HTML5基本网页结构以及标签的改变
一、HTML5崭新的页面布局:
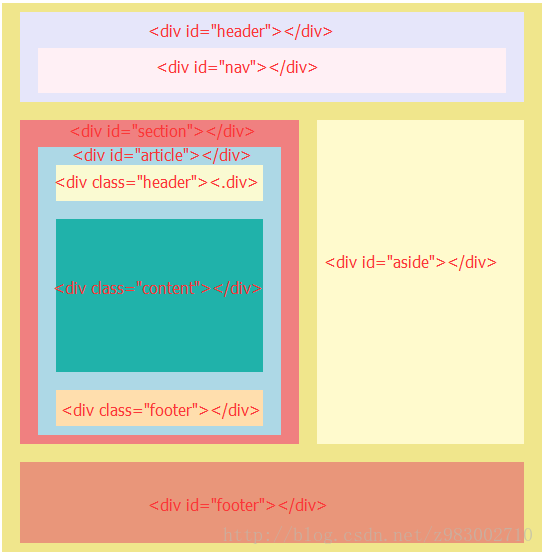
1.传统的HTML页面布局:
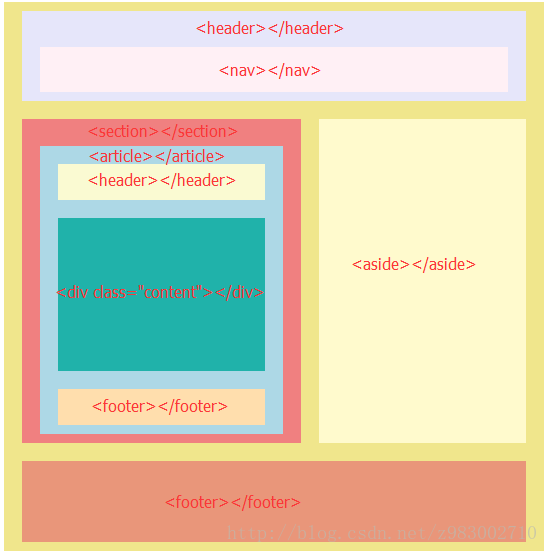
2.HTML5布局:
3.HTML5布局使用的标签:
(1)header元素:header元素表示页面总的一个内容区块或者整个页面的标题;
(2)nav元素:nav元素表示页面中的导航链接部分;
(3)article元素:article元素表示页面中的一块与上下文不相关的独立内容;
(4)section元素:section表示页面中的一块内容区块,比如章节的页眉、页脚等,也可以和hn(h1、h2...)等一起使用,标示出文档的结构;
(5)aside元素:aside元素表示article元素内容之外的,和内容相关的辅助信息;
(6)footer元素:footer元素表示页面或者页面中的一块区域的页脚;
二、HTML5中新增的主体结构元素:article元素、section元素、aside元素、nav元素、time元素、pubdate元素
1.article元素:article元素表示页面中的一块与上下文不相关的独立内容;
2.section元素:section表示页面中的一块内容区块,比如章节的页眉、页脚等,也可以和hn(h1、h2...)等一起使用,标示出文档的结构;
3.aside元素:aside元素表示article元素内容之外的,和内容相关的辅助信息;
4.nav元素:nav元素表示页面中的导航链接部分;
5.time元素:time元素表示24小时中的某个时间或者日期,表示时间时允许带时差,其可以定义的格式如下:
<time datetime="2017-7-20">2017年7月20日</time>
<time datetime="2017-7-20">7月20日</time>
<time datetime="2017-7-20">今天的时间</time>
<time datetime="2017-7-20T22:00">2017年7月20日晚上10点</time>
<time datetime="2017-7-20T22:00Z">UTC标准时间2017年7月20日晚上10点</time>
<time datetime="2017-7-20T22:00+8:00">中国时间2017年7月20日晚上10点</time>6.pubdate元素:pubdate元素可以用在article元素中的time元素上面表示当前文章的发布时间;
三、HTML5中新增的非主体结构元素:header元素、hgroup元素、footer元素、address元素
1.header元素:header元素是一种具有引导和导航作用的结构元素,通常用来放置整个页面或者页面内的一个内容块的标题,但也可以包含其他的内容,比如在header里面放置logo图片、搜索表单等。注意:一个页面内并没有限制header的出现次数,也就是说我们可以在同一个页面内,不同的内容区块分别加上一个header元素。在HTML5中,一个header元素至少可以包含一个heading元素(h1-h6),也可以包括hgroup元素,还可以包含其他的元素,在W3C标准中,我们还可以把nav包含进去。
2.hgroup元素:hgroup元素是将标题和他的子标题进行分组的元素。hgroup元素一般会把h1-h6的元素进行分组,比如在一个内容区块的标题和他的子标题算是一组。通常情况下,文章只有一个主标题时,不需要hgroup元素的。
3.footer元素:footer元素可以作为他的上层父级内容域或是一个根区块的注脚。footer元素一般情况下包括与它相关的区块的注脚信息,比如作者、版权信息等。注意:footer元素和header元素一样,并没有限制他的个数。并且footer元素可以为article元素或者section元素添加footer元素。
4.address元素用来在页面中呈现联系信息,包括文档的作者、邮箱、地址、电话信息等。address元素还用来展示和文章中的相关联系人的所有联系信息。
四、HTML5新增元素:figure元素与figcaption元素、details元素和summary元素、mark元素、progress元素、meter元素
1.figure元素与figcaption元素:
(1)figure元素是一种元素的组合,带有可选标题。figure元素用来表示页面上一块独立的内容,如果将他从网页上删除不会网页造成影响。
(2)figcaption元素表示figure元素的标题,它属于figure元素,figcaption元素必须书写在figure元素内部,可以写在figure元素内的其他从属元素前面或者后面。一个figure元素最多只允许放置一个figcaption元素。
2.details元素和summary元素:
(1)details元素是一种用于标识该元素内部的子元素可以被展开、收缩显示的元素。details元素具有一个布尔类型的open属性,当该值为true时,该元素内部的子元素应该被展开显示,当该属性值为false时,其内部的子元素应该被收缩起来不展示。该属性的默认值为false,当页面打开时其内部的子元素应该处于收缩状态。
(2)summary元素从属于details元素,用鼠标点击summary元素中的内容文字时,details元素中的其他所有从属元素将会被展开或者收缩。如果details元素内没有summary元素,浏览器会提供默认的文字以供点击,例如“details”。注意:目前只有谷歌的chrome浏览器支持!
3.mark元素:mark元素表示页面中需要突出或者高亮显示的,对于当前用户具有参考作用的一段文字。通常在引用原文时使用mark元素,目的是引起读者的注意。mark元素是对原文内容有补充作用的一个元素,他应该用在一段原文作者不认为重要的,但是现在为了与原文作者不相关的其他目的而需要突出显示或者高亮显示的文字上面。mark元素最主要的目的就是吸引当前用户的注意。mark元素除了高亮显示之外,还有一个作用就是在引用原文时,为了某种特殊的目的而把作者没有表示出来的内容重点表示出来。
4.progress元素:progress元素代表一个任务的完成进度,这个进度可以是不确定的,表示进度z正在进行,但不清楚这个还有多少工作量没有完成,也可以用0到某个最大的数字(比如100)之间的s数字来表示准确的进度情况(比如百分比)该元素具有两个表示当前任务完成情况的属性,value属性表示已经完成了多少工作量,max属性表示总共有多少工作量。工作量的单位是随意的,不指定的。在设置属性的时候,value属性和max属性只能指定为有效的浮点数,value属性必须大于0且小于或等于max属性,max属性必须大于0.
5.meter元素:meter元素表示规定范围内的数量值,其有6个属性:
(1)value属性:在元素中特地的表示出来的实际值,该属性值默认为0,可以为该属性制定一个浮点小数值;
(2)min属性:指定规定范围时允许实用的最小值,默认0,在设定该属性时所设定的值不能小于0;
(3)max属性:指定规定的范围时允许使用的最大值,如果设定时该属性值小于min的值,那么把min属性的值视为最大值。max属性的默认值1;
(4)low属性:规定范围的下限值,必须小于或者等于high的值;
(5)high属性:规定范围的上限值。如果该属性值小于low属性的值,那么把low属性的值视为high属性的值,同样如果该属性的值大于max的值,那么把max属性的值视为high的值;
(6)optimum属性:最佳值属性值必须在min属性值与max属性值之间,可以大于high属性值。
五、HTML5废除的元素:
1.能使用CSS代替的元素:basefont、big、center、font、s、strike、tt、u;
2.不在使用frame框架:对于frameset元素、frame元素与noframe元素,由于frame框架对页面可用性存在负面影响,在HTML5中已经不支持frame框架,只支持iframe框架,同时废除以上三个元素;
3.对于部分浏览器支持的元素:对于applet、bgsound、blink、marquee元素,特别是bgsound元素以及marquee元素只能被IE浏览器支持,所以在HTML5中被废除。而applet元素可以由embed元素或者object元素替代,bgsound元素由audio元素代替,marquee可以使用JavaScript来代替;
4.其他被废除的元素:
(1)废除rb元素,使用ruby元素代替;
(2)废除acronym元素,使用abbr元素代替;
(3)废除dir元素,使用ul元素代替;
(4)废除inindex元素,使用form与input元素相结合的方式代替;
(5)废除listing元素,使用pre元素代替;
(6)废除xmp元素,使用code元素代替;
(7)废除nextid元素,使用GUIDS代替;
(8)废除plaintext元素,使用"text/plian"MIME类型代替;
六、ol序列表新增start属性和reversed属性:
1.可以通过start属性来定义标号的开始值,注意:start属性值只有number;
<ol start="1">
<li>header</li>
<li>nav</li>
<li>section</li>
<li>article</li>
<li>aside</li>
<li>footer</li>
</ol>效果展示如下:
<ol start="7">
<li>header</li>
<li>nav</li>
<li>section</li>
<li>article</li>
<li>aside</li>
<li>footer</li>
</ol>效果展示如下:
2.可以通过reversed属性来进行反向编号;
<ol start="7" reversed="reversed">
<li>header</li>
<li>nav</li>
<li>section</li>
<li>article</li>
<li>aside</li>
<li>footer</li>
</ol>效果展示如下:
七、重新定义含义的dl元素:
1.dl元素在HTML4中是一个专门用来定义术语的列表;
2.dl元素在HTML5中进行了重定义,即每一项包含一条或者多条带名字的dt元素用来表示术语,dt元素后面紧跟一个或者多个dd元素用来表示定义。重定义后的dl列表包含多个带名字的列表项。
-------------------------------------------------------------------------------
转载csdn:https://www.csdn.net/gather_2e/OtDaMg1sMjI0LWJsb2cO0O0O.html