uniapp 页面无法后退
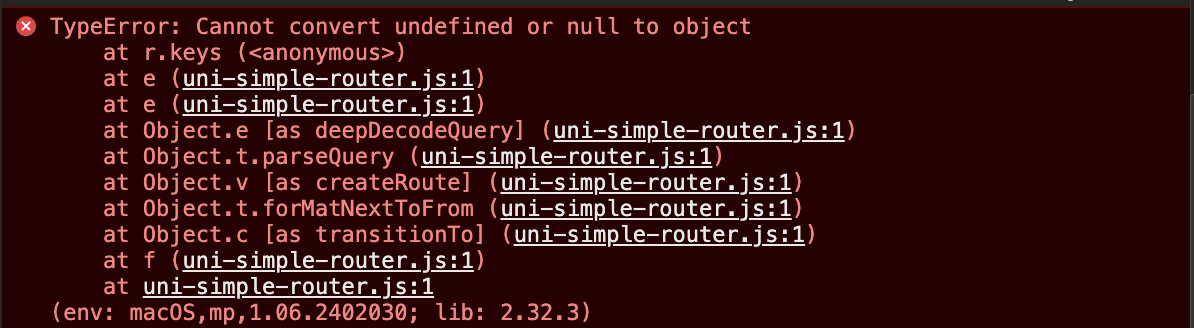
2024-05-22 14:27 法子 阅读(138) 评论(0) 编辑 收藏 举报页面 C 后退的时候报错,且无法后退

因为页面 A 跳转到页面 B 的时候,传参里面有属性值为 null 的对象。从页面 B 再跳转到其他页面比如页面 C,该页面就无法后退,并报上面的错误。不知道算不算 bug
// 页面A 跳转到 页面B this.$u.route({ url: 'pages/pageB', type: 'navigateTo', params: { info: JSON.stringify({name: null}), // 有个 null 的值 type: 'normal', } }); // 页面 B 的 onLoad 接收 onLoad (options) { if (options && options.query) { options = JSON.parse(decodeURIComponent(options.query)) } if (options && options.type) { this.sealType = options.type } if (options && options.info) { this.info = JSON.parse(decodeURIComponent(options.info)) } }
传参的时候要转化一下
// 页面A 跳转到 页面B this.$u.route({ url: 'pages/pageB', type: 'navigateTo', params: { info: decodeURIComponent(JSON.stringify({name: null})), type: 'normal', } }); // 页面 B 的 onLoad 接收 onLoad (options) { if (options && options.query) { options = JSON.parse(decodeURIComponent(options.query)) } if (options && options.type) { this.sealType = options.type } if (options && options.info) { this.info = JSON.parse(decodeURIComponent(decodeURIComponent(options.info))) } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架