Bootstrap Paginator分页插件的使用
今天,我为大家带来的一款做得非常优秀的分页插件BootStrap Paginator,他是一款js插件,由于本人也是才刚刚搞出来的,所以暂时对它也不是特别了解,只能大楖告诉大家怎么使用。我这里使用的是jsp结合BootStrap Paginator的使用。
多余的我就不说了,直接来点刺激点的。这里我也只贴关键性的代码
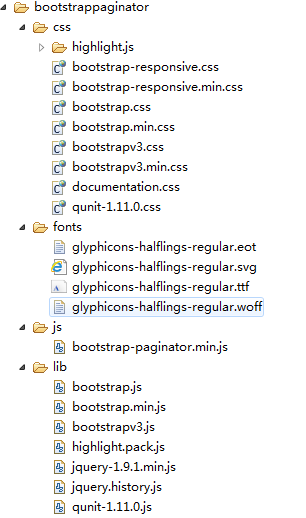
这是相应文件的目录结构,大家解压后,先整理成如下结构:
为了使用Bootstrap分页控件,我们要引入相应的文件
1 2 3 4 | <link href="${ctx}/bootstrappaginator/css/bootstrap.css" rel="stylesheet"> <script src="${ctx}/js/jquery-1.8.3.js"></script> <script src="${ctx}/bootstrappaginator/lib/bootstrap.js"></script> <script src="${ctx}/bootstrappaginator/js/bootstrap-paginator.min.js"></script> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div id="example"></div> <script type='text/javascript'> var options = { alignment:'center', currentPage:'${param.pageNo}', numberOfPages:5, totalPages: '${requestScope.page.pageCount}', pageUrl: function(type, page, current){ return "${ctx}/servlet/StudentServlet?pageNo="+page; } } }; $('#example').bootstrapPaginator(options); </script> |
这里注意,必须引入jquery,且必须是1.8以上的,还有currentPage,totalPages,pageUrl为必填属性
其它属性大家如果想调整的话,可以去这里查看相应的的属性,到这里差不多就可了。
下面我分享一下自己在学习这个过程里遇到的问题,不能实现下一页,上一页的切切换,并且上一页下一页每次都为同一个值,当时找我了好久,一直没有找到,后来我发现是少了currentPage这个属性,并且要注意这个属性为动态获取的,就是传递当前页面pageNo使用的;另一个问题也是我常犯的,都犯了好几次的,被这个问题坑死了

这里,会出现每次查询得到的数据都是起始页的数据,因为每次执行的sql语句都是是"select * from student limit 0,10"
limit的使用方法是:mysql数据库 limit 起始记录行数,每页显示记录数
接着分享一下orcle实现分页的语句
1 2 3 4 5 | rs = stat.executeQuery("SELECT * FROM (" + "SELECT A.*, ROWNUM RN FROM (" + "SELECT * FROM u_user) A " + "WHERE ROWNUM <= "+(page.getPageNo() * page.getPageSize())+ ")" + "WHERE RN >= "+ ((page.getPageNo() - 1) * page.getPageSize() + 1)); |
就先这样吧。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!