『政善治』Postman工具 — 14、NewMan工具的使用详解
前面向大家介绍了Postman的用法,我们发现这些操作都离不开Postman 的客户端,我们知道服务器一般都是Linux系统,那么如何在Linux系统下运行我们的Postman测试集脚本(json文件)呢,谷歌公司为了解决这个问题,引入了 NewMan工具。
1、NewMan工具的介绍
Newman是Postman的命令行,是一种Collection测试集运行程序。NewMan基于Node.js开发,它使您可以直接从命令行轻松运行和测试Postman测试集。它在构建时考虑了可扩展性,因此您可以轻松地将其与持续集成服务器集成并构建系统。
简单的说:
- Postman使用NewMan命令行工具,完成Collection测试集脚本的执行。
- NewMan是专门用于Postman进行自动化测试和持续集成的CLI工具(
command-line interface,命令行界面)。
2、NewMan的安装
(1)安装
首先需要安装Node.js,请看https://blog.csdn.net/Liuyuelinjiayou/article/details/110499056文章中关于Node.js的下载安装。
完成Node.js安装之后,在命令行中输入npm install -g newman 自动完成NewMan的安装。
提示:
如果NewMan下载不了,如卡在下面不动
C:\Users\L>npm install newman -g
[..................] / rollbackFailedOptional: verb npm-session 8cb76e6aae9ea432
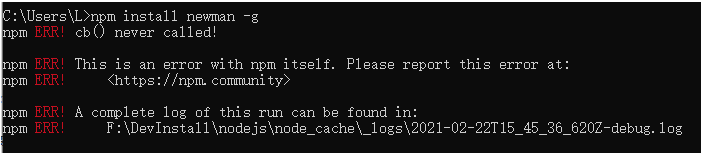
或者出现下载失败,如下图:

我们可以更换npm命令使用国内镜像库,例如:淘宝。
# 1.获取npm命令当前使用的镜像库
C:\Users\L>npm config get registry
https://registry.npmjs.org/
# 2.设置成淘宝镜像库,并查看(修改的是.npmrc文件中的内容)
C:\Users\L>npm config set registry http://registry.npm.taobao.org/
C:\Users\L>npm config get registry
http://registry.npm.taobao.org/
# 3.下载NewMan工具
C:\Users\L>npm install newman -g
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
F:\DevInstall\nodejs\node_global\newman -> F:\DevInstall\nodejs\node_global\node_modules\newman\bin\newman.js
+ newman@5.2.2
added 157 packages from 200 contributors in 17.027s
# 特别要记住上面newman的安装路径
# F:\DevInstall\nodejs\node_global\newman
# 4.还原npm命令的镜像库
C:\Users\L>npm config set registry https://registry.npmjs.org/
C:\Users\L>npm config get registry
https://registry.npmjs.org/
(2)验证NewMan环境:
在CMD命令行中执行newman -v。
但是出现如下情况。
C:\Users\L>newman -v
'newman' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
# 也找不到newman工具的位置
C:\Users\L>where newman
信息: 用提供的模式无法找到文件。
解决办法:进入到NewMan的安装目录(上边安装NewMan的时候有显示)
# 进入到NewMan的安装目录
# F:\DevInstall\nodejs\node_global
F:\DevInstall\nodejs\npm newman -v
# 执行newman -v命令查看newman的安装版本
F:\DevInstall\nodejs\node_global>newman -v
5.2.2
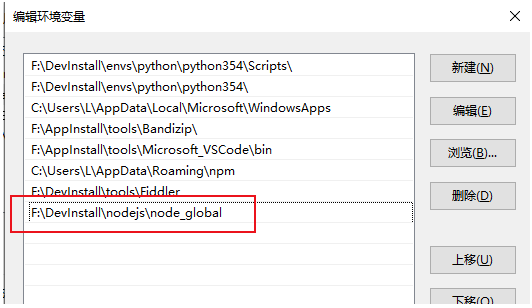
也可以把F:\DevInstall\nodejs\node_global配置到环境变量中。

这样在任何目录下都可以直接执行NewMan命令了。
(3)NewMan卸载命令
npm uninstall -g newman。
3、NewMan执行Postman测试集
以前面文章的综合练习为例。
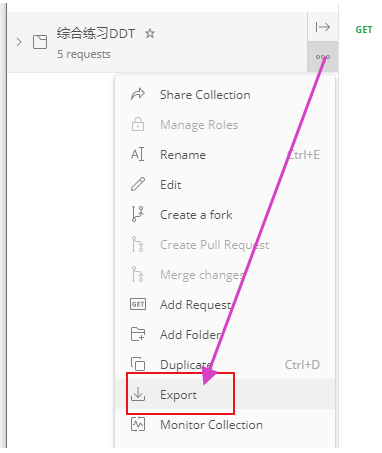
(1)导出collections
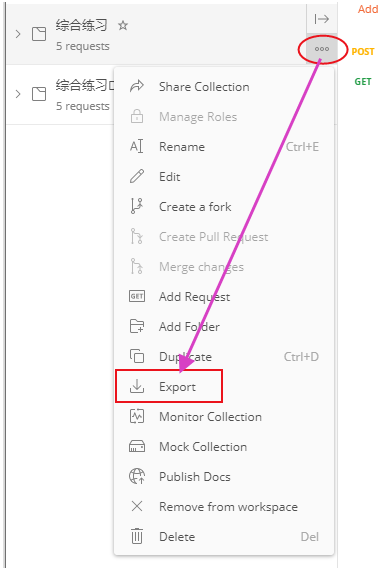
在collection测试集选项菜单中选择Export,导出为.json格式的文件。

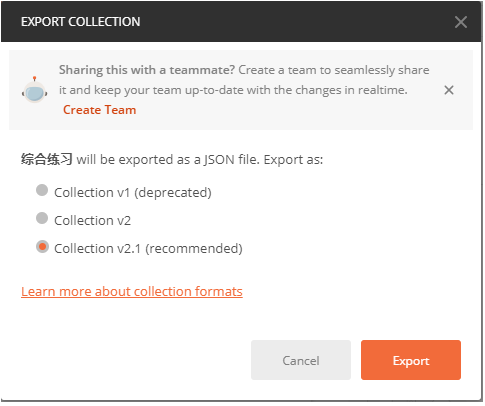
然后选择默认推荐的Collection v2.1b版本即可。

点击Export,导出综合练习.postman_collection.json文件。(可以自行重命名)
(2)使用NewMan执行Collection
使用NewMan执行Collection测试集导出的.json文件。
通过NewMan命令行运行测试集,命令行中输入newman run 导出的json文件名即可。
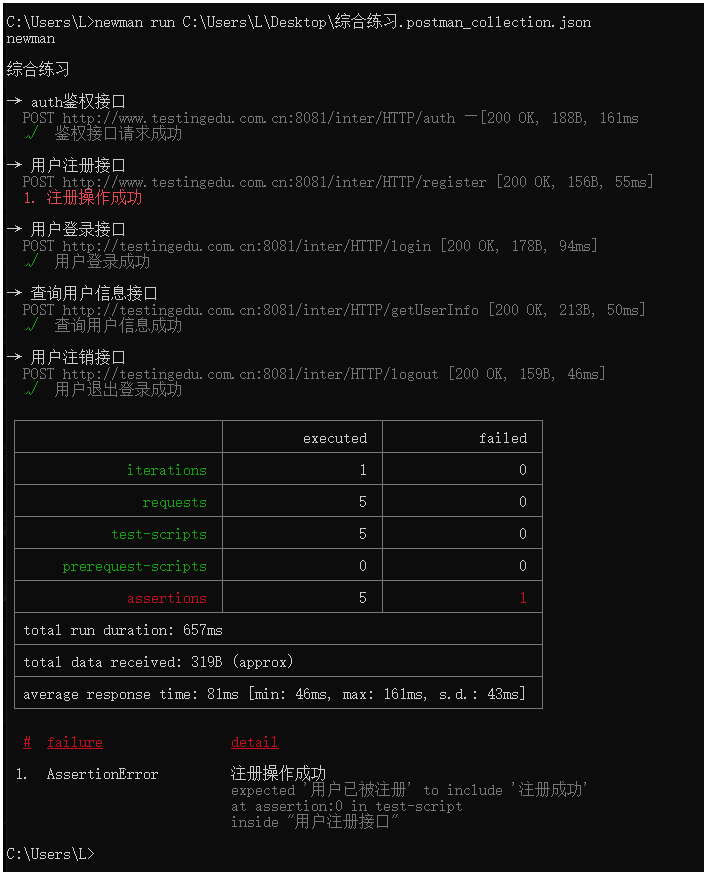
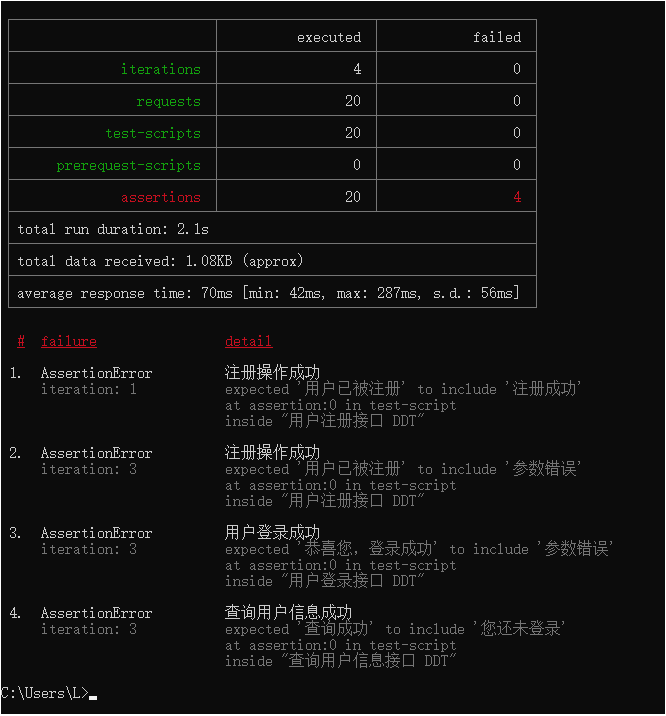
执行过程如下图:

说明:
- 第一部分:测试集名称和执行请求的列表,绿色对勾表示断言通过,红色文件表示断言失败。
- 第二部分:测试集执行结果总结。
iterations:迭代次数。
requests:请求个数。
test-scripts:请求后置脚本个数。
prerequest-scripts:请求前置脚本个数。
assertions:断言个数。
total run duration:总运行时间。
total data received:接收到的总数据大小。
average response time:平均响应时间。 - 第三部分:失败断言的列表,以及断言失败的详情。
4、NewMan命令常用选项
Postman中NewMan命令行运行文档:https://learning.postman.com/docs/running-collections/using-newman-cli/command-line-integration-with-newman/
(1)帮助选项
| 选项 | 细节 |
|---|---|
-h, --help |
输出使用情况信息 |
-v, --version |
输出版本号 |
(2)常用选项
-e, --environment:指定environment环境变量,使用前环境变量需要以.json的格式进行导出。(全路径)-g, --globals:指定 global 环境变量,使用前全局变量需要以.json的格式进行导出。(全路径)-d, --iteration-data:指定运行Collection测试集时使用的数据驱动文件(全路径)-n, --iteration-count:指定Collection run时,测试集循环迭代次数iterations。-r, --reporters [reporters]:测试集运行完成后的结果报告类型,除默认命令行格式CLI外,还支持json、html格式类型的报告(常用的三种格式)。--folder [folderName]:指定要从集合运行的单个文件夹。
(3)其他选项
| 选项 | 细节 |
|---|---|
--bail |
测试用例失败时停止运行器 |
--silent |
禁用终端输出 |
--color off |
禁用彩色输出(自动) |
-k, --insecure |
禁用严格的SSL |
-x, --suppress-exit-code |
即使发生故障后仍继续运行测试,但退出 code=0 |
--ignore-redirects |
禁用自动关注3XX响应 |
--verbose |
显示收集运行和发送的每个请求的详细信息 |
5、加入环境变量
一般Collection测试集都会有自己的环境变量,使用newman run + 测试集.json文件命令,执行测试集是不带有该测试集的环境变量的。
这些环境变量需要单独的导出,并使用NewMan运行。
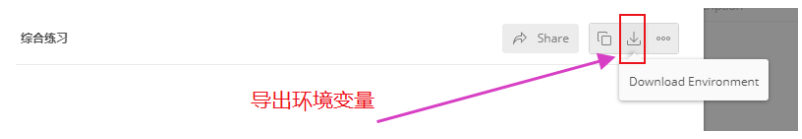
步骤1:导出“综合练习”的环境变量
在环境变量编辑面板中,导出“综合练习”的环境变量。

步骤2:在命令行中执行NewMan命令
命令如下:
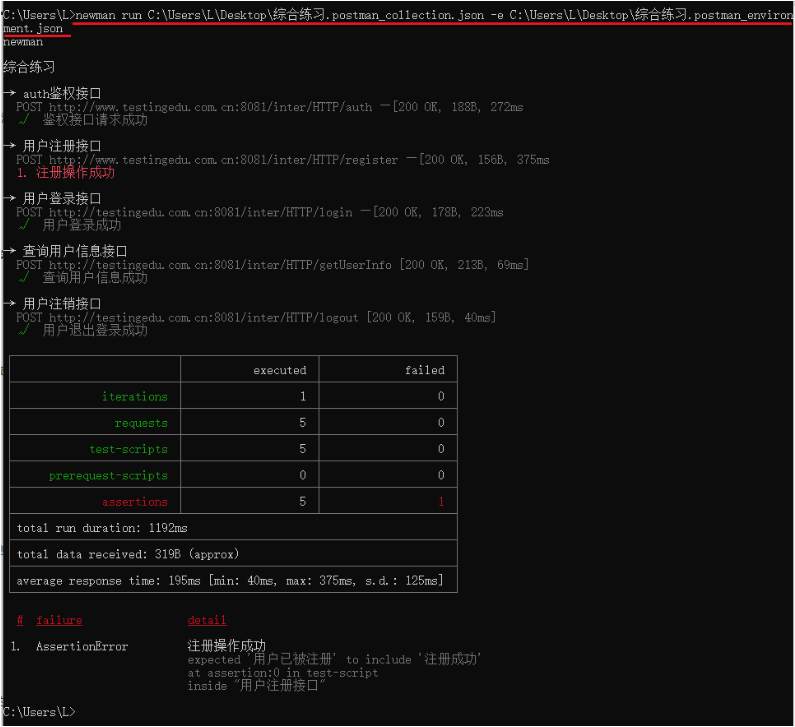
newman run C:\Users\L\Desktop\综合练习.postman_collection.json -e C:\Users\L\Desktop\综合练习.postman_environment.json
查看执行结果:

其他选项,使用方式同理。
6、加入数据驱动
还是以前面文章的综合练习为例。
步骤1:把综合练习DDT的Collection测试导出

步骤2:导出“综合练习”的环境变量

步骤3:在命令行中执行NewMan命令
因为数据驱动文件本身就再计算机中,我们就可以直接执行NewMan命令了。
命令如下:
newman run C:\Users\L\Desktop\综合练习DDT.postman_collection.json -e C:\Users\L\Desktop\综合练习.postman_environment.json -d C:\Users\L\Desktop\综合练习数据.csv
查看执行结果:

7、Newman测试报告
Newman提供的测试报告中,常用的包括CLI,json和html三种格式。
可以通过-r或者--reporter命令指定所用的报告格式。
- CLI格式报告:为在CMD客户端呈现的报告模板,Newman默认使用该格式。
- json格式报告:可以导出json格式的报告,通过
-r json进行设置,并加上--reporter-json-export参数指定报告生成的路径。
例如:测试集执行命令 -r json --reporter-json-export D:\result.json - html格式报告:可以导出html格式的报告,通过
-r html进行设置,并加上--reporter-html-export参数指定报告生成的路径。
在使用之前需要通过npm install -g newman-reporter-html先完成安装。
例如:测试集执行命令 -r html --reporter-html-export D:\result.html
(1)生成CLI和json格式的测试报告
沿用上面的示例,执行命令如下:
newman run C:\Users\L\Desktop\综合练习DDT.postman_collection.json -e C:\Users\L\Desktop\综合练习.postman_environment.json -d C:\Users\L\Desktop\综合练习数据.csv -r cli,json --reporter-json-export F:\testTesult.json
会提示:error: EPERM: operation not permitted, mkdir 'D:\'
解决方式有如下几种(自己试试):
- 使用管理员CMD窗口执行命令。
- 通过清理NPM缓存。
npm cache clean -f npm cache clean --force - 移除
C:\Users\用户\.npmrc文件 - Windows10系统原因。(我并没有解决这个问题)
命令执行完成后,我们会得到一个.json格式的测试报告文件。我们不用这种格式的测试报告查看测试结果(可能会把该文件提供给其他测试报告生成工具,最终得到比较好看的测试报告)。
(2)生成HTML格式的测试报告
我们需要先安装newman-reporter-html工具,
执行命令:npm install -g newman-reporter-html,(下载不了换npm镜像库)。
然后执行测试命令:
newman run C:\Users\L\Desktop\综合练习DDT.postman_collection.json -e C:\Users\L\Desktop\综合练习.postman_environment.json -d C:\Users\L\Desktop\综合练习数据.csv -r cli,html --reporter-html-export D:\result.html
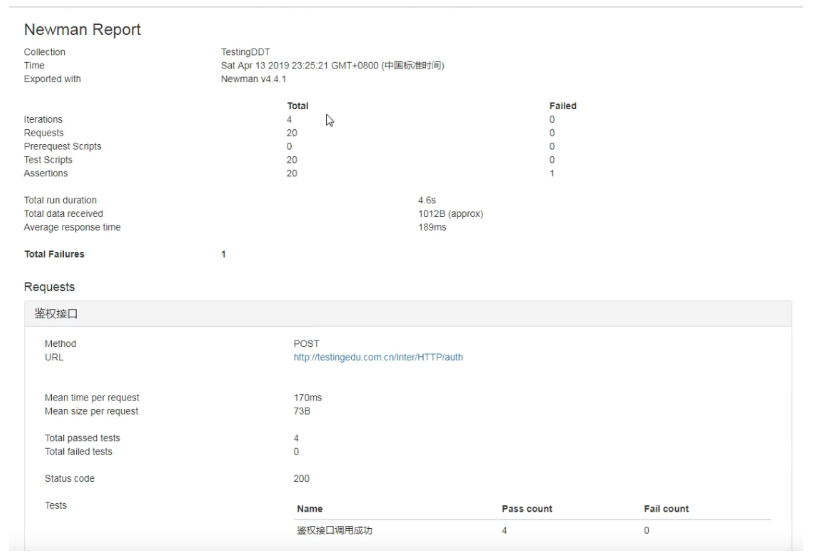
命令执行完成后,会生成一个HTML文件,内容如下:

8、补充
如果在实际工作中需要定时的执行测试,我们就再对应的系统中设置定时任务,来执行上面的命令。
例如在windows系统中,把命令写入.bat文件中,在定时任务中,到时间执行该.bat文件即可。
在与Jenkins集成时,Jenkins定时执行Newman运行测试集,设置好时间。
在构建时,添加构建步骤选择执行windows批处理命令,将newman命令写入即可。

这里指说明一下与Jenkins集成的思路,以后会详细的写一篇文章说明的。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号