HTTP之缓存
缓存为王
- 缓存是一种特殊的代理服务器,它可以将经过代理的Web响应复制保存起来,以便下次更快地提供服务。正确部署和使用缓存可以很大的提高效率。缓存也叫Web缓存或者代理缓存。
- 缓存在破坏瞬间拥塞(Flash Crowds)时显得非常重要
- 即使带宽不是问题,距离也可能成为问题。
缓存有以下优点:
- 减少了冗余的数据传输,节省了你的网络费用。
- 缓解了网络瓶颈的问题,不需要更多的带宽就能够更快的加载页面。
- 降低了对原始服务器的要求,服务器可以更快地响应,避免过载的出现。
- 降低了距离时延,因为从较远的地方加载页面会更慢一些。
命中和未命中的
- 缓存无法保存世界上的每一份文档。可以用已有的副本为某些到达缓存的请求提供服务,这被称为缓存命中 (
cache hit),其他一些请求可能因为没有副本可用,而被转发给原始服务器,这被称为缓存未命中(cache miss)。
缓存性能评估:
-
文档命中率 (说明了阻止了多个通往外部网络的Web事务,有效降低整体时延)
-
字节命中率 (说明了阻止了多少字节传向因特网,有利于节省带宽)
- 由于文档并不全是同一尺寸的,所以文档命中率并不能说明一切。有些大型对象被访问的次数可能较少,但由于尺寸的原因,对整个数据流量的贡献却更大,因此有些 人更愿意使用字节命中率(byte hit rate)作为度量值。
- 原始服务器的内容可能会发生变化,所以缓存要不时检查,看它们保存的副本是否服务器上的最新版本。这称为“HTTP再验证”。
- 缓存进行再验证时,会向原始服务器发送一个小的再验证请求。如果内容没变化,原始服务器会响应304 Not Modified。这叫做再验证命中或缓慢命中。
- 字节命中率表示的是缓存提供的字节在传输的所有字节中所占的比例。
- HTTP不太能判断是通过原始服务器还是从缓存得到,响应码都是200 OK。客户端可以通过Date首部,如果Date首部的时间比请求时间早,可以认为这是一条缓存的响应。
- 私有缓存是单个用户专用的,通常内建在web浏览器中;公有缓存是特殊的共享代理服务器。
在实际中,缓存实现了层次化。在较小缓存中未命中的请求会被导向较大的父缓存。有些网络会构建复杂的网状缓存,这种代理缓存会决定选择何种路由对内容进行访问、管理和传送,因此可将其称为内容路由器。
对一条HTTP GET报文的基本缓存处理过程包括7个步骤:
①接收:缓存从网络中读取抵达的请求报文。
②解析:缓存对报文进行解析,提取URL和各种首部。
③查询:缓存查看本地是否有副本可用,没有的话就去获取并且存在本地。
④新鲜度检测:缓存查看已缓存的副本是否足够新鲜,如果不是就询问服务器是否有任何更新。
HTTP通过缓存将服务器文档的副本保留一段时间,这段时间里认为文档是“新鲜的”。但一旦时间过长,就认为过时了,需要向服务器再次确认。
⑤创建响应:缓存会用新的首部和已缓存的主体来构建一条响应报文。
为了让响应看起来就是原始服务器一样,缓存将已缓存的服务器响应首部作为响应首部起点,然后对这些基础首部进行修改和扩充。
⑥发送:缓存通过网络将响应发回给客户端。
⑦日志:缓存可选地创建一个日志文件条目来描述这个事务。
注意:1、HTTP响应报文的首部字段中,用Cache-Control、Age、Expires等首部表示新鲜度信息相关内容,通过via首部表示实体内容由该代理缓存提供。
2、缓存不应该调整Date首部,Date首部表示的是原始服务器最初产生这个对象的日期,这样可以在客户端中看出资源产生的最初日期。
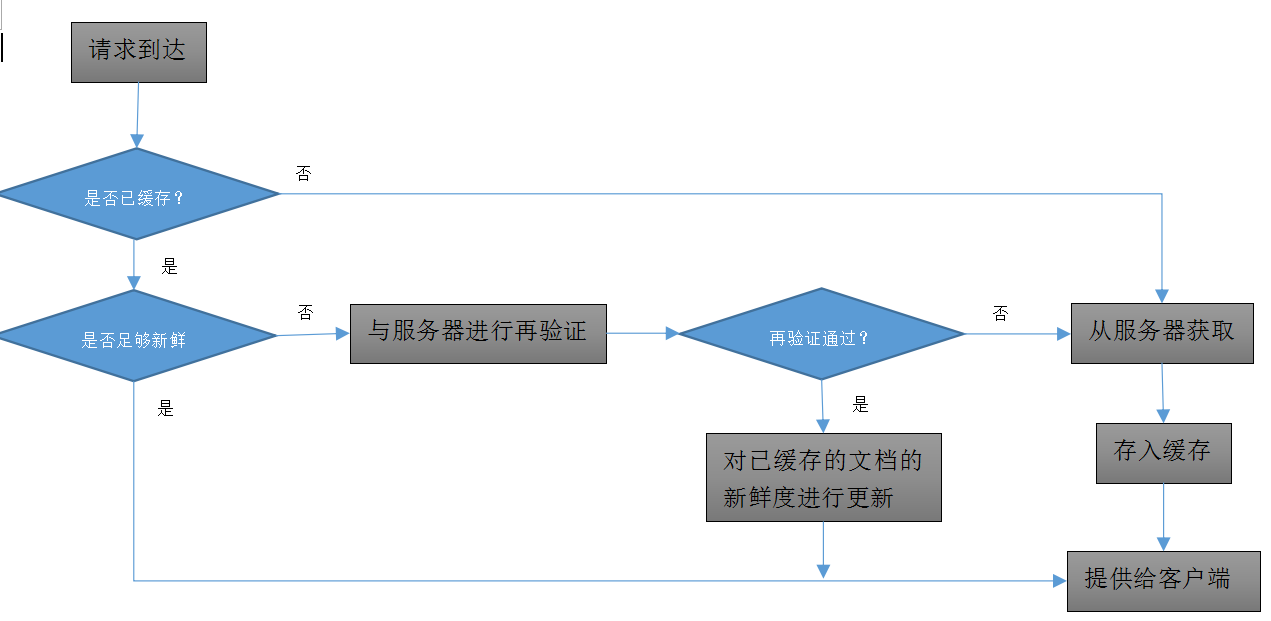
下面是一个容易记住的大致的缓存GET请求流程图:

HTTP有一些机制让服务器在不记住那些缓存有它的副本的情况下,去保持已缓存数据与服务器数据之间的一致。这些简单的机制是文档过期和服务器再验证。
①文档过期:原始服务器向每个文档添加一个“过期日期”。过期之前,可以随意使用这些副本,无需找服务器。
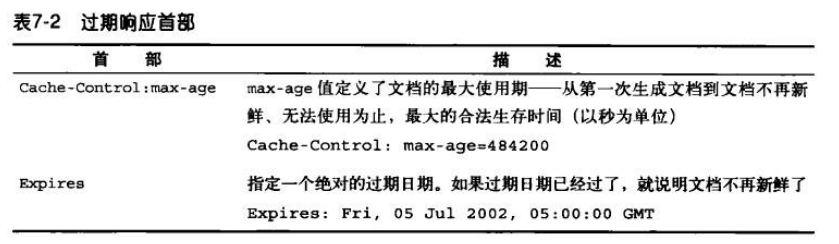
通过http/1.0+的Expires首部和http/1.1的Cache-Control:max-age首部,http让原始服务器向每个文档加了一个过期时间。
Cache-Control首部使用的是相对时间而不是绝对日期
Expires :指定的是实际的过期日期而不是秒数(不推荐使用)

②服务器再验证:过期的文档,说不定还是没有变化,缓存需询问服务器。如果发生了变化,会获取一份新的文档副本;如果没有变化,则获取新的首部,包括一个新的过期日期。

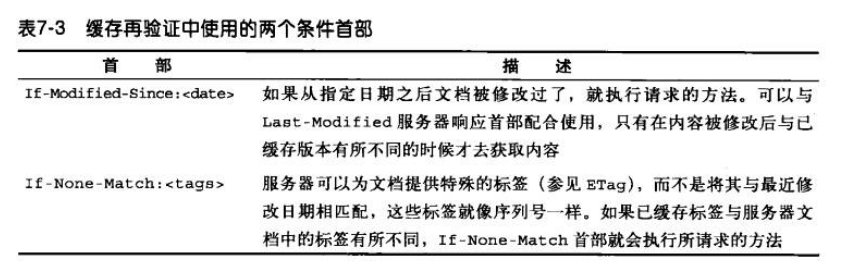
所有以“If-”开头的条件首部,都是缓存再验证条件首部。其中最重要的是If-Modified-Since和If-None-Match。
- 是要内容发生了变化,强验证器就会发生变化。
- 服务器希望在对文档进行一些非实质性或不重要的修改时,不要使所有的已缓存副本都失效。HTTP/1.1支持弱验证器,如果只对内容有少量修改,就允许服务器声明那是足够好的等价体。服务器会用前缀“W/”来标识弱验证器。
比如:ETAG:W/"v2.6"或者If-None-Match: W/"v2.6"
注:原始服务器一定不能为两个不同的实体重用一个特定的强实体标签值,或者为两个语义不同的实体重用一个特定的弱实体标签值。
缓存控制的能力
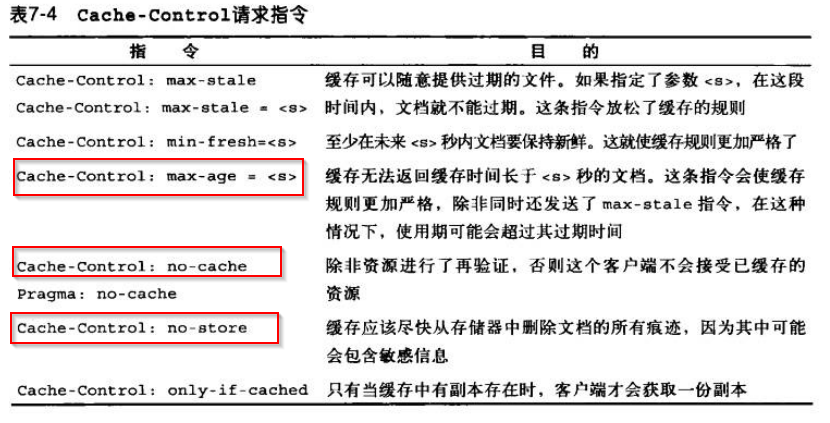
- Cache-Conrol:no-store会禁止缓存;
- Cache-Conrol:no-cache表示可以存储在本地缓存区中,但是每次使用缓存前需要进行新鲜度再验证。
- Cache-Conrol:max-age 首部表示是从服务器将文档传来之时起,可以认为此文档出于新鲜状态的秒数
Cache-Conrol:max-age=3600 Cache-Conrol:s-maxage=3600 仅适用于共享(公有)缓存
服务器可以请求缓存不需要缓存文档,或者将最大使用期设置为零,从而在每次访问的时候都进行刷新。
Cache-Conrol:max-age=0 Cache-Conrol:s-maxage=0
- Cache-Conrol:must-revalidate 表示原始服务器希望缓存严格遵守过期信息
- 试探性过期(没有Cache-Conrol:max-age 首部和Expires首部)
使用LM-Factor算法:会计算缓存与服务器对话的时间跟服务器声明文档最后被修改的时间之间的产值,取这个间隔时间的一部分,将其作为缓存中的新鲜度持续时间
- 客户端的新鲜度限制
web浏览器都有Refresh(刷新)或者Reload(重载)暗流,来强制对亮浏览器或代理缓存中可能过期的内容进行刷新
Refresh按钮会发布一个附加了Cache-Control请求首部的GET请求,这个请求会强制进行再验证,或者无条件从服务器获取文档。

控制缓存的优先级递减顺序:
Cache-Control:no-store ---> no-cache ---> must-revalidate ---> max-age ---> expires:<date> ----> 不附加缓存过期信息,让缓存确定自己的过期日期。
参考:
https://www.cnblogs.com/yangzhou33/p/9245814.html
https://www.cnblogs.com/webber1992/p/5925056.html
https://blog.csdn.net/weixin_39731083/article/details/82882929





