧<input type="checkbox" name="爱好" value="3"> <p></p> <input type="submit" value="提交"> <!--value作用是 在按钮上起名字--> <input type="button" value="不提交"> <input type="reset" value="重置"> <p></p> <p>文件<input type="file" value="123"></p> <p></p> <select name="language" multiple="multiple"> <!--如果属性值和属性名完全一样.直接写属性名即可--> <optgroup label="湖北省"> <option value="1">一、武汉市</option> <option value="2">二、荆州市</option> <option value="3">三、荆门市</option> <option value="4" selected="selected">邯郸</option> </optgroup> <optgroup label="湖南省"> <option value="1">4、长沙</option> <option value="2">5、岳阳</option> <option value="3">6、张家界</option> <option value="4" selected="selected">邯郸</option> </optgroup> </select> <p></p> 备注<textarea name="qq" rows="2" cols="5" value="123"> </textarea> <p 关联文本框></p> <label for="殷超">姓名</label> <input id="殷超" type="text"> <p></p> <fieldset> <happend>发生</happend> <input type="text" rows="2" cols="5"> </fieldset> </form> <!--form相当一个盒子,提交盒子里的内容,在form外的元素,页面上有; 但提交的时候只会是盒子里面的类容--> </body> </html>
练习的显示

HTML 对比学习类容:http://www.cnblogs.com/lianzhilei/p/6038646.html





