我的前端工具集(九)树工具重新封装和修改
liuyuhang原创,未经允许禁止转载
目录
上文连接
1、之前对树状结构工具有一定的整理,目前针对树状结构又有一定的更新,同时增加了一些新功能
树状结构的搜索并选中功能
加载树状结构后的回调功能(虽然效率不高,不过感觉不出来)
将所有的函数进行了一下抽取和封装(不喜欢json格式的参数)
2、css基本上没有什么变化
3、js代码如下:
* 本函数包括以下内容: * 1.加载树控件函数 * 2.树控件多选函数 * 3.获取多选的id列表函数 * 4.搜索当前树的指定list的内容并点亮checkbox
/** * 本函数包括以下内容: * 1.加载树控件函数 * 2.树控件多选函数 * 3.获取多选的id列表函数 * 4.搜索当前树的指定list的内容并点亮checkbox * @author Liuyuhang at 2018 in tit-group */ /** * 获取树形控件中已选择的id列表,备用 * @param:id:树形结构所在的div的id * @see:initTree(id, list, pid, arr, isCheck, callBack) * @see:selectChange(id, listId) * @see:searchTree(inputId, dataList, searchArr, treeId, countId) * @return:arr,获取复选框选择的id的数组 */ function getAllIds(id) { var arr = []; var temp = $("#" + id + " .checkboxBtn"); if (temp.length > 0) { for (var i = 0; i < temp.length; i++) { if ($(temp[i]).attr("select") == "on") { var id = $(temp[i]).parent().attr("id"); arr.push(id); } } } return arr; } /** * list构成 * [{id:id,pid:pid,param1:param1,param2:param2,...},...] * @param:id:目标div的id * @param:list:树形结构的json,构成如上 * @param:arr:要从list中遍历出来作为一行的顺次元素数组.arr[i]将作为其class之一 * @param:isCheckbox:是否添加层级复选框 * @param:pid:顶级pid,初始化使用0 * @param:callBack:要回调的函数的函数名和参数 * @see:selectChange(id, listId) * @see:getAllIds(id) * @see:searchTree(inputId, dataList, searchArr, treeId, countId) */ function initTree(id, list, pid, arr, isCheck, callBack) { if (pid == 0 || (pid != 0 && $("#" + id + " #span-down-" + pid).is(":hidden"))) { var result = ""; for (var i = 0; i < list.length; i++) { var row, //定义当前行div tab, //定义缩进 checkbox, //定义checkbox plus; //定义节点 if (list[i].pid == pid) { row = "<div id='" + list[i].id + "' pid='" + list[i].pid + "' class='treeDiv'>"; if (pid != 0) { var space = parseInt($("#" + id + " #" + pid + " .space").css("padding-left").split("px")[0]) + 28; tab = "<span class='space' style='padding-left:" + space + "px'></span>"; } else { tab = "<span class='space' style='padding-left:0px;'></span>"; } if (isCheck) { checkbox = "<button select='off' class='btn checkboxBtn' onclick='selectChange(\"" + id + "\",\"" + list[i].id + "\")'></button>"; } plus = "<button type='button' class='btn btn-default plusBtn'>" + "<span id='span-right-" + list[i].id + "' class='glyphicon glyphicon-plus' style='color:black'></span>" + "<span id='span-down-" + list[i].id + "' class='glyphicon glyphicon-minus' style='color:black;display:none'>" //+"<span id='span-right-" + list[i].id + "'>+</span>" //+"<span id='span-down-" + list[i].id + "'>-</span>" + "</span></button>"; var others = "<button type='button' class='btn btn-default btn-xs other'>"; for (var j = 0; j < arr.length; j++) { var tempSub = list[i][arr[j]]; if (tempSub.length > 45) { tempSub = tempSub.toString().substr(0, 45) + "..."; } others = others + "<span style='padding:5px;' class='" + arr[j] + "'>" + tempSub + "</span>"; } result = result + row + tab + (isCheck ? checkbox : "") + plus + others + "</button></div>"; } } //加载内容 if (pid == 0 || pid == "0") { $("#" + id).append(result); //获取已加载的节点的pid var temp = $("#" + id + " .treeDiv"); //循环该id for (var i = 0; i < temp.length; i++) { var thisId = $(temp[i]).attr("id"); //调用自身加载节点 initTree(id, list, thisId, arr, isCheck); } } else { $("#" + id + " #" + pid).append(result); //获取已加载的节点的pid var temp2 = $("#" + id + " #" + pid + " .treeDiv"); //循环该id for (var i = 0; i < temp2.length; i++) { var thisId2 = $(temp2[i]).attr("id"); //调用自身加载节点 initTree(id, list, thisId2, arr, isCheck); } } //展开节点按钮监听 $("#" + id + " .plusBtn").unbind("click"); $("#" + id + " .plusBtn").click(function() { initTree(id, list, $(this).parent().attr("id"), arr, isCheck); //重新加载tree子节点 eval(callBack); //回调 }); $("#" + id + " #span-right-" + pid).hide(); $("#" + id + " #span-down-" + pid).show(); } else { $("#" + id + " div[pid='" + pid + "']").remove(); $("#" + id + " #span-right-" + pid).show(); $("#" + id + " #span-down-" + pid).hide(); } eval(callBack); //回调 } /** * 点击复选框的函数 * @param:id:目标div的id * @param:listId:被点击的复选框所属的数据中的id标识 * @see:initTree(id, list, pid, arr, isCheck, callBack) * @see:getAllIds0000(id) * @see:searchTree(inputId, dataList, searchArr, treeId, countId) */ function selectChange(id, listId) { //当前节点选择 if ($("#" + id + " div[id='" + listId + "'] .checkboxBtn").css("background-color") == "rgb(255, 204, 0)") { $("#" + id + " div[id='" + listId + "'] .checkboxBtn").css("background-color", "rgb(204, 204, 204)"); } else { $("#" + id + " div[id='" + listId + "'] .checkboxBtn").css("background-color", "rgb(255, 204, 0)"); } //子节点同步点亮 var temp = $("#" + id + " .checkboxBtn"); for (var i = 0; i < temp.length; i++) { if ($(temp[i]).css("background-color") == "rgb(204, 204, 204)") { $(temp[i]).attr("select", "off"); } else { $(temp[i]).attr("select", "on"); } } //关联选择 while (true) { var count = $("#" + id + " .checkboxBtn[select='off']").length; //当前off统计,中间是否有变化,用来做跳出while循环条件 for (var i = 0; i < $("#" + id + " .checkboxBtn").length; i++) { if ($($(".checkboxBtn")[i]).attr("select") == "on") { //若当前节点为on,遍历兄弟节点获取状态,若都为on,则点亮直接父节点 var spid = $($("#" + id + " .checkboxBtn")[i]).parent().attr("pid"); //点击节点的pid var bro = $("#" + id + " .treeDiv[pid='" + spid + "']>.checkboxBtn"); var flag = true; for (var j = 0; j < bro.length; j++) { //pid相等的节点组 if ($(bro[j]).attr("select") == "off") { //若子节点中有为off的,则跳出循环 flag = false; break; } } if (flag) { //若所有节点都为on,则点亮父节点 $("#" + id + " #" + spid + ">.checkboxBtn").css("background-color", "rgb(255, 204, 0)"); $("#" + id + " #" + spid + ">.checkboxBtn").attr("select", "on"); } } else { //若当前节点为off,当前节点的直接父节点为off var spid = $($("#" + id + " .checkboxBtn")[i]).parent().attr("pid"); $("#" + id + " #" + spid + ">.checkboxBtn").css("background-color", "rgb(204, 204, 204)"); $("#" + id + " #" + spid + ">.checkboxBtn").attr("select", "off"); } } if (count == $("#" + id + " .checkboxBtn[select='off']").length) { break; } } } /** * 单词搜索树结构并点亮复选框的函数 * @param:inputId:搜索内容来源的input的id * @param:dataList:要搜索的list数据 * @param:searchArr:该list内要搜索的value对应的key * @param:treeId:要操作的树结构div的id * @return:result:搜索结果的id列表 * @see:initTree(id, list, pid, arr, isCheck, callBack) * @see:selectChange(id, listId) * @see:getAllIds(id) */ function searchTree(inputId, dataList, searchArr, treeId) { var temp = $("#" + inputId).val(); //获取input的内容 var list = dataList; var length = list.length; var idsArr = []; if ('' != temp && null != temp && 'undefinded' != typeof temp) { for (var i = 0; i < length; i++) { //dataList遍历 for (var key in list[i]) { //dataList中的元素的map遍历 for (var k = 0; k < searchArr.length; k++) { //遍历搜索结构 if (searchArr[k] == key && list[i][key].toString().indexOf(temp) != -1) { idsArr.push({ id : list[i].id, pid : list[i].pid, info : list[i], }); break; } } } } } var result = flashArrPid(idsArr); //去除父id子id重复元素 SearchCheckLight(result); //点亮已选 return result; //返回搜索结果 //====================== /** * 搜索内部函数,去除父id已选子id重复选择的元素,保留父id元素 */ function flashArrPid(idsArr) { var arr = idsArr; var result = []; //定义结果集 var length = idsArr.length; //做id和pid对比 for (var i = 0; i < length; i++) { var flag = true; for (var j = 0; j < length; j++) { if (arr[i].pid == arr[j].id) { flag = false; break; } } if (flag == true) { result.push(arr[i]) } } result = unique(result); return result; } //end of flashArrPid /** * 数组去重复函数 */ function unique(arr) { var result = []; for (var i = 0; i < arr.length; i++) { var flag = true; for (var j = 0; j < result.length; j++) { if (arr[i].id == result[j].id) {//依靠该object内的id来判断是否重复 flag = false; break; } } if (flag == true) { result.push(arr[i]) } } return result; } /** * 搜索内部函数,将所选的id设置为已选择 */ function SearchCheckLight(idsArr) { var length = idsArr.length for (var i = 0; i < length; i++) { var id = idsArr[i].id; selectChange(treeId, id); //调用selectChange点亮节点checkbox } } //end of SearchCheck } //end of searchAsset
4、我的调用方式和回调监听等
html
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12" style=";padding-left:15px"> <h4>查看资产</h4> </div> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12" style=";padding:2px"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12"> <div class="input-group" style=";margin-top:5px"> <input id="searchInput" type="text" class="form-control" style="height:24px" placeholder="按回车键即执行资产筛选..."> <span class="input-group-btn"> <button id="searchButton" class="btn btn-default" type="button" onclick="searchAsset()" style="margin-left:5px;padding:1px 5px 1px 5px"> <span class="glyphicon glyphicon-search" style="color: black;margin-right:3px"></span> 筛选 </button> <button class="btn btn-info" type="button" onclick="resetSearchInput()" style="margin-left:5px;padding:1px 5px 1px 5px"> <span class="glyphicon glyphicon-retweet" style="color: white;margin-right:3px" ></span> 重置 </button> </span> </div> </div> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12" style="padding:5px 0px 5px 15px"> 当前已选择 <span id="chooseCount">0</span> 个资产 </div> <!-- hr --> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 hr" style="border-top-style:solid;width:95%;border-width:1px;border-color:#e6e6e6;margin:8px;margin-left:8%"></div> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 stripe" id="assetShowTree"> <h4>资产列表加载中...</h4> </div> </div>
一些js
$(function() { getAssetShowAll(); //加载资产树形结构 listenerEnterPress4Search(); //搜索框监听 listenerAssetChooseCount(); //选择资产数量监听 }) /** * 键盘监听回车事件绑定搜索框点击功能 */ function listenerEnterPress4Search() { $('#searchInput').bind('keyup', function(event) { var theEvent = event || window.event; var code = theEvent.keyCode || theEvent.which || theEvent.charCode; if (code == 13) { //回车执行查询 $("#searchButton").click(); } }); } /** * 已选择资产总数监听函数 */ function listenerAssetChooseCount() { $("#assetShowTree").click(function() { checkboxChange("assetShowTree") }) } /** * checkbox变化时执行的函数 * 获取id列表并推送给bottom窗口 * 获取id列表数量并显示在#chooseCount元素中 */ function checkboxChange(id) { var arr = getAllIds(id); var chooseCount = arr.length; //显示已选择的总数 sketchup.sendJs(3, "getAssetIds('" + arr + "');"); //推所选的id列表内容给bottom窗口 $("#chooseCount").html(chooseCount); } /** * 搜素框和回车键监听调用搜索当前资产树,并复选函数 */ function searchAsset() { var arr = [ "assetName", "assetDesc", "assetCode", "assetTypeName", "assetTypeDesc", "fixStatusShow", "inspecteStatusShow" ] searchTree("searchInput", window.assetShowList, arr, "assetShowTree", "chooseCount"); //搜索并点亮复选框 checkboxChange("assetShowTree") //展示搜索数量并推送 } ...... $("#assetShowTree").html(""); //删除原有树控件 initTree("assetShowTree", list, 0, [ "assetName" ], true, "assetClickOperationListener('assetShowTree')"); ...... function resetSearchInput() { $("#searchInput").val(""); }
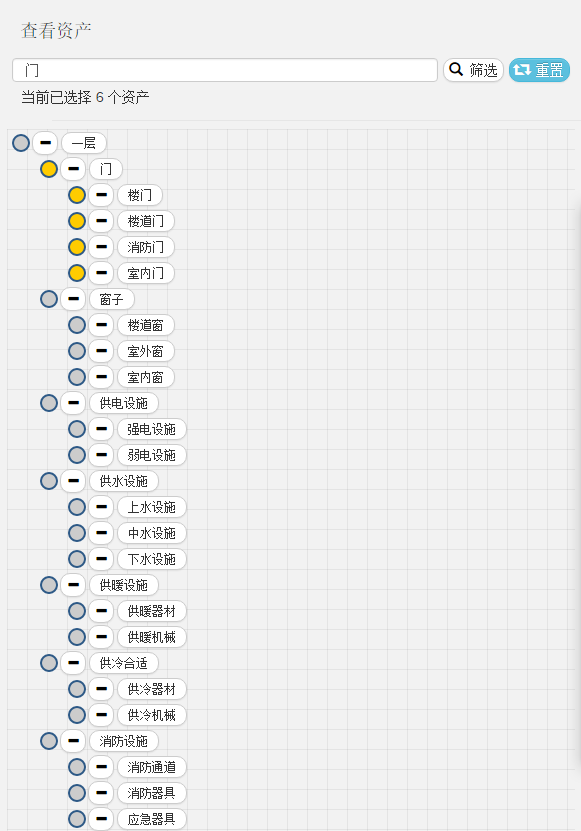
5、页面图

以上!



