在MVC中使用rdlc格式的报表
前言
近期,在公司做的项目中做到报表模块需要使用rdlc格式的报表,这个报表需要使用WebForm来加载,但是现在用ASP.NET做项目基本上都是MVC。由于以前没有使用过,因此记录下来,供以后查阅。
下面做个简单的Demo,使用的工具是VS2012+SQL Server2012。
一、准备数据库
我创建了一个非常简单的表格,添加了一些数据。结构如图所示:

二、在应用程序中创建RDLC报表
- 首先,在应用程序中添加ReportFile文件夹,右击文件夹,添加->新建项->Reporting->报表。


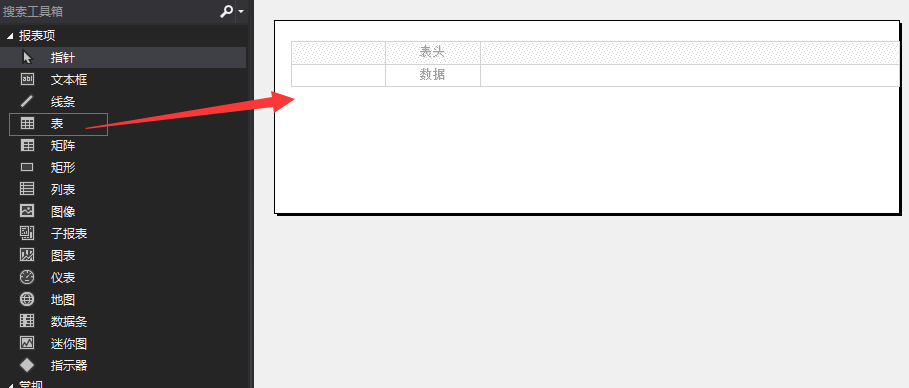
2.选择左边的"表",直接拖到右边。或者在右边右键->插入->表。结果如下:

3.将鼠标放在表格上,点击图中箭头所示,会出现菜单“创建新数据源”。

4.之后会出现如下界面,点击新建之后,配置好数据源,点击保存。

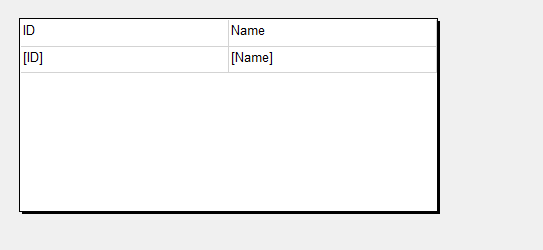
5.然后点击3中的箭头所示,会将表中的列展示出来,在表格中选择需要显示的列,最终结果如下:

三、在应用程序中创建aspx页面
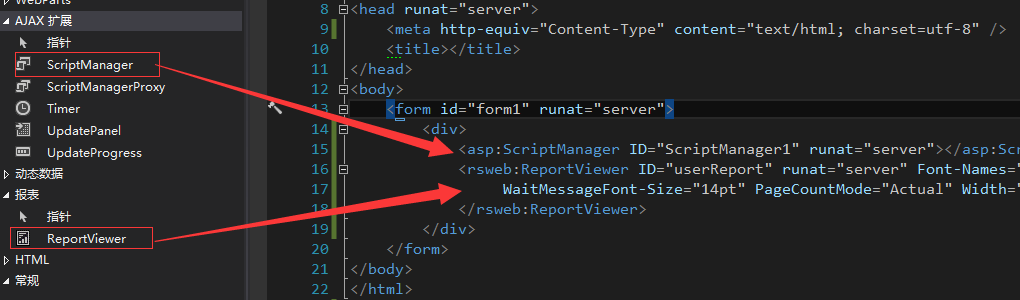
在应用程序中,创建一个ReportPage的文件夹,添加一个webForm窗体。在页面拖两个控件:

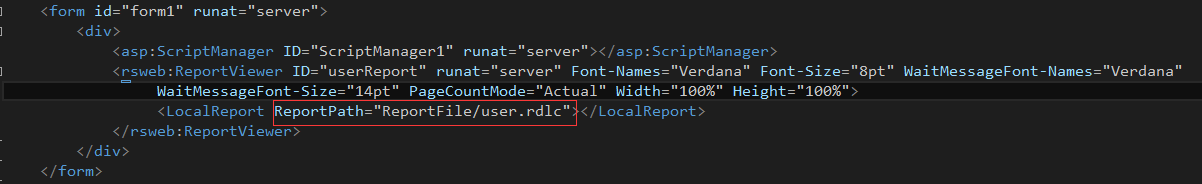
简单设置一下ReportViewer,然后在ReportView中间,插入节点“LocalReport”,最终webForm页面如下:

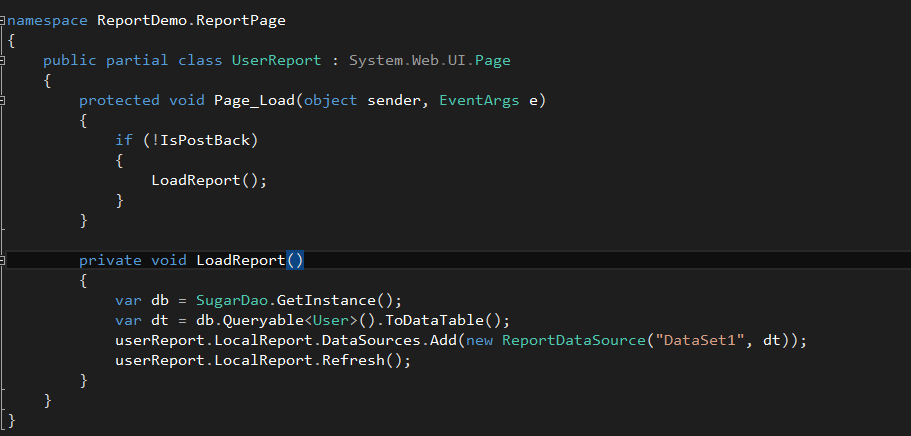
下面来写后台代码,从数据库中获取表格的数据源。

四、在视图中加载WebForm页面
这部分开始我是遇到一个问题,如何在视图里面加载webForm页面?
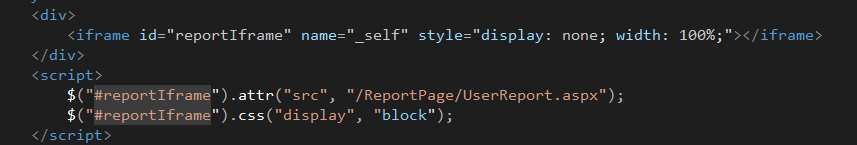
这里我采用的是iframe,将其src属性指向aspx页面。
视图界面主要代码如下:

五、实现效果
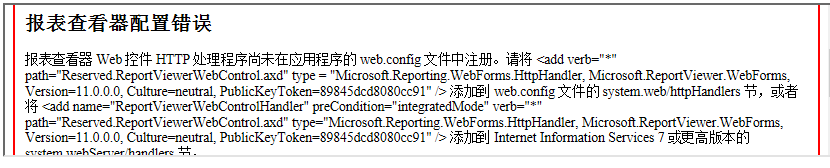
在IE浏览器中,运行出现一个错误:

按照提示,将语句添加至web.config中。再次运行,成功了。

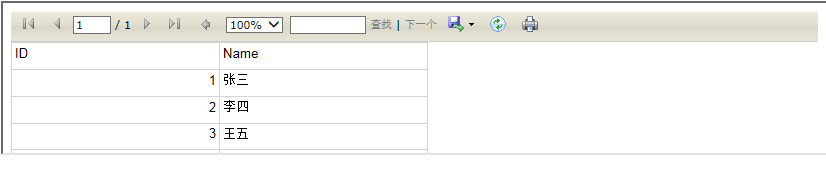
可是,当网站在Chrome浏览器中运行时,没有报错,但是表格没有数据:

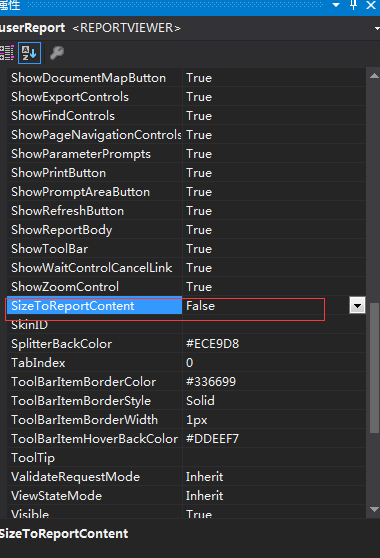
这时候,我们只需要在WebForm页面设置ReportViewer控件的“SizeToReportContent”属性设置为“true”即可。

再次浏览,也成功了。
六、结语
本次分享到此结束。如果这篇文章对你有帮助的话,评论或推荐下吧!
项目源码:https://github.com/liuyang-1990/ReportDemo
作者:NaYoung
出处:http://www.cnblogs.com/liuyoung/p/7728773.html
欢迎转载,但任何转载必须保留完整文章,在显要地方显示署名以及原文链接。如您有任何疑问或者授权方面的协商,请给我留言



