我的前端工具集(五)提示工具之模态窗提示
liuyuhang原创,未经允许禁止转载
目录
1、需求
很多页面操作都需要提示,比如操作成功,操作失败之类。
总不能没事就console.log或者alert吧。
所以一个操作提示很重要
2、模态窗提示
bootstarp的模态窗可以稍加修改作为提示。主要有两重功能:
①提示点击其他地方可消失,代码比较简单。
②带有遮罩,提示效果比较明显。
3、html代码
自己引bootstrap和jquery
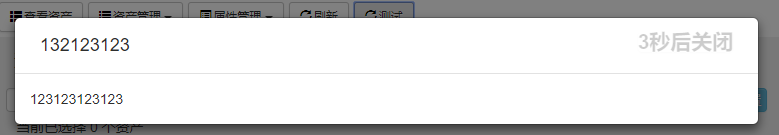
<!-- 提示用模态框 --> <div class="modal fade" id="modalTips" tabindex="-1" role="dialog"> <div style="width:95%;margin-left:2.5%;margin-top:20px"> <div class="modal-content"> <div class="modal-header"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12"> <div class="col-lg-10 col-md-10 col-sm-10 col-xs-10"> <h4 class="modal-title" id="modalTipsTitle">title</h4> </div> <div class="col-lg-2 col-md-2 col-sm-2 col-xs-2"> <button type="button" id="tipsTimeOut" class="btn btn-default close pull-right" data-dismiss="modal" aria-hidden="true">关闭</button> </div> </div> </div> <div class="modal-body" id="modalTipsBody"></div> </div> </div> </div> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-default" onclick="topTipModal(132123123,123123123123,4000)"> <span class="glyphicon glyphicon-refresh" style="color: black;padding-right:2px;"></span>测试 </button> </div>
4、js代码
/** * 顶部显示提示的模态框 * @param:title,提示框的标题内容 * @param:tips,提示框的提示内容 * @param:speed,提示框自动消失时间,1000为1秒,0-1000会自动转为2000,60秒以上关闭,小于0则一分钟后关闭 */ function topTipModal(title, tips, speed) { //modalTipsTitle,modalTipsBody $("#modalTips #modalTipsTitle").html(title); $("#modalTips #modalTipsBody").html(tips); $("#modalTips").modal("show"); var speed = speed; if (parseInt(speed) > 0 && parseInt(speed) < 1000) { //1秒之内看不见啥,改为2秒 speed = 2000; setTimeout(function() { $("#modalTips").modal("hide"); }, speed); } else if (parseInt(speed) >= 1000 && parseInt(speed) < 60000) { //一分钟以内都显示 setTimeout(function() { $("#modalTips").modal("hide"); }, speed); } else { //tipsTimeOut speed = 60000; setTimeout(function() { //超过1分钟自动关闭 $("#modalTips").modal("hide"); }, speed); } var timer = setInterval(function() { $("#modalTips #tipsTimeOut").html(speed / 1000 + "秒后关闭"); speed = speed - 1000; if (speed < 0) { clearTimeout(timer); $("#modalTips #tipsTimeOut").html("关闭"); } }, 1000); }
5、调用与测试

以上!



