typora+PicGo+gitee码云图床
为了愉快地写完markdown文章后,可以直接将内容复制粘贴发表全平台,而不用再去考虑图片的引入问题,我们往往使用图床来解决这个问题。
图床,也就是专门提供存储图片的地方,我们只要通过图床提供的 API 接口,把图片上传上去,就可以通过外链访问了。
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。。使用markdowm本篇介绍使用gitee码云图床的方式来存储图片,本篇中的图片皆采用此方法。
一、PicGo下载安装
- 安裝下载
链接:https://pan.baidu.com/s/1iWjm1F71u2LTl02x3t5edw
提取码:4w4j
- 安装gitee插件(需要有node.js环境)
- 打开picgo的插件设置,搜索gitee,会有两个选项,随意安装一个即可。
- 安装后点击图床设置,此时会多出Gitee图床选项。
问题:有的人会无法安装插件,可以手动安装插件
1. 先设置淘宝国内镜像下载比较快
npm config set registry https://registry.npm.taobao.org
2. 查看是否设置成功
npm config get registry
3. 进入目录
cd C:\Users\XXX\AppData\Roaming\picgo
4. 下载插件
npm install picgo-plugin-gitee-uploader
二、gitee注册仓库
-
登录自己的码云账号
-
点击右上角+号,新建仓库
- 输入仓库名称
- 仓库设置为公开
- 勾选Readme文件初始化仓库
-
获取token
点击头像进入设置界面,找到“安全设置”-“私人令牌”,如下图点击提交

点击提交,复制token。

三、PicGo配置gitee
- 打开picgo界面,图床设置-gitee图床,在此界面填写gitee信息即可
owner:gitee用户名
repo:仓库名称
branch:分支,这里写上master
token:填入码云的私人令牌
path:路径,一般写上img
四、typora集成PicGo
- 打开typora-文件-偏好设置-图像,设置如下图:

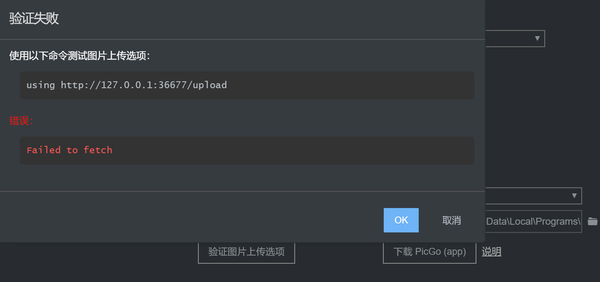
- 验证:点击”验证图片上传选项“,如果有失败情况,如下图:

解决:将picGo server 的端口改成Typora 监听的端口36677就好了(PicGo设置-设置server-设置监听端口)。
此时,就可以在编写markdown文章时上传图片了,图片可以直接黏贴进来就可以了,图片会自动上传到我们的码云仓库img/文件夹下了。
五、更换typora主题
一开始使用typora写标题的时候,我被吓了一跳,一级标题居然是默认居中的,二级有下划线,三级是斜体的。。。我蒙圈了,还以为自己语法写错了。后来才知道typora有主题的概念,这是默认的主题white造成的,立马更换其它自带的主题就OK了,那么怎么使用除了自带以外的主题呢?
- 可以去官网下载主题,下载完成后,打开typora-文件-偏好设置-主题-打开主题文件夹
- 然后把我们下载的主题解压至主题文件夹,重启typora
- 主题下面就多出了新下载的主题了
但是官网下载的速度实在是太慢了,我把几个正在使用的主题放在百度云了,可以直接下载
链接:https://pan.baidu.com/s/1u4xu0rFJH3NdSFdplSbLYw
提取码:8pcw




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现