Spring + Struts + Hibernate + Bootstrap-table 实现分页和增删改查
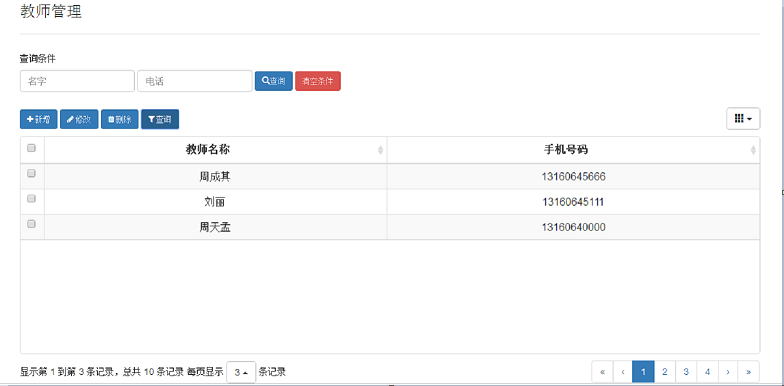
1、bootstrap界面效果图:

2、Teacher实体类
public class Teacher { private int id; private String name; private String phone; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPhone() { return phone; } public void setPhone(String phone) { this.phone = phone; } }
3、TeacherDao
public interface TeacherDao extends BaseDao<Teacher>{ }
4、TeacherDaoImpl
public class TeacherDaoImpl extends BaseDaoImpl<Teacher> implements TeacherDao{ }
5、TeacherService
public interface TeacherService extends BaseService<Teacher>{ }
6、TeacherServiceImpl
public class TeacherServiceImpl extends BaseServiceImpl<Teacher> implements TeacherService{ }
7、TeacherAction
public class TeacherAction extends BaseAction<Teacher>{ private String name; private String phone; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPhone() { return phone; } public void setPhone(String phone) { this.phone = phone; } public void grid() { super.filter = "1=1"; if (!"".equals(name) && name != null) { super.filter += " AND name like '%" + name + "%'"; } if (!"".equals(phone) && phone != null) { super.filter += " AND phone like '%" + phone + "%'"; } super.grid(); } public void save(){ super.id=entity.getId(); super.save(); } public void getById(){ super.getById(); } public void delete(){ super.delete(); } }
8、bootstrap布局
<div class="container"> <h3>教师管理</h3> <hr> <!-- 查询块 --> <div class="row collapse" id="collapseFilter" aria-expanded="true"> <div class="col-md-12"> <h5>查询条件</h5> <div class="box-body"> <form class="form-inline" > <div class="form-group"> <input id="name" type="text" class="form-control" placeholder="名字" /> </div> <div class="form-group"> <input id="phone" type="text" class="form-control" placeholder="电话" /> </div> <button id="btn_search" type="button" class="btn btn-primary btn-sm" onclick="search();"> <span class="glyphicon glyphicon-search" aria-hidden="true"></span>查询 </button> <button id="btn_clean_search" type="button" class="btn btn-danger btn-sm" onclick="clearSearch();">清空条件</button> </form> </div> </div> </div> <!-- 表格块 --> <div class="row"> <div class="col-md-12"> <div id="toolbar"> <!-- 工具栏 --> <button type="button" class="btn btn-primary btn-sm" onclick="addData();"><span class="fa fa-plus" aria-hidden="true"></span> 新增 </button> <button type="button" class="btn btn-primary btn-sm" onclick="editData();"><span class="fa fa-pencil" aria-hidden="true"></span> 修改 </button> <button type="button" class="btn btn-primary btn-sm" onclick="deleteData();"><span class="fa fa-trash" aria-hidden="true"></span> 删除 </button> <button type="button" class="btn btn-primary btn-sm" data-toggle="collapse" data-target="#collapseFilter" aria-expanded="true" aria-controls="collapseFilter"> <i class="fa fa-filter"></i> 查询 </button> </div> <!-- 表格 --> <table id="mytable" class="table table-hover"></table> </div> </div> </div> <!-- 模态框(Modal) --> <div class="modal fade" id="formModal" tabindex="-1" role="dialog" aria-labelledby="modalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 id="modalTitle" class="modal-title"></h4> </div> <div class="modal-body"> <form class="form-horizontal" id="myform" enctype="multipart/form-data"> <input type="hidden" name="entity.id" id="txt_id"/> <div class="box-body"> <div class="form-group"> <label class="col-sm-2 control-label">教师名称</label> <div class="col-sm-9"> <input type="text" class="form-control" name="entity.name" id="txt_name" required="" placeholder="教师名称" autocomplete="off"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">电话号码</label> <div class="col-sm-9"> <input type="text" class="form-control" name="entity.phone" id="txt_phone" required="" placeholder="电话号码" autocomplete="off"> </div> </div> </div> <!-- /.box-body --> <div class="box-footer text-right"> <button type="button" class="btn btn-default" data-btn-type="cancel" data-dismiss="modal"><span class="fa fa-remove" aria-hidden="true"></span> 关闭 </button> <button type="button" id="btnOK" onclick="submitData();" class="btn btn-primary"><span class="fa fa-save" aria-hidden="true"></span> 提交 </button> </div> <!-- /.box-footer --> </form> </div> </div> </div> </div> <!-- 模态框(Modal) -->
9、teacher_table.js
var $table = $('#mytable'); $(function(){ initTable(null); }); //表格初始化 function initTable(searchArgs) { $table.bootstrapTable('destroy'); $table.bootstrapTable({ url: 'http://localhost:8080/ssh/teacherGrid', method: 'post', contentType: "application/x-www-form-urlencoded", dataType: "json", striped: true,//是否显示行间隔色 sortable: true, //是否启用排序 sortName: "id",//排序字段 sortOrder: "desc", //排序方式 cache: false,//是否使用缓存 uniqueId: "id",//每行的唯一标识 toolbar: "#toolbar",//指定工具栏 showColumns: true,//显示隐藏列列选择按钮 search: false, //是否显示搜索框 showRefresh: false, //显示刷新按钮 showToggle: false,//切换显示样式 showFooter: false, //显示Table脚部 pagination: true,//是否显示分页 showPaginationSwitch: false, //是否显示分页按钮 clickToSelect: false, //是否启用点击选中行 minimumCountColumns: 2, //最少要显示的列数 undefinedText: '-', //cell没有值时显示 sidePagination: "server", //分页方式:client客户端分页,server服务端分页 pageSize: 3,//每页的记录行数 pageNumber: 1, //初始化加载第1页,默认第1页 pageList: "[5,10,20]",//可供选择的每页的行数 height:tableHeight(), iconsPrefix: 'glyphicon', /* queryParamsType的默认值为 'limit' ,在默认情况下 传给服务端的参数为:offset,limit,sort 设置为 '' 在这种情况下传给服务器的参数为:pageSize,pageNumber */ queryParamsType:'', queryParams: function queryParams(params) { var param = { pageNumber: params.pageNumber, pageSize: params.pageSize, sortName:this.sortName, sortOrder:this.sortOrder }; if(searchArgs!=null){ for(var key in searchArgs){ param[key]=searchArgs[key]; } } return param; }, editable:false,//开启编辑模式 columns: [{ field: 'state', checkbox: true, align: 'center', valign: 'middle' }, { title: '教师名称', field: 'name', align: 'center', valign: 'middle', sortable: true }, { title: '手机号码', field: 'phone', align: 'center', valign: 'middle', sortable: true }], onLoadSuccess: function () { //加载成功时执行 console.log("加载成功!"); }, onLoadError: function () { //加载失败时执行 console.log("加载失败!"); }, formatLoadingMessage: function () { //正在加载 return "请稍等,正在加载中..."; }, formatNoMatches: function () { //没有匹配的结果 return '无符合条件的记录'; } }); } //获取窗口高度 function tableHeight() { return $(window).height() - 160; } //搜索分页查询 function search(){ var searchArgs={ name : $("#name").val(), phone: $("#phone").val() }; initTable(searchArgs); } //清空条件按钮点击事件 function clearSearch(){ $('#name').val(""); $('#phone').val(""); initTable(null); }
10、teacher_crud.js
//获取选中的id function getIdSelections() { return $.map($table.bootstrapTable('getSelections'), function (row) { return row.id }); }//打开模态框 function addData(){ $("#modalTitle").text("添加教师"); $('#formModal').modal('show'); } //关闭模态框时重置表单 $('#formModal').on('hide.bs.modal', function() { $("#txt_id").val(""); $("#txt_name").val(""); $("#txt_phone").val(""); }); //保存数据 function submitData(){ var param = $("#myform").serialize(); console.log(param); $.ajax({ type: "post", url: "http://localhost:8080/ssh/saveTeacher", data: param , dataType: 'json', contentType: "application/x-www-form-urlencoded; charset=utf-8", success: function(data) { console.log("保存返回的数据:"+JSON.stringify(data)); $('#formModal').modal('hide'); if(data['msg']){ toastr.success(data['msg']); }else{ toastr.error(data['msg']); } initTable(null); } }); } //编辑数据 function editData(){ var ids = getIdSelections(); if (ids.length != 1) { toastr.info('选择一条数据进行编辑!'); } else { var id= parseInt(ids); console.log("编辑的id:"+id); $.ajax({ type: "post", url: "http://localhost:8080/ssh/getTeacher", data: {id:id}, dataType: 'json', contentType: "application/x-www-form-urlencoded; charset=utf-8", success: function(data) { console.log("获取单条数据:"+JSON.stringify(data)); $('#txt_id').val(data.id); $('#txt_name').val(data.name); $('#txt_phone').val(data.phone); $("#modalTitle").text("编辑教师"); $('#formModal').modal('show'); } }); } } //删除数据 function deleteData(){ var ids = getIdSelections().toString(); if (ids.length > 0) { console.log("删除的ids:"+ids); if(confirm("确定要删除选中的数据吗?")){ $.ajax({ type: "post", url: "http://localhost:8080/ssh/deleteTeacher", data: {"ids":ids}, dataType: 'json', contentType: "application/x-www-form-urlencoded; charset=utf-8", success: function(data) { console.log("删除返回的数据:"+JSON.stringify(data)); if(data['msg']){ toastr.success(data['msg']); }else{ toastr.error(data['msg']); } initTable(null); } }); } } else { toastr.warning('选择要删除的数据!'); } }
这是小编的原创随笔,请尊重原创,若是转载请注明出处,谢谢。
追梦的脚步,永不停息

