java +js+qrcode+JSZip生成二维码并打包下载
引入
<script src="../../js/qrcode.js"></script>
<!--打包下载-->
<script src="../../js/jszip.min.js"></script>
<script src="../../js/FileSaver.js"></script>
<body>
<button class="mx-1 text-align background-main-lan font-bai px-2 border-radius-5 float-l cursor
createClick" style="height: 38px;line-height: 1.3;border: none;">
生成二维码
</button>
<button class="mx-1 text-align background-main-lan font-bai px-2 border-radius-5 float-l cursor
downloadClick" style="height: 38px;line-height: 1.3;border: none;display: none;">
下载二维码
</button>
<table>
数据
</table>
//虚拟点击下载按钮
<a id="downloadLink" style="display: none;"></a>
//保存二维码容器
<div id="qrcode" style="width:220px; height:220px; margin-top:15px;display: none;"></div>
</body>
//定义变量
var width =180;
var height=180;
var count=0;
var name="";
var url;
var urls=[];
//生成二维码
$(".createClick").click(function(){
//在点击是清空变量
count=0;
name="";
url;
urls=[];
$('#qrcode').html("")
var tabledata = table.checkStatus('iddevcie').data; // 选择生成二维码所有数据
if(tabledata.length<1){
layer.msg("请选择数据",{icon: 2});
return false;
}
//生成二维码(生成链接二维码)
var path=url+"所需传递参数"; //如var path="https://www.baidu.com/s=";
for(var k in tabledata){//遍历全部数据生成二维码
var qrcode = new QRCode(document.getElementById("qrcode"), {
width : width,
height : height,
text:path+“所需参数值”, //:path+tabledata[k].name
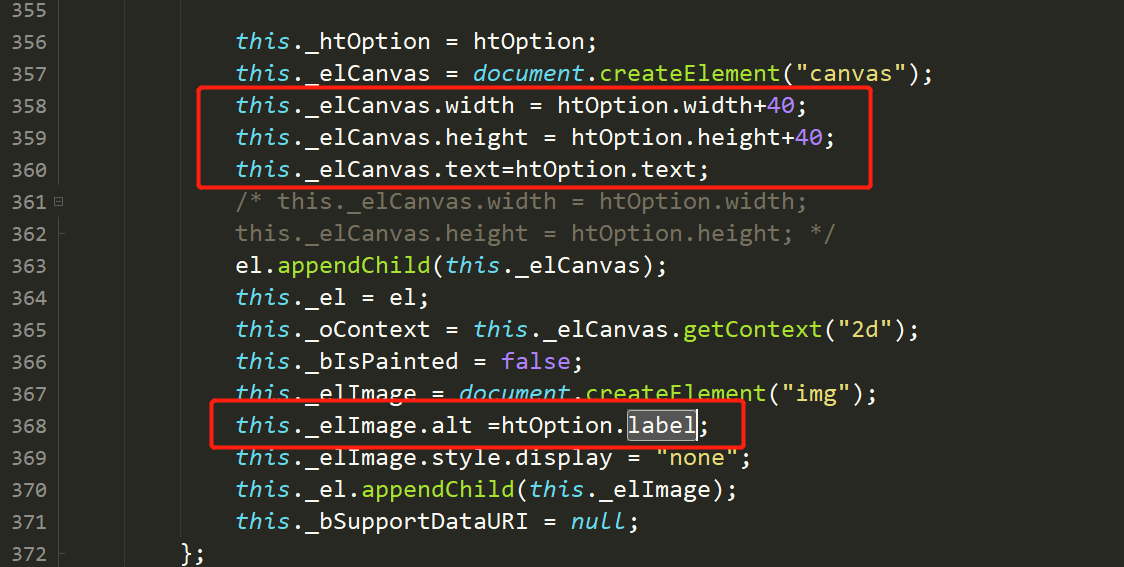
label:tabledata[k].name //可选 下载二维码时二维码下方显示信息
});
count++;
}
$(".downloadClick").show();
$(".downloadClick").html("下载"+count+"个二维码")
});
var zip = new JSZip();
var texts;
//下载
$(".downloadClick").click(function(){
// 获取base64的图片节点
var img = document.getElementById('qrcode').getElementsByTagName('img');
// 构建画布
var canvas = document.createElement('canvas');
//var i=img.length;
for(var im in img){
if(im<img.length){
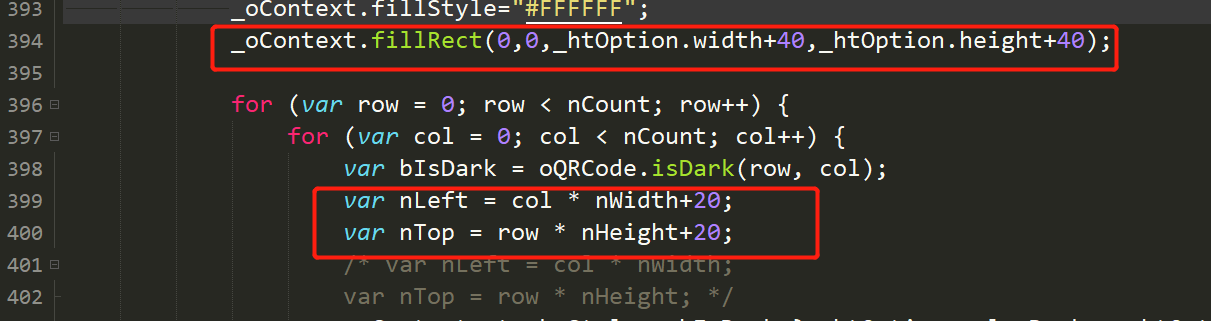
canvas.width = width+40;
canvas.height = height+40;
var ctx = canvas.getContext('2d');
ctx.fillStyle = '#000000';
ctx.font = 'bold 16px Arial';
ctx.textAlign = 'center';
ctx.drawImage(img[im], 0, 0);
ctx.fillText(img[im].alt,110,215);
setTimeout(() => {
ctx.fillText(img[im].alt,110,215);
}, 500);
// 构造url
url = canvas.toDataURL('image/png');
urls.push(url);
name=img[im].alt; //alt 在qrcode源码有赋值
zip.file(name+'.png',url.substring(22),{base64:true})
}
}
/**下载二维码压缩包 data.substring(22)*/
//创建压缩包对象 jszip.js\
//下载压缩包
zip.generateAsync({ type: "blob" }).then(function (content) {
// see FileSaver.js
saveAs(content, "设备二维码.zip");
});
})
//如果需要在二维码下方显示信息 需修改qrcode源码 调整二维码大小 空四面留白(具体长宽可根据自己需求调整)