用vue-cli创建的项目带有自动配置好的包结构,包结构都是固定的。
关于详细的解释,网上多得是,只说下最重要的内容
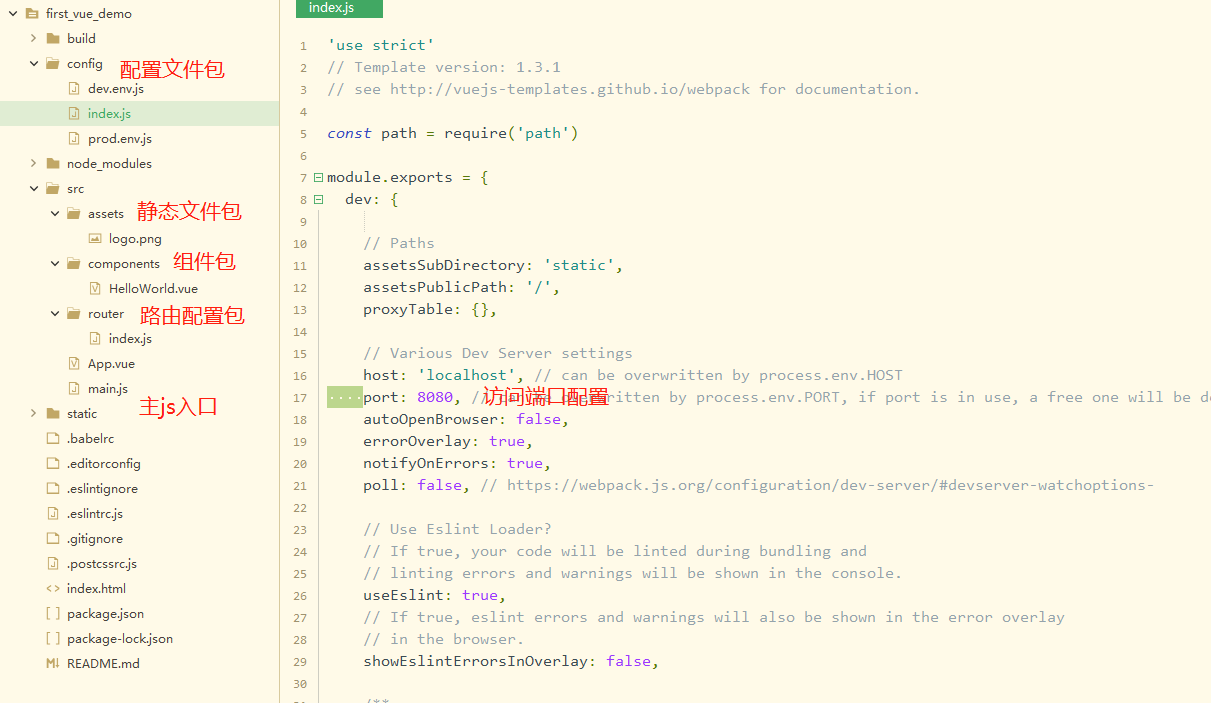
1.vue项目包结构和端口号配置
这里笔者下了个HBuilderX来写代码。

2.vue开发写什么?
vue中编写的主要是.vue文件,如App.vue文件。大概结构如下图说明:

该vue文件的加载写在了main.js文件中,简要解析如下图:

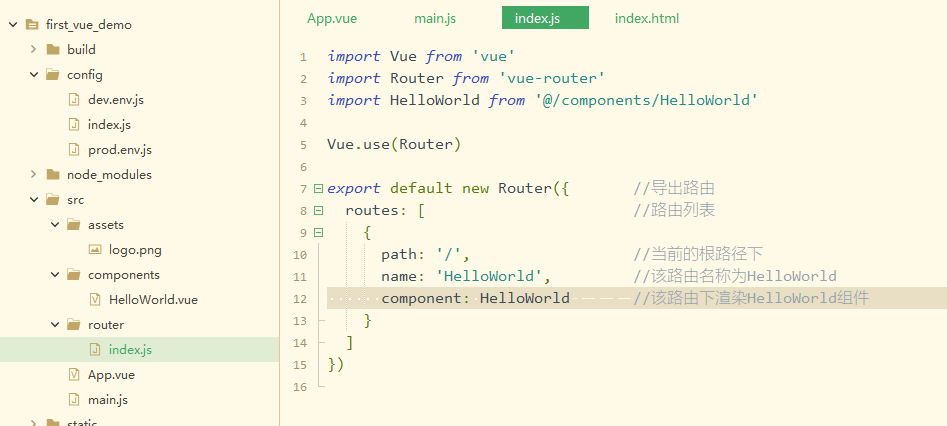
仔细看来和当前访问的localhost:8080的页面的内容对不上,那么继续看下路由文件写了什么:

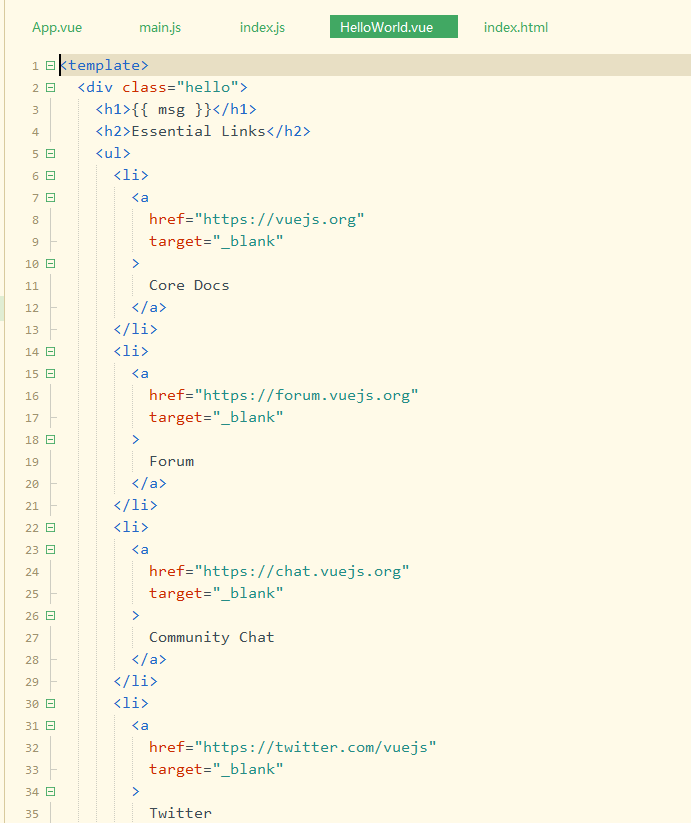
这里,路由文件指明了根路径下要加载一个叫HelloWorld的组件,这个组件在components中已经存在,大概看一下

这个文件的结构和之前叙述的App.vue文件的结构是相同的,分别由template,scrpit和style构成,不细说了
具体怎么写,下文再说


