微信小程序 图片转为base64
微信小程序上传文件API是需要配置UpliadFile合法域名的,如未配置请求会报错;
我现在做的这个小程序 接口地址是动态的(登录的时候选择IP域名,那么后面接口就都请求这个地址),那我也不可能把这些动态域名全部配置上吧。
此时解决方法:
那就不用小程序提供的上传API了。 直接把选择的文件转为base64编码,然后请求接口就行了。
实现思路:
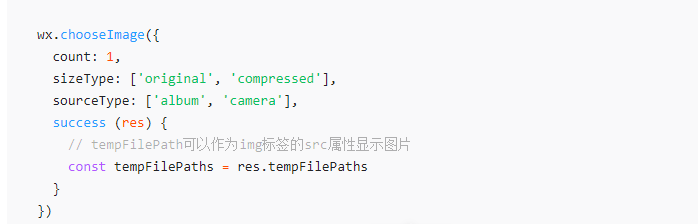
一、使用wx.chooseImage()接口选择图片,成功会返回 “ 本地临时文件路劲列表 (res.tempFilePaths)”

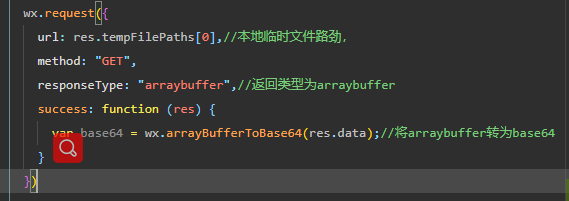
二、wx.request()请求该路劲,获取arraybuffer,然后转为base64就ok了。

以上就获取base64了,然后下面是一些拓展:
1.在这个base64字符串前面加上 "data:image/png;base64," 可以显示图片。
其实wx.chooseImage()接口返回的临时图片路劲,直接就可以显示,
因为我这边服务端的“上传图片接口”,参数需要的base64,我才这样转的。
2.上面又提到了上传图片,其实wx.uploadFile()接口可以上传文件。就不用这么麻烦哦





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2019-09-06 JS 实现点击按钮,让屏幕滑倒最顶部