2025-1-20-盒子模型-弹性盒子模型
重新学一下巩固,之前发的看不了,本来还想着直接看呢
盒子模型
width,height是宽高,padding是内边距,如果里边有文本的话一般是贴着左上方,但是有内边距就不会,类似下边的演示图;border是内外之间边框,就是给宽高之外加一层;margin是外边距,可以理解为是你构造的边框距离这个页面的距离
div{
width:100px;
height:100px;
background-color:red;
padding:50px 10px;
/第一个值为上下间距,第二个值为左右间距
也可以用left,right,top,bottom来分开写/
border:5px solid blue;/第一个值为边框宽度,第二个值为边框颜色/
margin:50px 10px;
/第一个值为上下间距,第二个值为左右间距
也可以用left,right,top,bottom来分开写/
}
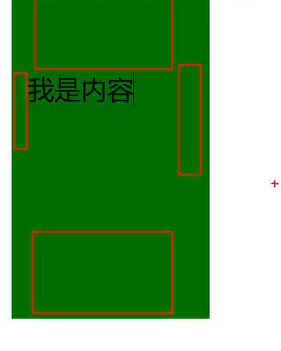
演示

这张图片是梗概

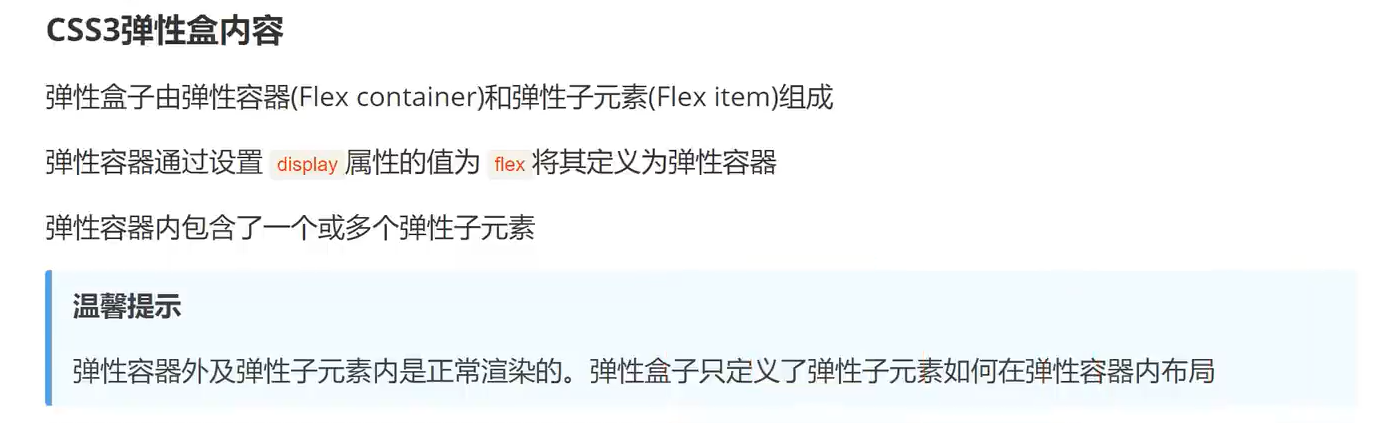
弹性盒子模型

父级属性
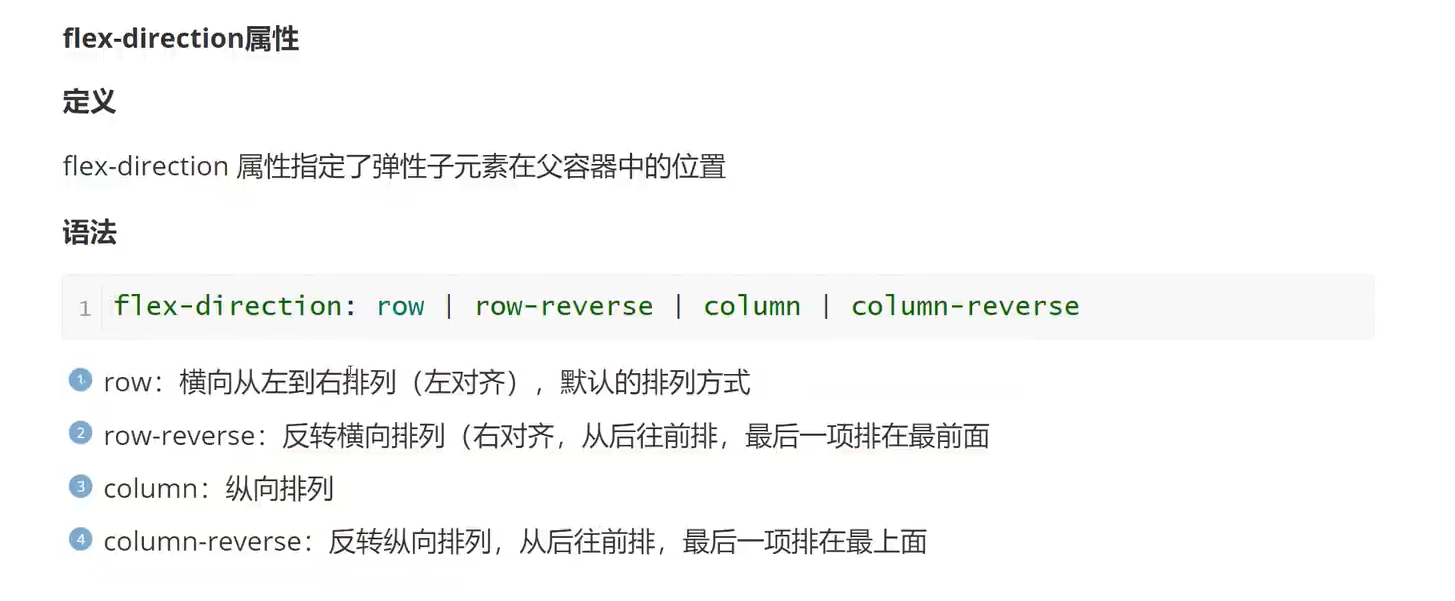
弹性盒子默认水平摆放,更改摆放方式的属性

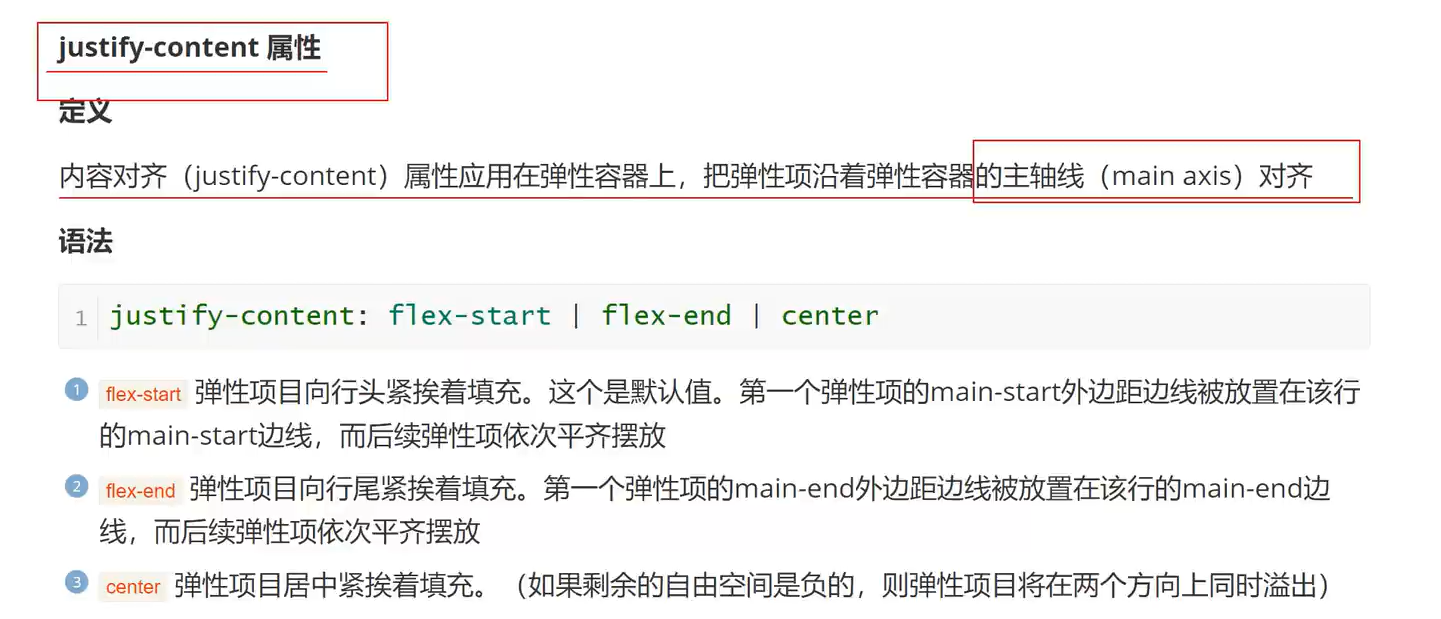
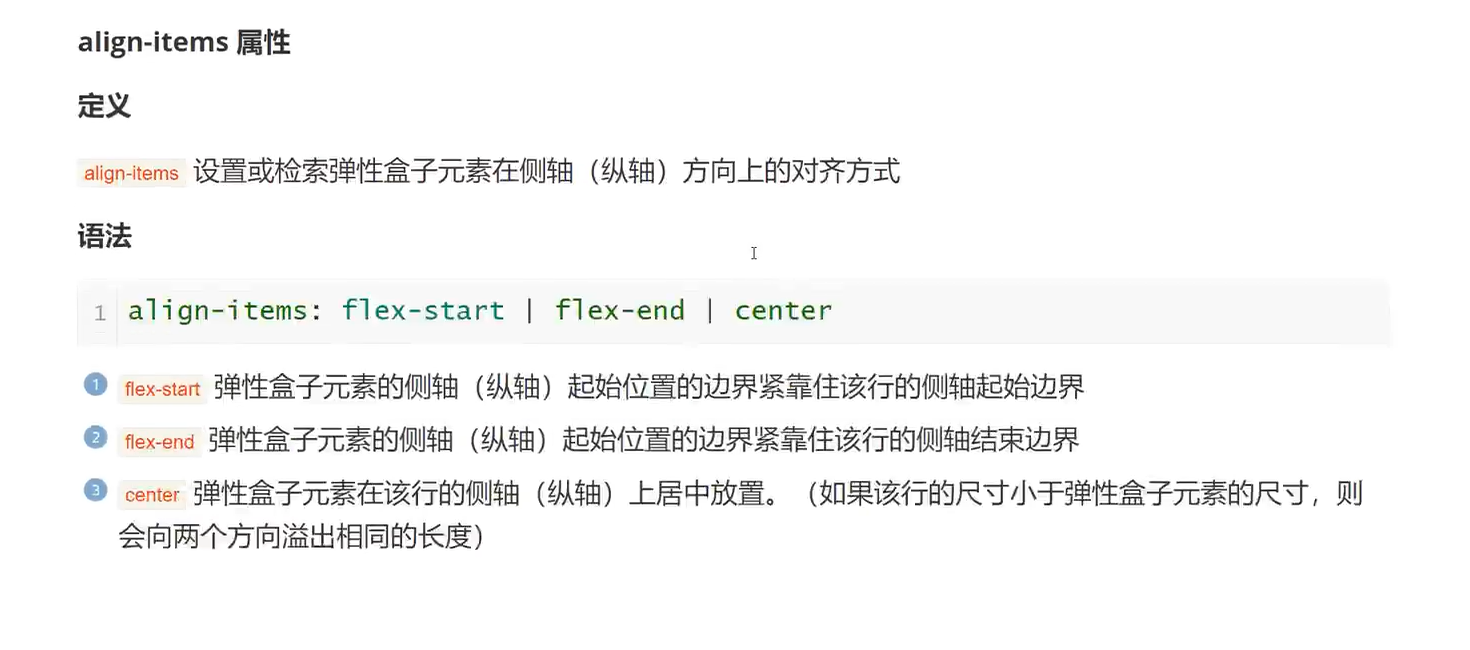
垂直方向上的上下中摆放

水平方向上的上下中摆放

子元素属性
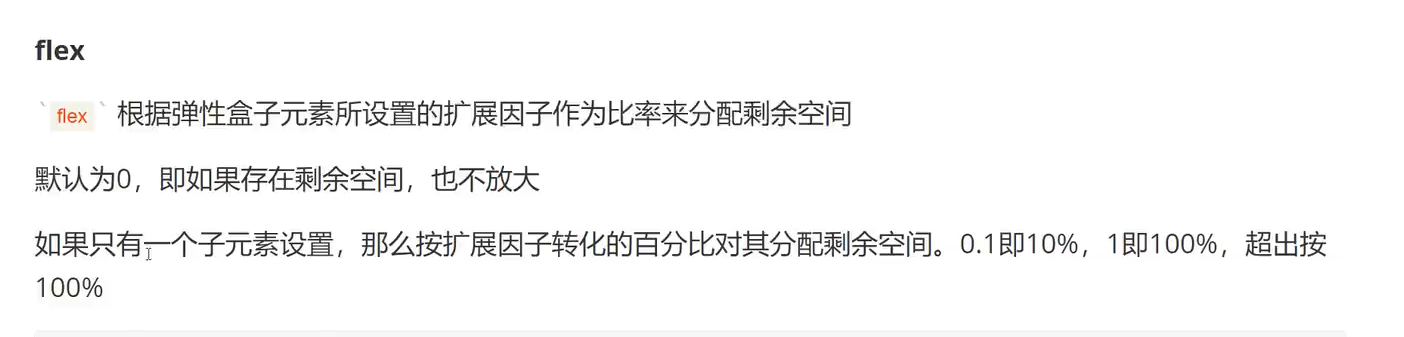
flex,按照权重给予相应宽度的变化,生效时width属性不生效






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通