Vue 递归组件
2023-10-18 17:08 法子 阅读(236) 评论(0) 编辑 收藏 举报对于子组件相同但不确定是几层 for 循环的时候,可以递归引用组件,就是在组件中引用自身。注意要命名 name。

示例代码:(根据标签data显示UI)
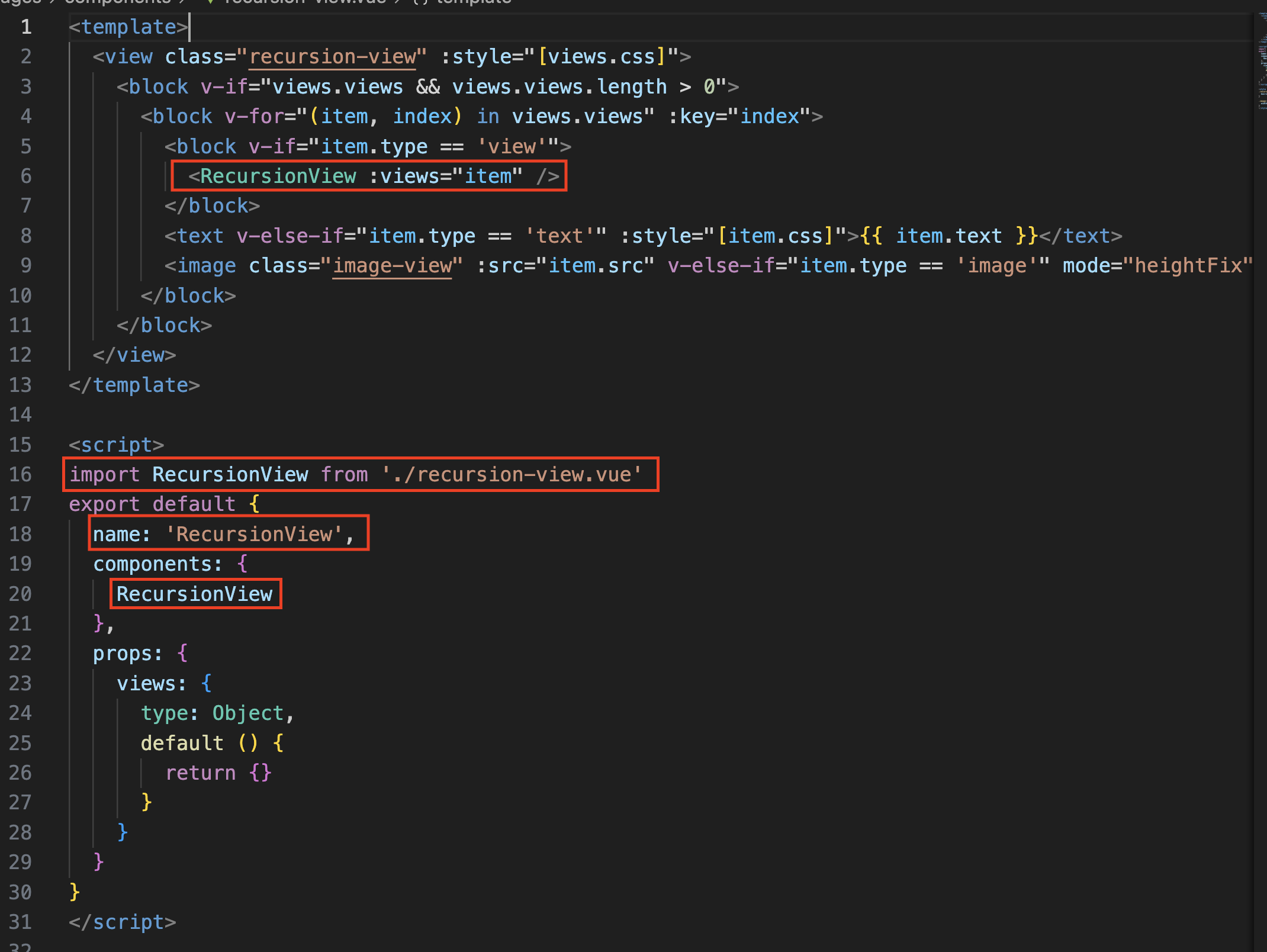
递归组件recursion-view.vue
<template> <view class="recursion-view" :style="[views.css]"> <block v-if="views.views && views.views.length > 0"> <block v-for="(item, index) in views.views" :key="index"> <block v-if="item.type == 'view'"> <RecursionView :views="item" /> </block> <text v-else-if="item.type == 'text'" :style="[item.css]">{{ item.text }}</text> <image class="image-view" :src="item.src" v-else-if="item.type == 'image'" mode="heightFix" :style="[item.css]" /> </block> </block> </view> </template> <script> import RecursionView from './recursion-view.vue' export default { name: 'RecursionView', components: { RecursionView }, props: { views: { type: Object, default () { return {} } } } } </script> <style lang="scss" scoped> .recursion-view { box-sizing: border-box; } .image-view { width: 96rpx; } </style>
组件的使用
<template> <view class="show-content"> <RecursionView :views="views" /> </view> </template> <script> import RecursionView from './recursion-view.vue' export default { components: { RecursionView }, data () { return { views: { type: 'view', css: { display: 'flex', alignItems: 'center', justifyContent: 'space-between', height: '34rpx', }, views: [ { type: 'view', css: { display: 'flex', alignItems: 'center', }, views: [ { type: 'text', text: '收款时间:' }, { type: 'text', text: info.repairTime, css: { fontWeight: 'bold', } } ] }, { type: 'view', css: { display: 'flex', alignItems: 'center', width: '236rpx' }, views: [ { type: 'text', text: '收据编号:' }, { type: 'text', text: info.number, css: { fontWeight: 'bold', } } ] } ] }, } }, } </script> <style lang="scss" scoped> .show-content { border-radius: 16rpx; background-color: #ffffff; overflow: hidden; } </style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2018-10-18 title、leftBarButtonItem、rightBarButtonItem的颜色