html+css+js实现一个简易日历
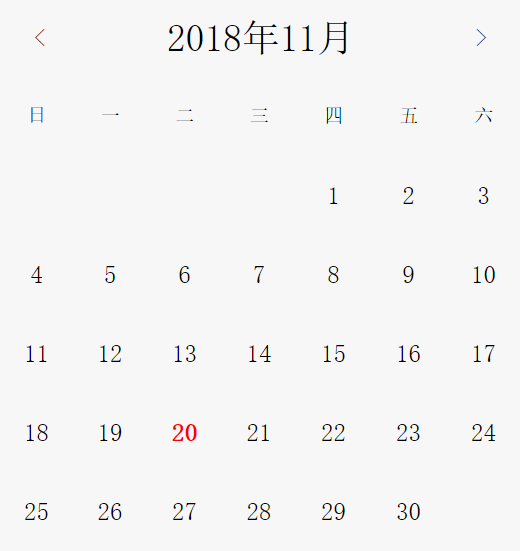
0.效果预览

只实现了日历最基础的功能,当前日期红色显示,可通过上方的左右按钮查看上一月或下一月的日期。
1.HTML部分
1 <body> 2 <div id="cldFrame"> 3 <div id="cldBody"> 4 <table> 5 <thead> 6 <tr> 7 <td colspan="7"> 8 <div id="top"> 9 <span id="left"><</span> 10 <span id="topDate"></span> 11 <span id="right">></span> 12 </div> 13 </td> 14 </tr> 15 <tr id="week"> 16 <td>日</td> 17 <td>一</td> 18 <td>二</td> 19 <td>三</td> 20 <td>四</td> 21 <td>五</td> 22 <td>六</td> 23 </tr> 24 </thead> 25 <tbody id="tbody"> 26 </tbody> 27 </table> 28 </div> 29 </div> 30 </body>
2.CSS部分
1 1 #cldFrame{ 2 2 position: relative; 3 3 width: 440px; 4 4 margin: 50px auto; 5 5 } 6 6 #cldBody{ 7 7 margin: 10px; 8 8 position: absolute; 9 9 width: 420px; 10 10 } 11 11 #top{ 12 12 position: relative; 13 13 height: 60px; 14 14 text-align: center; 15 15 line-height: 60px; 16 16 } 17 17 #topDate{ 18 18 font-size: 30px; 19 19 } 20 20 .curDate{ 21 21 color: red; 22 22 font-weight: bold; 23 23 } 24 24 table{ 25 25 background-color: #f7f7f7; 26 26 } 27 27 #week td{ 28 28 font-size: 15px; 29 29 } 30 30 td{ 31 31 height: 60px; 32 32 width: 60px; 33 33 text-align: center; 34 34 font-family: Simsun; 35 35 font-size: 20px; 36 36 } 37 37 #left, #right{ 38 38 position: absolute; 39 39 width: 60px; 40 40 height: 60px; 41 41 } 42 42 #left{left: 0px;} 43 43 #right{right: 0px;} 44 44 #left:hover, #right:hover{ 45 45 background-color: rgba(30, 30, 30, 0.2); 46 46 }

当前显示月份和日期下面将在JS中添加。
3.JS部分及原理讲解
先介绍两个常用的和时间有关的函数,相信大多数人都接触过~
①判断某年是否是闰年
1 1 /*判断某年是否是闰年*/ 2 2 function isLeap(year) { 3 3 if((year%4==0 && year%100!=0) || year%400==0){ 4 4 return true; 5 5 } 6 6 else{ 7 7 return false; 8 8 } 9 9 }
二月大概是十二个月份中最不安分的一个月。
②判断某年某月某日是星期几
1 var monthDay = [31,0,31,30,31,30,31,31,30,31,30,31];
在这之前用数组存放每个月有多少天,我这里将二月的天数设置成了0,之后再决定是加28还是29。
1 1 /*判断某年某月某日是星期几,默认日为1号*/ 2 2 function whatDay(year, month, day=1) { 3 3 var sum = 0; 4 4 sum += (year-1)*365+Math.floor((year-1)/4)-Math.floor((year-1)/100)+Math.floor((year-1)/400)+day; 5 5 for(var i=0; i<month-1; i++){ 6 6 sum += monthDay[i]; 7 7 } 8 8 if(month > 2){ 9 9 if(isLeap(year)){ 10 10 sum += 29; 11 11 } 12 12 else{ 13 13 sum += 28; 14 14 } 15 15 } 16 16 return sum%7; //余数为0代表那天是周日,为1代表是周一,以此类推 17 17 }
这个函数是为了判断某年某月的1号是星期几而设定的,实际上可以不设置day这个参数,加上了day这个变量,允许使用者在查某日的日期是星期几时也能调用这个函数。
③日历添加部分
根据当前日期决定日历显示哪个月的日期,根据那月的1号是星期几决定1号的添加位置,前方用空格子填充。该月添加完后后方也用空格子补齐。
1 /*显示日历*/ 2 function showCld(year, month, firstDay){ 3 var i; 4 var tagClass = ""; 5 var nowDate = new Date(); 6 7 var days;//从数组里取出该月的天数 8 if(month == 2){ 9 if(isLeap(year)){ 10 days = 29; 11 } 12 else{ 13 days = 28; 14 } 15 } 16 else{ 17 days = monthDay[month-1]; 18 } 19 20 /*当前显示月份添加至顶部*/ 21 var topdateHtml = year + "年" + month + "月"; 22 var topDate = document.getElementById('topDate'); 23 topDate.innerHTML = topdateHtml; 24 25 /*添加日期部分*/ 26 var tbodyHtml = '<tr>'; 27 for(i=0; i<firstDay; i++){//对1号前空白格的填充 28 tbodyHtml += "<td></td>"; 29 } 30 var changLine = firstDay; 31 for(i=1; i<=days; i++){//每一个日期的填充 32 if(year == nowDate.getFullYear() && month == nowDate.getMonth()+1 && i == nowDate.getDate()) { 33 tagClass = "curDate";//当前日期对应格子 34 } 35 else{ 36 tagClass = "isDate";//普通日期对应格子,设置class便于与空白格子区分开来 37 } 38 tbodyHtml += "<td class=" + tagClass + ">" + i + "</td>"; 39 changLine = (changLine+1)%7; 40 if(changLine == 0 && i != days){//是否换行填充的判断 41 tbodyHtml += "</tr><tr>"; 42 } 43 } 44 if(changLine!=0){//添加结束,对该行剩余位置的空白填充 45 for (i=changLine; i<7; i++) { 46 tbodyHtml += "<td></td>"; 47 } 48 }//实际上不需要填充后方,但强迫症必须整整齐齐! 49 tbodyHtml +="</tr>"; 50 var tbody = document.getElementById('tbody'); 51 tbody.innerHTML = tbodyHtml; 52 }
调用后,日历就可以完整显示了~
1 var curDate = new Date(); 2 var curYear = curDate.getFullYear(); 3 var curMonth = curDate.getMonth() + 1; 4 showCld(curYear,curMonth,whatDay(curYear,curMonth));
④下一月与上一月
1 function nextMonth(){ 2 var topStr = document.getElementById("topDate").innerHTML; 3 var pattern = /\d+/g; 4 var listTemp = topStr.match(pattern); 5 var year = Number(listTemp[0]); 6 var month = Number(listTemp[1]); 7 var nextMonth = month+1; 8 if(nextMonth > 12){ 9 nextMonth = 1; 10 year++; 11 } 12 document.getElementById('topDate').innerHTML = ''; 13 showCld(year, nextMonth, whatDay(year, nextMonth)); 14 } 15 function preMonth(){ 16 var topStr = document.getElementById("topDate").innerHTML; 17 var pattern = /\d+/g; 18 var listTemp = topStr.match(pattern); 19 var year = Number(listTemp[0]); 20 var month = Number(listTemp[1]); 21 var preMonth = month-1; 22 if(preMonth < 1){ 23 preMonth = 12; 24 year--; 25 } 26 document.getElementById('topDate').innerHTML = ''; 27 showCld(year, preMonth, whatDay(year, preMonth)); 28 }
两者没多大差别,别忘了要绑定到按钮上:
1 document.getElementById('right').onclick = function(){ 2 nextMonth(); 3 } 4 document.getElementById('left').onclick = function(){ 5 preMonth(); 6 }
更多有趣的功能等待着你去添加~
转载:https://www.jianshu.com/p/641820efee44




