bootstrap怎么让手机端电脑端自适应显示隐藏元素
我用的是bootstrap v3
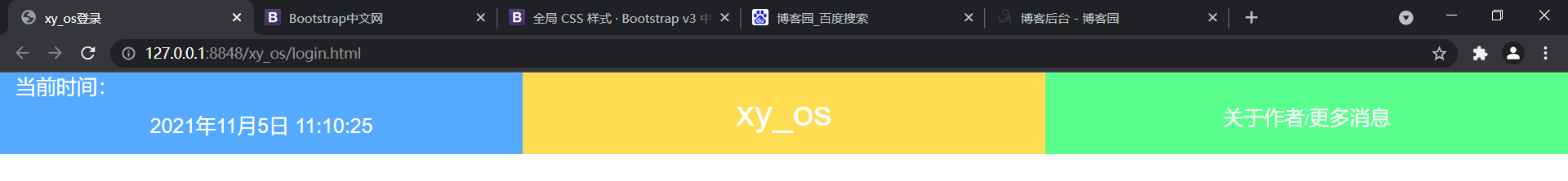
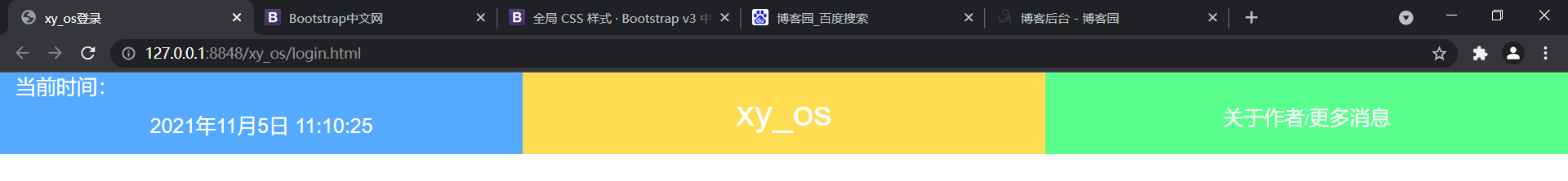
这是电脑端:

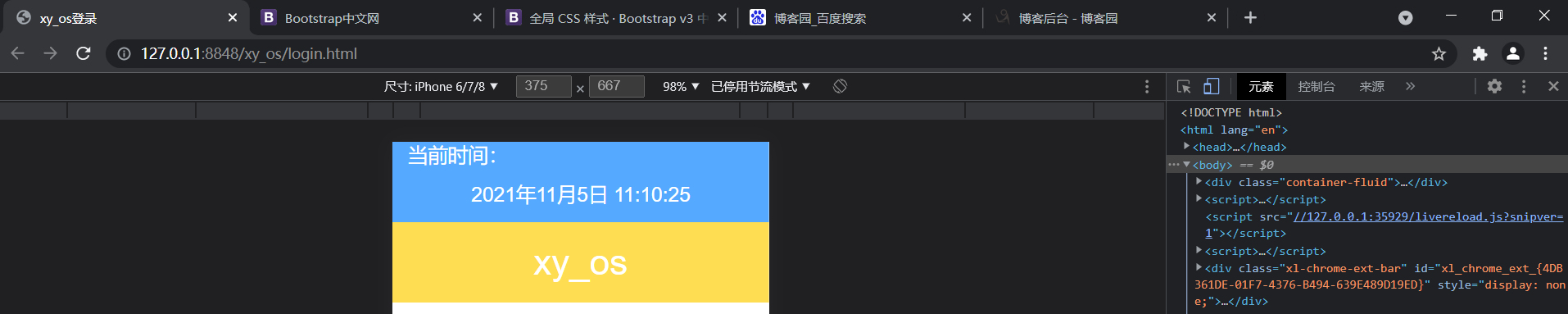
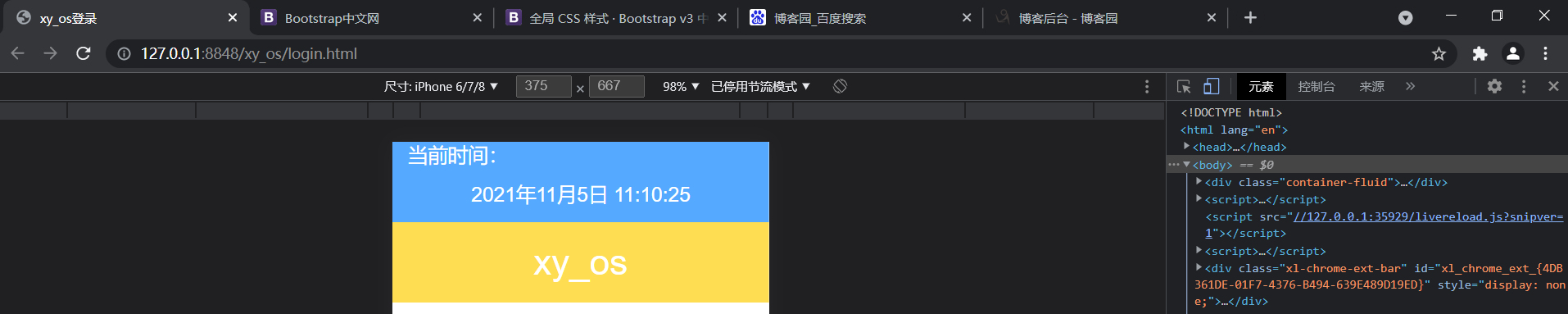
这是手机端:

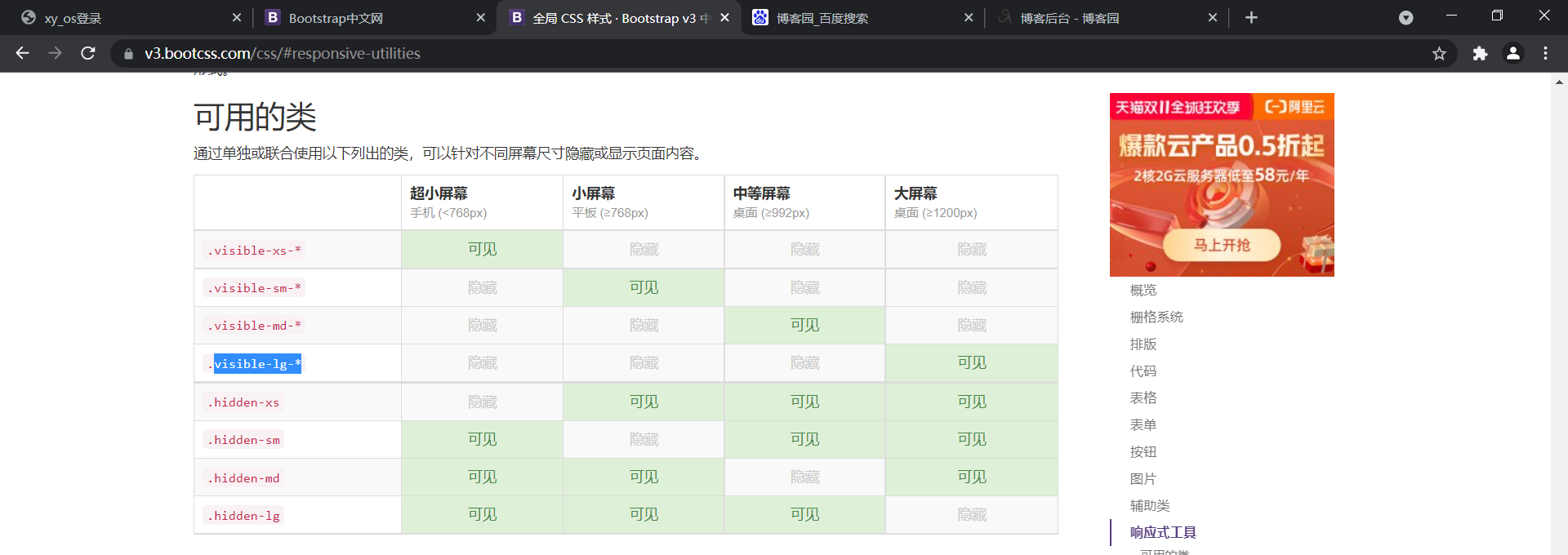
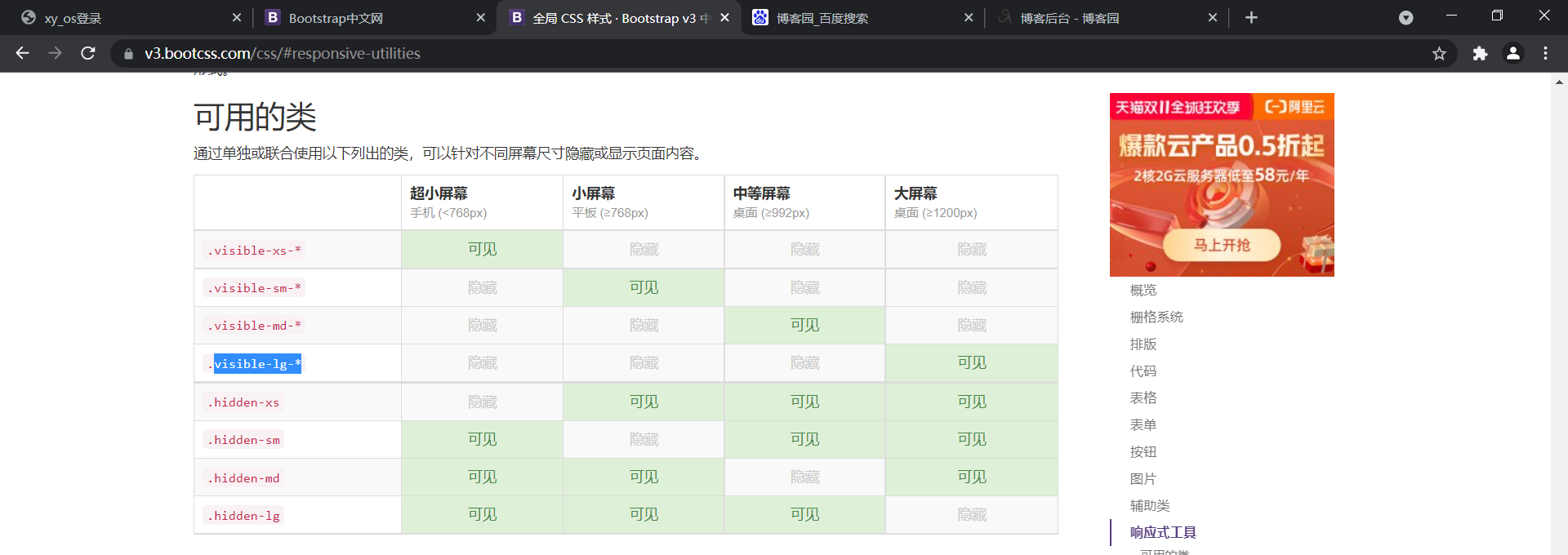
其实很简单:我用的 visible-lg

弄了半天才发现md是中等屏幕可见,所以要用lg
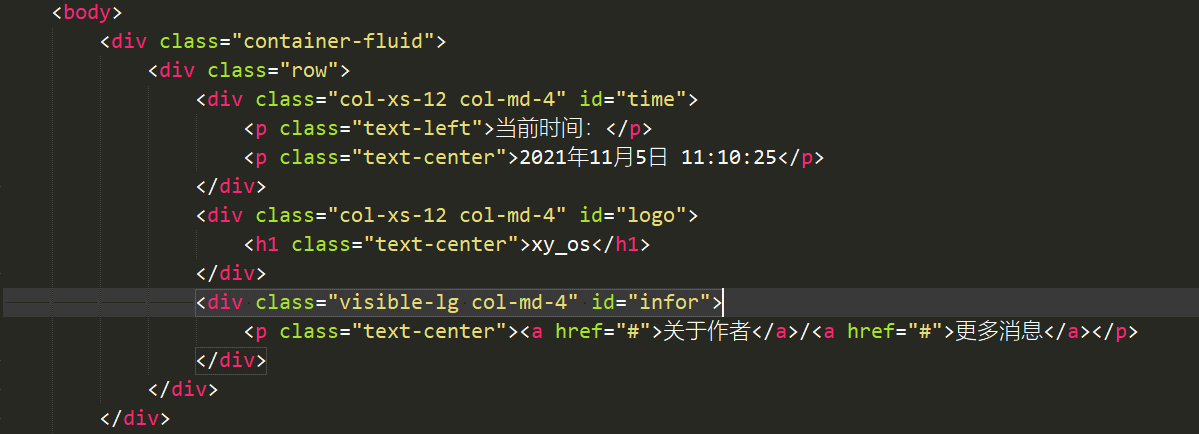
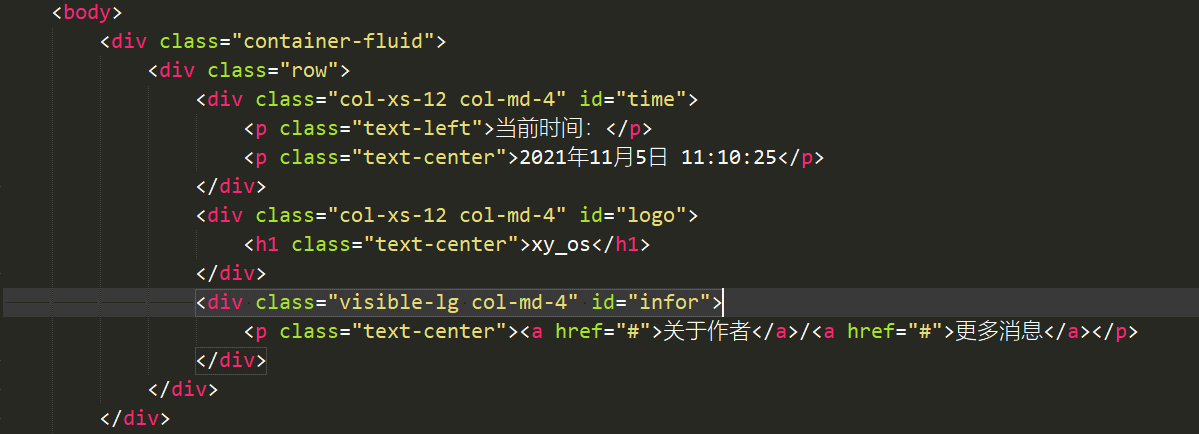
代码如下:

一行一共是12,我这里有3个元素,所以电脑端每一个是col-md-4
手机端每一个是col-xs-12,第三个元素隐藏,所以第三个元素没有col-xs-12
然后给到手机端需要隐藏的加visible-lg,这样这个元素只有md大小才能显示了。
我用的是bootstrap v3
这是电脑端:

这是手机端:

其实很简单:我用的 visible-lg

弄了半天才发现md是中等屏幕可见,所以要用lg
代码如下:

一行一共是12,我这里有3个元素,所以电脑端每一个是col-md-4
手机端每一个是col-xs-12,第三个元素隐藏,所以第三个元素没有col-xs-12
然后给到手机端需要隐藏的加visible-lg,这样这个元素只有md大小才能显示了。

