混合式app ionic2.x 手动搭建开发环境教程分享(nodejs,jdk,ant,androidsdk)
1、ionic简介
为什么选用ionic:
- 彻底开源且免费
- 性能优异
- 基于红的发紫的AngularJs
- 漂亮的UI
- 强大的命令行(基于更热门的nodejs)
- 开发团队非常活跃
- ngCordova,将主流的Cordova API或者Cordova插件封装为AngularJS扩展,使用非常方便
- 开源免费的webfont icon库ionicons,基本满足你icon需求
2、相关下载:
Node.js(npm安装工具) : https://nodejs.org/en/
jdk (android编译依赖) : http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
android (ADK编译): http://www.androiddevtools.cn/
Sublime text插件 :http://www.sublimetext.com/
WebStorm 开发工具 :https://www.jetbrains.com/webstorm/download/#section=windows
ionic2.x开发工具建议: Webstorm(开发) + Ant (打包)
注意事项: 建议所有程序管理员运行包括cmd androidsdk避免莫名的问题如sdk打不开cmd某些命令不能执行。
大致步骤(注意安装顺序):安装node.js - 安装jdk - 安装android(adk) – 安装apache ant - 命令安装ionic - 创建项目 - 编译项目apk
3、安装Node.js
3.1 nodejs简介
3.1.1 为什么要选用nodejs?


3.1.2 nodejs 下载以及说明
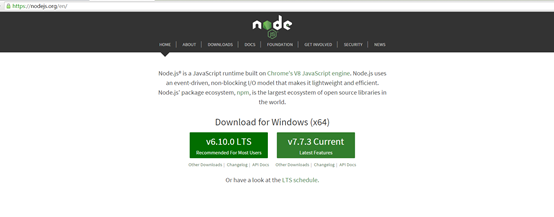
首先在我们官网下载Nodejs的安装包进行安装:https://nodejs.org/en/


V6.10.0 LTS(9.75MB)——长期支持版,成熟稳定
V7.7.3 Current(9.75MB)——现在最新版本,最新特性、不稳定 作为新手不用纠结,随意选一个下载即可。
3.1.2 开始安装nodejs
(1) 下载完后进行nodejs安装.可自定义安装,默认是安装在C:\Program Files\nodejs
点next进行安装(注意避免中文目录)

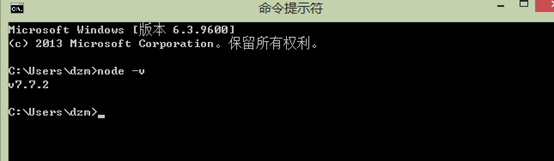
在命令行cmd控制行
输入:node –v,控制台将打印出:v7.7.2 提示安装成功。

这样,常规NodeJS的搭建到现在为止已经完成了,迫不及待的话你可以在cmd命令行中键入“node”进入node开发模式下,输入你的NodeJS第一句:”hello world“ – 输入:console.log(‘hello world’)。这里就不再多作演示了。
该引导步骤将node.exe 文件安装到C:\Program Files\nodejs\目录下,并将该目录添加进path环境变量
注意:环境变量中path的nodejs路径决定你安装后的目录路径
(2) npm 详解
npm作为一个NodeJS的模块管理,之前我什么都不懂,从网上找各种安装教程,弄的五花八门,走了很大的弯,现在将其整理出来,方便各位网友查看。
①、我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立”node_global”及”node_cache”两个文件夹。如下图

②、启动cmd,输入
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
③、现在我们来装个模块试试,选择express这个比较常用的模块。同样在cmd命令行里面(管理员权限运行cmd),输入
npm install express –g
(“-g”这个参数意思是装到global目录下,也就是上面说设置的“C:\Program Files\nodejs\node_global”里面。)。待cmd里面的安装过程滚动完成后,会提示“express”装在了哪、版本还有它的目录结构是怎样。如下图

④、关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图

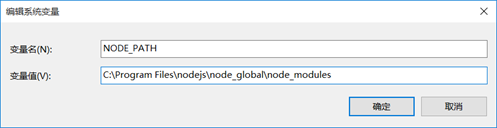
⑤、进入环境变量对话框,在系统变量下新建”NODE_PATH”,输入”C:\Program Files\nodejs\node_global\node_modules“。(ps:这一步相当关键。)
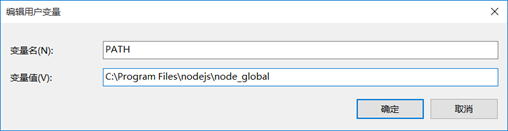
2014.4.19新增:由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量”PATH”修改为“C:\Program Files\nodejs\node_global\”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。


⑥、以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require(‘express’)”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图(如出错一般都是NODE_PATH的配置不对,可以检查下第④⑤步)

OK,这样就搞定了,只要配置好之后,通过管理员权限安装模块就可以很好管理目录了。


⑦、查看npm 版本号 :

3、安装JDK(androidSDK需要的)
3.1 下载完jdk后,点next进行安装(注意避免中文目录)

3.2 安装后cmd执行java -version看到版本就是安装成功了(无需设置path)(我这里的版本是jdk1.8)

4、安装androidSDK
4.1 sdk下载
开发android的道友,肯定都听说过这玩意。大家可以在http://www.androiddevtools.cn/上进行下载相应版本。

下载完后,点next进行安装(注意避免中文目录)

4.2 设置环境变量全局访问android
我的电脑 - 右键属性 - 高级系统设置 - 环境变量
新建变量名 变量值
ANDROID_HOME D:\ionic\androidsdk(你sdk的路径)
然后在path里添加(注意前面的分号)
;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools
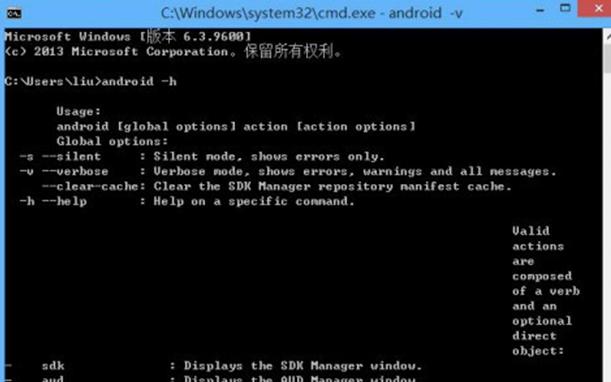
执行android -h看到命令即安装设置成功

注意:执行androidsdk目录下的SDK Manager.exe即可打开工具包 如果遇到打不开的情况请用管理员运行!!!

配置AndroidSDK 国内无法访问google服务器 所以列表是空的需要配置镜像
选择Tools - Options 打开设置界面

填入mirrors.neusoft.edu.cn 端口80
并勾选 “Force https://... sources to be fetched using http://...单击Close关闭”

依次选择Packages - Reload(或者重新打开)
这里千万注意只需要勾选3个Android SDK Platform-tools、Android SDK Build-tools、API23下的SDK Platform (编译的时候会提示你需要的api版本,目前是API23)
如果你勾选了其它的,可能要下载2、30G的东西。像我这样选只需要下载200M

附加:项目集成Crosswalk需要勾选Extras下的Android Support Repository和Google Repository否则会报错

接受 - 安装

安装完的列表 新版ionic只需装23,如果编译遇到错误就安装API 22的platform

5、安装 Apache ant
5.1 下载ant
ant下载地址: http://ant.apache.org/bindownload.cgi

5.2 下载安装完后进行配置环境变量
Windows下ANT用到的环境变量主要有2个: ANT_HOME 和 PATH。
eg:
1. 设置ANT_HOME指向ant的安装目录(系统变量)。
设置方法:ANT_HOME = D:\dev\apache-ant-1.9.6-bin\apache-ant-1.9.6
2. 设置bin和lib目录到PATH变量中(用户变量)。将%ANT_HOME%\bin; %ANT_HOME%\lib添加到x变量的path中。
设置方法:PATH = %ANT_HOME%\bin; %ANT_HOME%\lib
安装如果不成功可以把%ANT_HOME%换成真实的路径。
如: D:\dev\apache-ant-1.9.6-bin\apache-ant-1.9.6\bin;D:\dev\apache-ant-1.9.6-bin\apache-ant-1.9.6\lib
安装完成以后在cmd中输入 ant -version 验证是否安装成功。
6、下载安装ionic、demo 本地、创建/编译项目
1.使用npm下载ionic模板项目下载到本地。中间会有一些问询,比如是否使用sass.app的命名等。
npm install -g cordova ionic

执行 cordova ionic 命令、运行下面的命令来确认它们被成功安装:
cordova (当前最新版本为v6.5.0)
ionic (当前最新版本为v2.2.1)

1、开始创建项目(以管理身份进行运行Node.js command prompt)
环境搭建完毕,现在开始创建项目编译APK
这里可以指定目录下进行创建项目
ionic start myionictest tabs(创建过程y/n询问是否打开官网n即可)
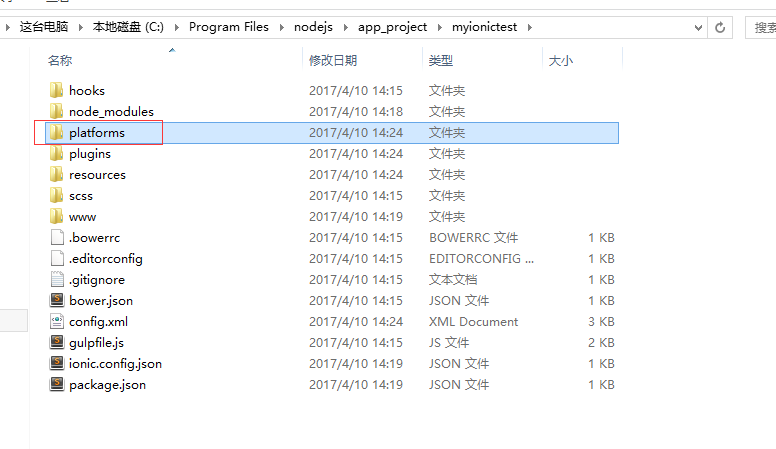
查看创建的目录文件夹


myionictest 就为项目名称,进入myionictest 这个文件夹:
cd myionictest
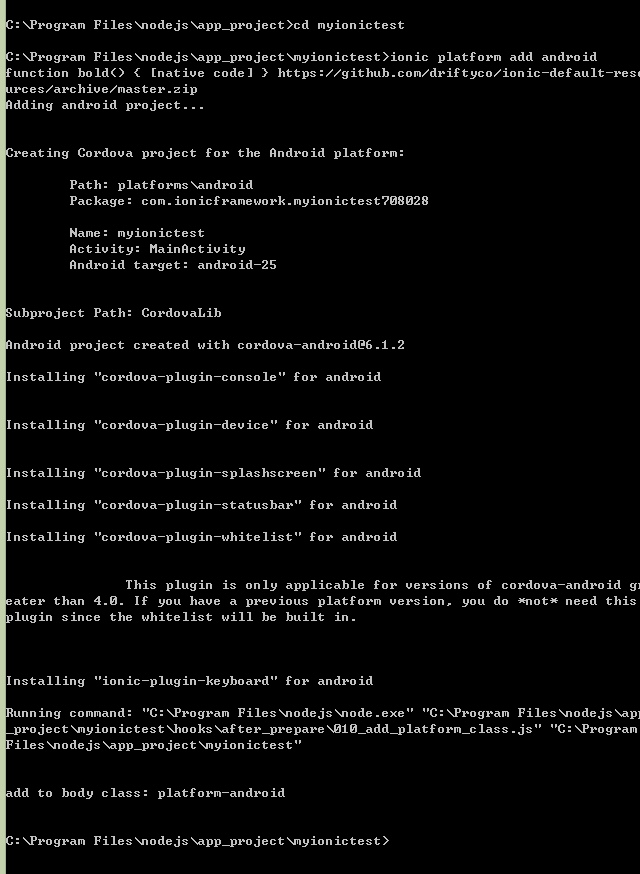
2. 添加android平台:
ionic platform add android


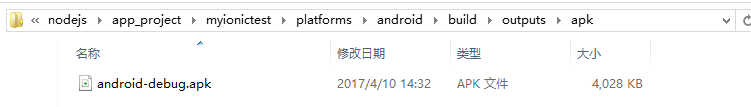
3. 生成android apk:
ionic build android


查看生成apk 目录


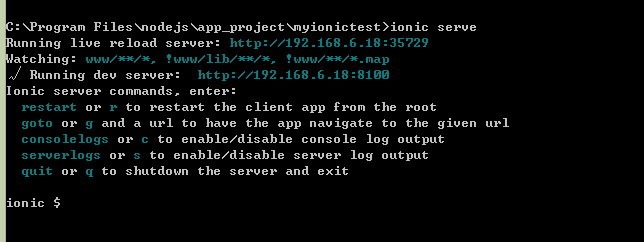
现在我们可以运行ionic server预览下项目

现在我们可以运行ionic server预览下项目、显示如下已经搭建好了一个移动混合式app ionic 框架

此步骤说明(如果此过程下载本地不了建议通过以下这种方式把gradle-2.2.1-all.zip下载下来配置):
博客链接:http://download.csdn.net/detail/capmiachael/9693458
附加gradle官网链接下载、根据ionic对应gradle版本下载即可
gradle 下载链接:http://services.gradle.org/distributions/
4. 在android模拟器或真机中模拟:
ionic emulate android
5、其中3和4可以合并为:
ionic run android
即生成apk,并在模拟器或真机中模拟。
6、更新ionic等
a.更新cordova及ionic包
npm update -g cordova ionic
b.更新已建ionic项目中的js类库,命令行中先进入项目所在目录,然后运行:
ionic lib update
7.展现ionic项目结果(显示在ios和Android上的样式)
ionic serve --lab
说明: 运行emulate/run命令的时候会在platforms目录下生成apk.
在执行platform和emulate命令的过程中如果出现报错大多是因为android环境没有安装完全导致的。请在cmd中输入android打开android SDK manager检查相关的包是否已经安装完全。
一般来说,tool和emulator都是必须要安装的.然后选择某一版本的android API进行安装。
常用命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org(npm镜像源指向淘宝)
cnpm install -g cordova ionic(安装cordova ionic)
cnpm update -g cordova ionic(更新cordova ionic)
ionic -help(查看帮助)
ionic -v(查看版本)
ionic start myionictest blank(空项目)
ionic start myionictest tabs(带导航条)
ionic start myionictest sidemenu(带侧滑菜单)
ionic platform add android(添加android平台)
ionic platform remove android(移除android平台)
ionic build android(编译项目apk)
ionic emulate android(运行项目apk 手机连接在手机运行 模拟器连接在模拟器运行)
ionic run android (相当于build + emulate)
ionic serve(开启服务调试)
如果小伙伴看到了此文章,按照我整理的文档步骤进行操作、遇到了问题可以随时找我解决。
工作了四年多,一直专注于前后台运维相关的开发工作、前几年专注传统行业OA、商城、CMS、电信、医疗相关管理软件开发、慢慢的从传统行业跳到互联网公司工作,慢慢的通过一年两年互联网公司项目的接触。客户端app与服务器结合开发流程、敏捷式管理、自己不断的摸搜学习也有了自己的一套学习方式和经验、互联网给我带来的技术更新之快要求也高、所有需要不断要求自己跟上节奏、前端的崛起、大数据趋势、随着更多的大学生想步入IT行业,要求也不像三四年前那会学习一门java语言会个div+css就可以找到工作。如果是新手想要步入互联网行业想做前端,我非常愿意跟你聊聊谈谈作为你的一个参考、老司机也是一个有故事的人,我的qq:525331804 。慢慢的转向移动端开发、学习html5、css3、angularjs、nodejs、ionic等技术 ionic是我目前主要学习的一个接近原生国外UI的一个框架技术、混合式开发未来将有可能运用到更多管理软件开发,这只是我自己的一个看法。ionic 开发app一个是成本低、一个人就可以开发一套安卓、iOS app 而且体验也不错。现在对ionic 有一个全新的认识、网上很多搭建教程都不是特别全面、 这个是经过我本人搭建了一遍总结下来的、也有一些参考网上的就没有多写了,就借用过来。
最后帮自己的公众号做一个宣传,主要是分享 污公害、纯天然不含广告、 想了解可以关注、不感兴趣的忽略。
微信公众号搜索:zixuncool 或 资讯酷
ionic2.x 混合式开发交流群:
ionic2.x 手动搭建开发环境教程分享(nodejs,jdk,ant,androidsdk)




