深入JavaScript类型判定
JavaScript的数据类型
基本区分方法
ECMAScript标准定义了7种数据类型
6 种 基本类型:
Boolean,两种取值:true和false
Null,一种取值:null
Undefined,一种取值:undefined
Number,JS的数值为基于 IEEE 754 标准的双精度 64 位二进制格式的值(-(263 -1) 到 263 -1)。
String,JavaScript的字符串类型用于表示文本数据。它是一组16位的无符号整数值的“元素”。它不可改变。
Symbol,符号是唯一的并且是不可修改的, 并且也可以用来作为Object的key。
一种复杂类型:
Object,可以认为Object是一种键值对的集合。Array和Function就是Object的子类型。
另一种区分方法:值和址
从C语言过来的朋友一定常听到传值和传址这样的说法,C语言里有指针的概念,指针本质上是一个内存地址,程序员可以通过指针来修改某些内容。
在java和JavaScript这样的类C语言中虽然没有了指针这么强大却危险的东西,但是在函数中操作变量的方式却一脉而成。
举个例子:
var
globalA = 1
;
function foo (a) {
a = 2;
}
foo(globalA);
console.log(globalA);//1
在函数中,如果入参是值类型,那么函数将会在执行时上下文建立一个副本,在函数中,实际修改的这个副本,不会影响真正的原始入参。
如果入参是址类型,也就是我们常说的引用类型,那么将直接操作所引用的对象,也就是所说的,通过地址操作值。
var
obj = {a:1}
;
function foo2 (o) {
o.a = 2;
}
ArrFoo(obj);
console.log(obj);//{a:2}
此处需要注意的一点是,函数的形参o虽然是引用类型,但是它也是一个执行上下文中建立的副本,如果直接将它重新赋值,例如
o = {a:2};
这种写法是不能影响到原始的入参的,执行完毕以后,原始的obj不会被修改。
上面提到的是我们不论在C还是Java中也会涉及的一些传址传值的基本概念。
但是在JavaScript中有一些特别的地方。
每个函数都可能是构造函数
值和址一般是在入参里做体现,出参方面,按照正常理解即可。由于JavaScript的原型链特点,每个函数都可能是构造函数。在构造函数中,情况稍有不同。
构造函数中带有return语句,如果return的是:
值类型,那么构造函数会忽略掉这个值,返回构造的新对象;
引用类型(数组、函数、对象),那么构造函数就会直接返回该引用类型;
// 因为Super1返回的 123 是值类型,它被丢弃,直接返回构造对象
function Super1(a){
this.a=a;
return 123; // 将return语句注释掉也没影响
}
Super1.prototype.sayHello=function(){
console.log("Hello")
}
console.log(new Super1(1));
// Super2直接返回了对象,而前面构造函数的所有操作全被丢弃
// 包括它的构造函数、原型链全部都没有返回
function Super2(a){
this.a=a;
return {a:2};
}
Super2.prototype.sayHello=function(){
console.log("Hello")
}
console.log(new Super2(3));
换言之,如果是return的是值类型,return则没什么作用;如果是引用类型,则对构造对象的任何操作不生效,直接返回原来的引用对象。
不靠谱的typeof
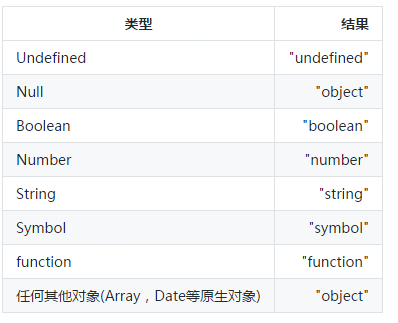
其实js有一个自带的操作符专门用来进行类型判定———typeof,不过它只能判断几种基本类型。对于复杂类型,它有些无能无力,而且,对于一些基本类型,它还有一些陷阱。

上面是typeof对不同类型的结果。
typeof有一些古怪的bug
即使是在typeof可以判定的地方,也会有一些bug。例如:
最经典的
typeof null === 'object' // true
以及new操作符
typeof Number(1) === 'number' // true
typeof new Number(1) === 'object' // true
由于typeof的功能简陋,尤其是无法对object下的子类型做出详细的判定,所以我们常用另一个操作符进行判定。
稍微靠谱的instanceof
instanceof 用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性。
大概原理就是不停地去判断当前对象 _ _ proto _ _ 上的对象是否与实例的prototype相等。不相等的话,就令当前对象
a. _ _ proto _ _ = a. _ _ proto _ _ . _ _ proto _ _ 继续判断。直到结果为null和true为止。
举个栗子:
// 构造函数
function Foo(){}
var
foo1 = new Foo()
;
foo1.constructor === Foo; //true
foo1.__proto__.constructor === Foo; // true;
foo1.__proto__ === Foo.prototype; // true;
foo1.__proto__.__proto__ === Object.prototype; // true
foo1.__proto__.__proto__.__proto__ === null; // true
上面的代码展示了instanceof的判断原理,具体实现可以参考规范:
- https://tc39.github.io/ecma262/#sec-instanceofoperator
- https://tc39.github.io/ecma262/#sec-ordinaryhasinstance
根据instanceof,我们基本上可以判断Object下的所有对象类型了。但是instanceof也有一个问题。
一切都在window下
在浏览器环境里,所有的构造函数,基本的对象,都挂在window下。Object也不例外。这导致了一个问题,在iframe这样的独立于当前窗口的环境里,instanceof可能会有bug产生。
对于Array这样的常用对象,新版本提供了Array.isArray原生方法进行判定,但是对于Date等对象,就没有这么好了。所以我们还是需要一个更加健壮的类型判定方法。
Prototype.js、underScore.js和jQuery的前辈们为我们找到了一个绝妙的方法——
Object.prototype.toString.call
通过这个技巧,再结合typeof和instanceof,我们可以判断几乎全部的原生对象类型。
下面是underscore的部分源码:
_.each(['Arguments', 'Function', 'String', 'Number', 'Date',
'RegExp', 'Error', 'Symbol', 'Map', 'WeakMap', 'Set', 'WeakSet'], function(name) {
_['is' + name] = function(obj) {
return toString.call(obj) === '[object ' + name + ']';
};
});
感谢阅读。

