我的前端工具集(一)日期时间转换工具
liuyuhang原创,未经允许禁止转载
目录
1.日期时间转换工具
1.1格式需求
项目中的前端页面,需要对不同的情况使用不同的日期或时间格式。如:
①yyyy-MM-dd
②yy-Mm-dd
③yyyy-MM-dd HH:mm
④yy-Mm-dd HH:mm
⑤yyyy-MM-dd HH:mm:ss
⑥yy-Mm-dd HH:mm:ss
1.2.起因
又因为从数据库或者什么地方获得的时间日期格式使用java代码来转换异常麻烦
所以我索性将这种工作交给了前端,所以写了这个日期格式转换工具,力求:
java.util.Date.toString()格式,js中的的new Date.toString()格式都可以直接使用转换。
2.代码
代码如下:
1 /** 2 * @author Liuyuhang 3 * json date转换日期工具 4 * @param: obj : new Date.toString()格式 5 * @param: isFullYear: boolean: true=yyyy , false=yy 6 */ 7 function parse2Date(obj, isFullYear) { 8 //是否为yyyy-mm-dd,否则为yy-mm-dd 9 var flagYear = isEmpty(isFullYear) ? false : isFullYear; 10 if (isEmptyStr(obj)) { 11 if (isEmptyStr(obj)) { 12 var date = new Date(obj); 13 var year = flagYear ? date.getFullYear().toString().substring(2) : date.getFullYear().toString(); 14 var month = (date.getMonth() + 1) < 10 ? "0" + (date.getMonth() + 1) : (date.getMonth() + 1); 15 var day = date.getDate() < 10 ? "0" + date.getDate() : date.getDate(); 16 return year + "-" + month + "-" + day; 17 } 18 } else { 19 console.error("传入实参obj非string格式!无法转日期类型!"); 20 } 21 } 22 /** 23 * @author Liuyuhang 24 * json dateTime转换时间工具 25 * @param:obj : new Date.toString()格式 26 * @param:isFullYear: boolean: true=yyyy , false=yy 27 * @param:isHasSecond: boolean: true=HH:mm:ss, false=HH:mm 28 */ 29 function parse2DateTime(obj, isFullYear, isHasSecond) { 30 //是否为yyyy-mm-dd,否则为yy-mm-dd 31 var flagYear = isEmpty(isFullYear) ? false : isFullYear; 32 var flagSecond = isEmpty(isHasSecond) ? false : isHasSecond; 33 if (isEmptyStr(obj)) { 34 if (notEmpty(obj)) { 35 var dateTime = new Date(obj); 36 var year = flagYear ? dateTime.getFullYear().toString().substring(2) : dateTime.getFullYear().toString(); 37 var month = (dateTime.getMonth() + 1) < 10 ? "0" + (dateTime.getMonth() + 1) : (dateTime.getMonth() + 1); 38 var day = dateTime.getDate() < 10 ? "0" + dateTime.getDate() : dateTime.getDate(); 39 var hour = dateTime.getHours() < 10 ? "0" + dateTime.getHours() : dateTime.getHours(); 40 var minute = dateTime.getMinutes() < 10 ? "0" + dateTime.getMinutes() : dateTime.getMinutes(); 41 var second = flagSecond ? (dateTime.getSeconds() < 10 ? ":0" + dateTime.getSeconds() : ":" + dateTime.getSeconds()) : ''; 42 return year + "-" + month + "-" + day + " " + hour + ":" + minute + second; 43 } 44 } else { 45 console.error("传入实参obj非string格式!无法转日期时间类型!"); 46 } 47 } 48 49 /** 50 * @author Liuyuhang 51 * 将yy-MM-dd或yy-MM-dd HH:mm转换为Date格式 52 * @return:true:obj为空 53 * @return:false:obj不为空 54 */ 55 function parse2DateTimeFull(obj, isHasTime) { 56 var flagDate = isEmpty(isHasTime) ? false : isHasTime; 57 if (isEmptyStr(obj)) { 58 if (isEmptyStr(obj)) { 59 var year2 = new Date().getFullYear().toString().substring(0, 2); 60 if (isHasTime) { 61 return new Date(year2 + obj + ":00"); 62 } else { 63 return new Date(year2 + obj + " 00:00:00"); 64 } 65 } 66 } else { 67 console.error("传入实参obj非string格式!无法转日期类型!"); 68 } 69 } 70 71 /** 72 * @author Liuyuhang 73 * 判断obj是否为null或undefinded或为'' 74 * @return:true:obj为空 75 * @return:false:obj不为空 76 */ 77 function isEmpty(obj) { 78 return 'undefinded' == typeof obj || '' == obj || null == obj; 79 } 80 /** 81 * @author Liuyuhang 82 * 判断obj是否为空字符串格式 83 * @return:true:obj为非空字符串 84 * @return:false:obj为非字符串格式 85 */ 86 function isEmptyStr(obj) { 87 if ('string' == typeof obj) { 88 return 'undefinded' != typeof obj && '' != obj && null != obj; //字符串格式并且非空 89 } else { 90 return false; //非字符串格式 91 } 92 }
4.测试
测试代码:
1 <button tyle="button" class="btn" onclick="test()">test</button> 2 3 <script type="text/javascript"> 4 function test() { 5 var now = new Date().toString(); 6 console.log(parse2Date(now, true)); 7 console.log(parse2Date(now, false)); 8 console.log(parseDateTime(now, true, true)); 9 console.log(parseDateTime(now, true, false)); 10 console.log(parseDateTime(now, false, true)); 11 console.log(parseDateTime(now, false, false)); 12 console.log(parse2DateTimeFull("18-2-4", false)) 13 console.log(parse2DateTimeFull("18-2-4 12:3", true)) 14 } 15 </script>
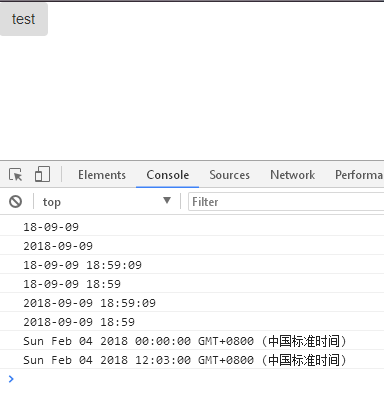
测试结果如下图:

正常yyyy-MM-dd HH:mm:ss转Date就不写了!
以上!



