安装最新版NUXT
1.新建一个目录,比如:D:\myfront
2.进入该目录中

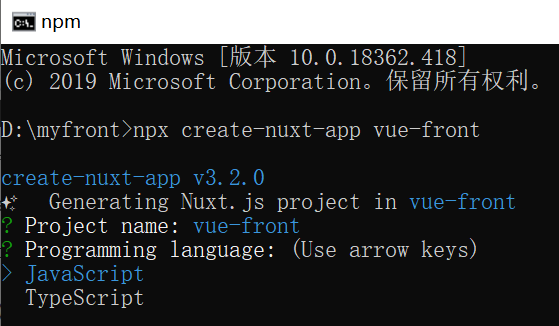
3.输入命令(随便指定工程名称,例如:vue-front):
npx create-nuxt-app vue-front
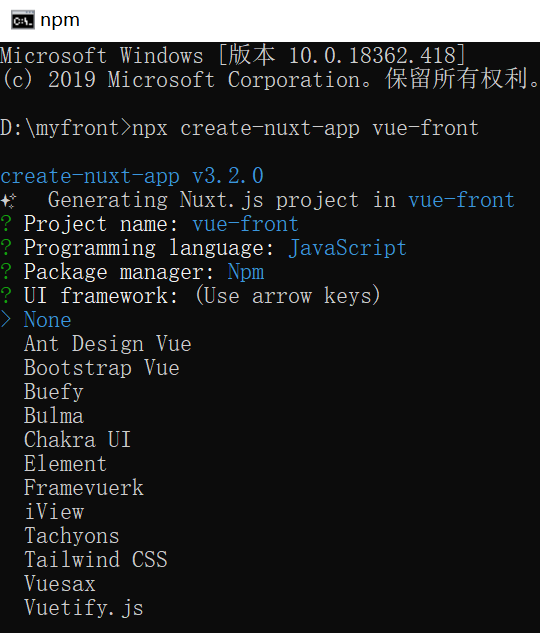
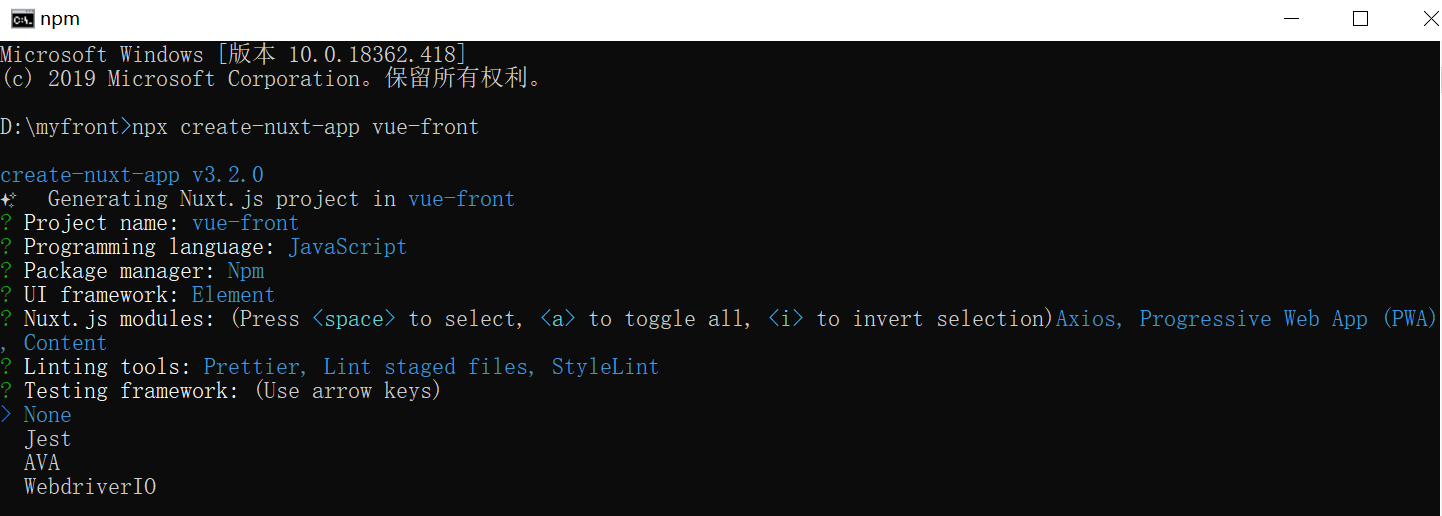
4.回车后出现如下窗口

4.回车后出现如下窗口

5.选择默认值,直接回车

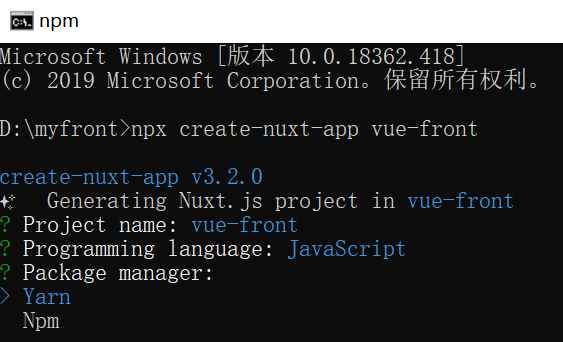
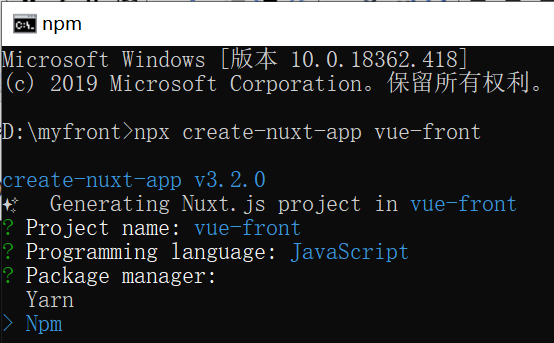
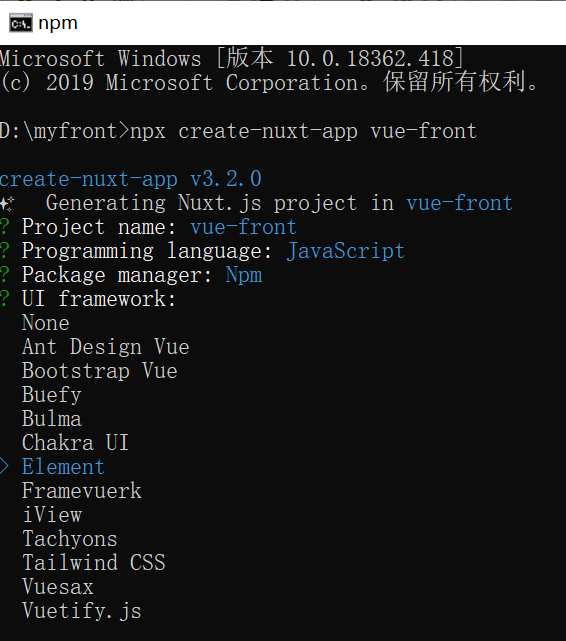
6.按向下箭头,选择Npm

7.回车

8.选择Element

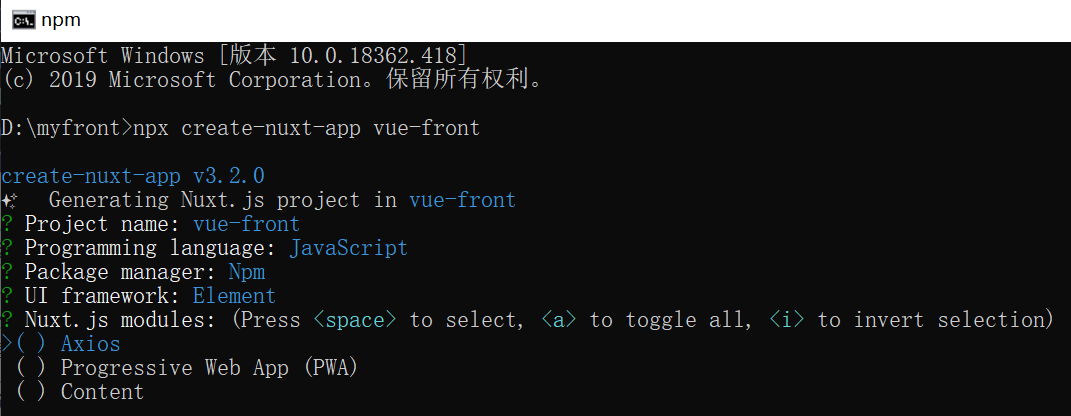
9.回车

10.输入a,全部选中

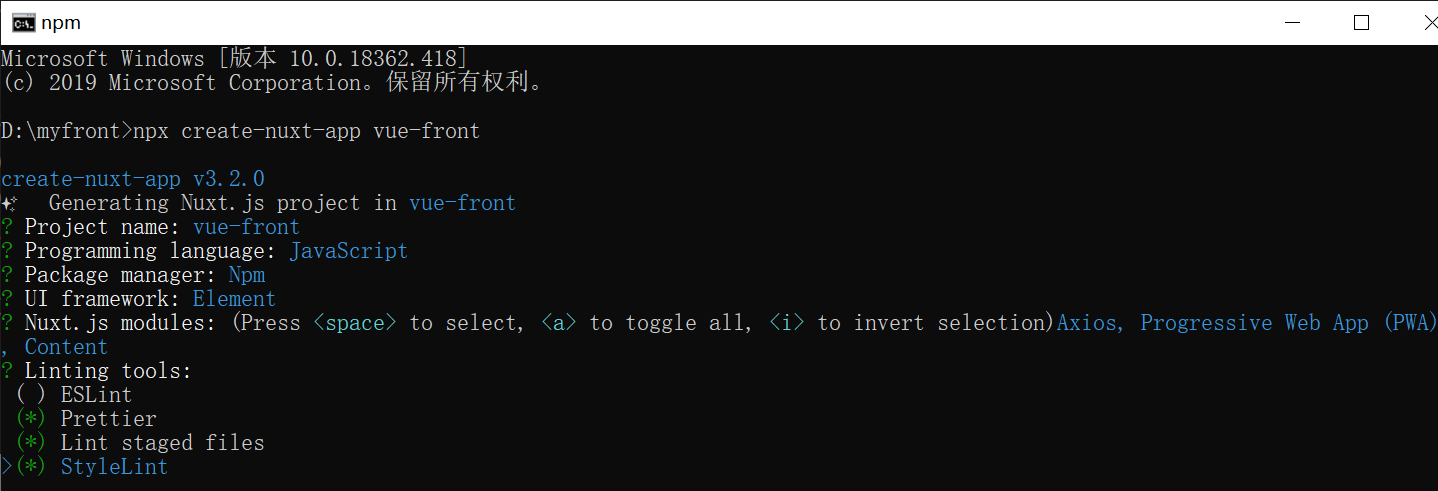
11.回车,选择插件,根据需要,我这里选择后三个

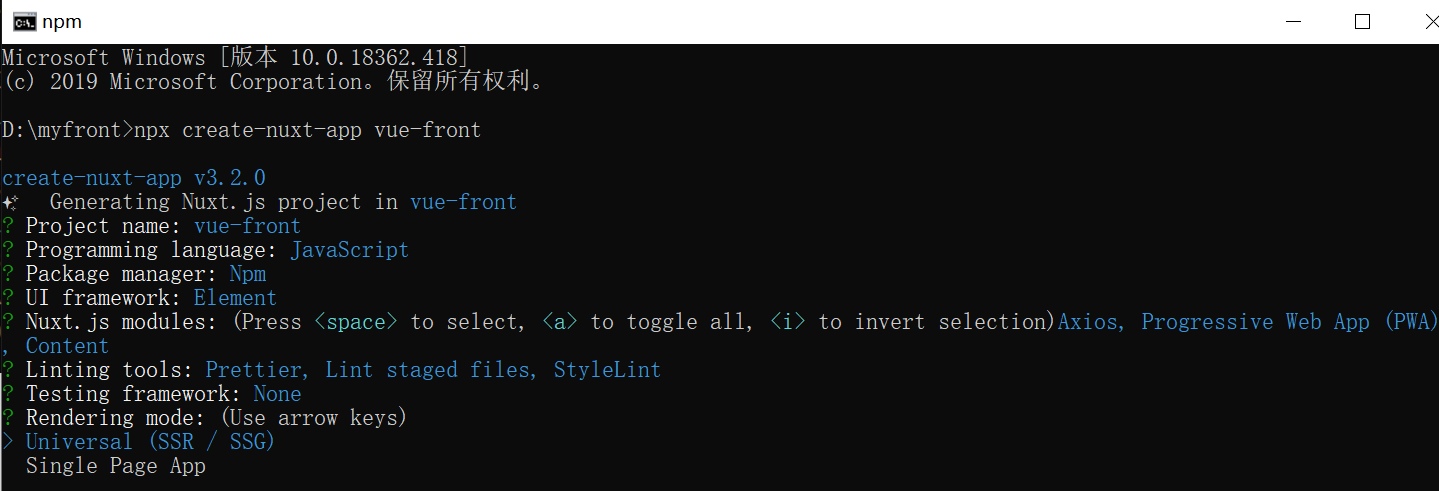
12.选择测试框架,默认,不需要
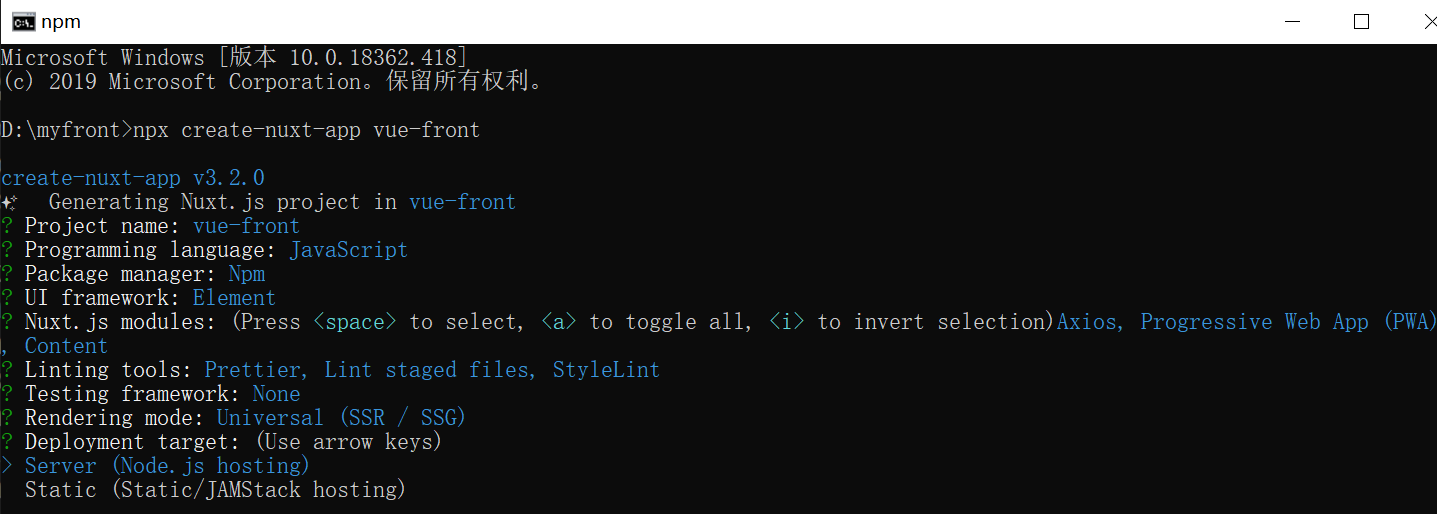
13.选择渲染模式,默认

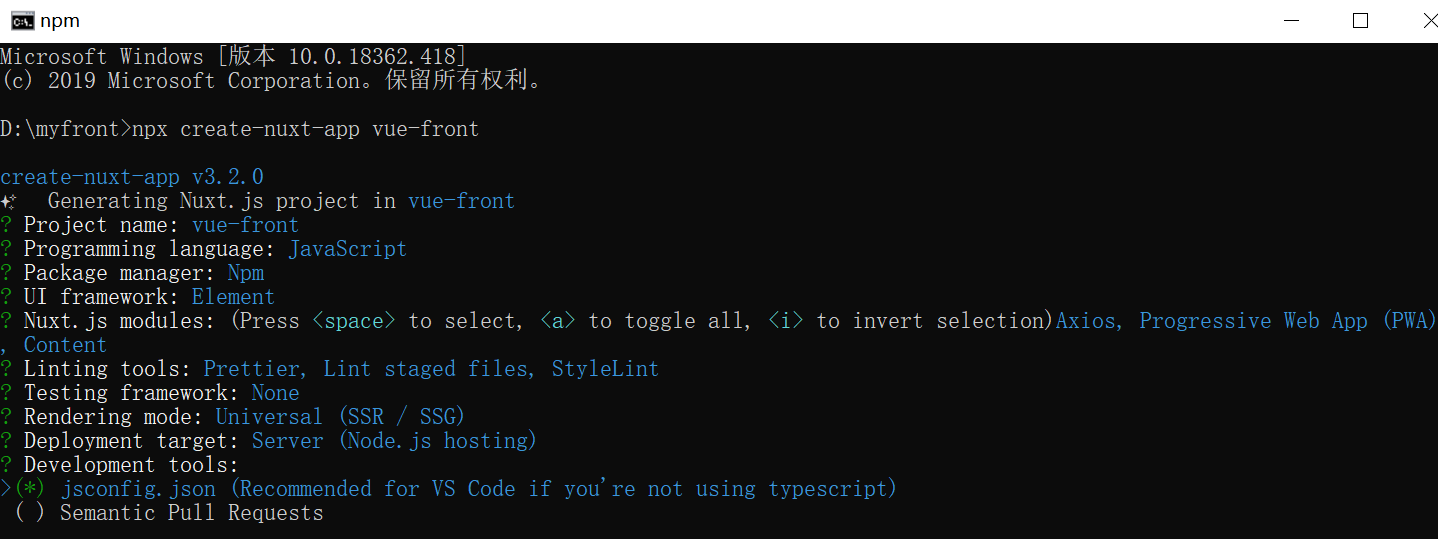
14.选择渲染目标,默认

15.选择开发工具,默认

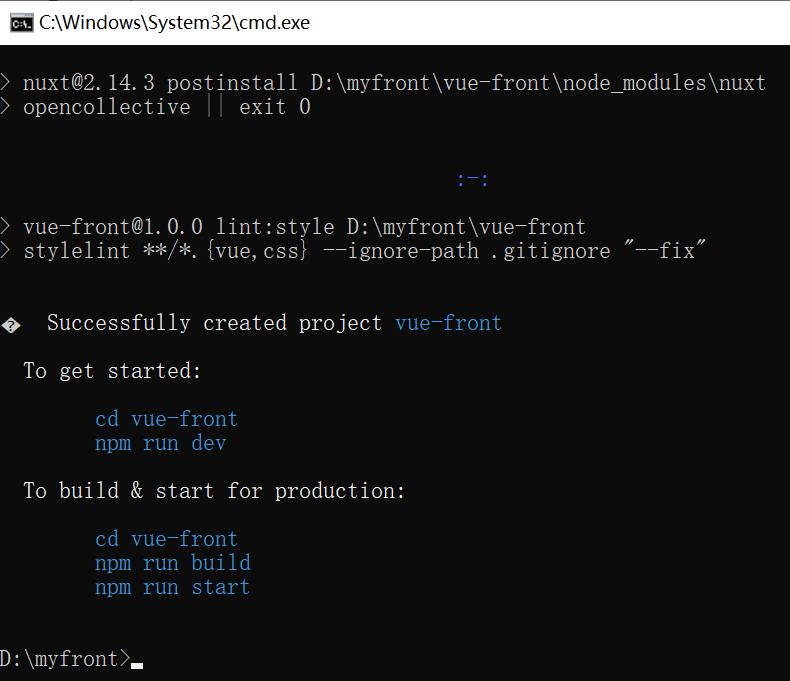
16.等待安装完成,出现如下界面

17.出现警告信息,提示版本太低,升级对应的版本,分别执行如下几个升级命令
npm install --save -g core-js@^3
npm install --save -g chokidar@^3
npm install --save -g bufferutil@^4.0.1
npm install --save -g utf-8-validate@^5.0.2
18.安装结束
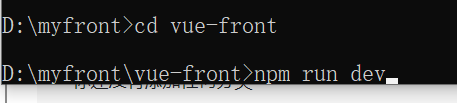
19.启动工程,进入工程目录,输入npm run dev命令

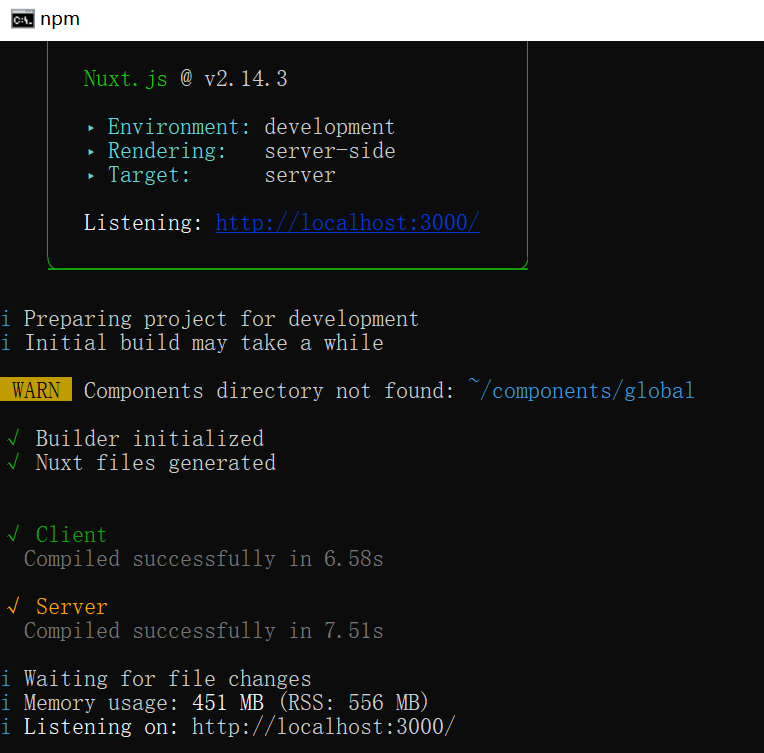
20.出现如下界面

21.在浏览器地址栏中输入:http://localhost:3000/,出现如下界面,证明安装成功。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2019-08-25 CDH安装错误集锦
2019-08-25 CDH安装时,无法纳管全部的节点的一个bug
2019-08-25 CDH仅完成 0/3 个步骤。首个失败:主机 node6 (id=2) 上的客户端配置 (id=1) 已使用 1 退出,而预期值为 0。
2019-08-25 CDH的坑之Deploy Client Configuration Failed
2019-08-25 Linux下设置swappiness参数来配置内存使用到多少才开始使用swap分区(转)
2019-08-25 HUE配置HBase
2019-08-25 HUE配置hadoop