echart折线图异常多出一条连接线
开发背景:vue3父传子,父中调子组件echarts图表
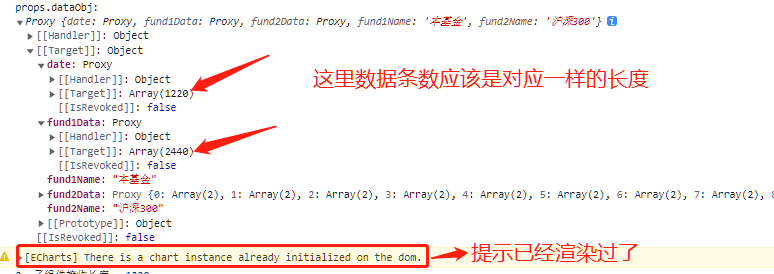
问题:第一次进入数据图表正常,再次进入不更新图表数据的情况下,图表异常多出来一条开始到结尾的连接线
原因:上次数据没清空
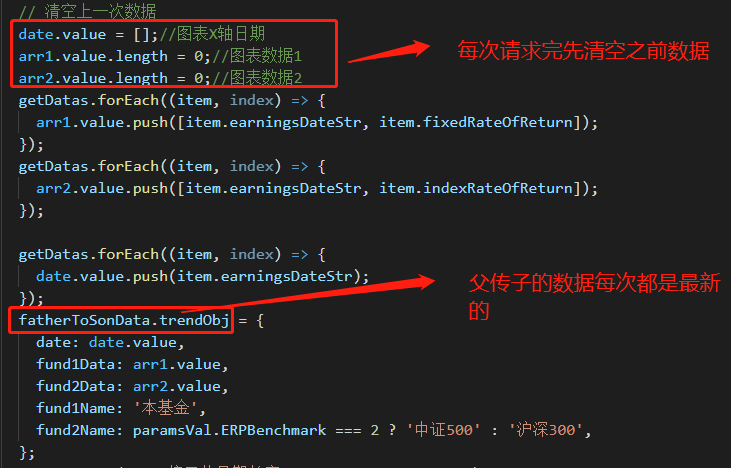
解决:请求完接口后先清空数据,在往父传子push图表值
1 2 3 | date.value = [];//图表X轴日期arr1.value.length = 0;//图表数据1arr2.value.length = 0;//图表数据2 |
<!-- 父组件传给子传值 --> <fundEcharts v-if="$utils.getVarType.isObjEmpty(fatherToSonData.trendObj)" :dataObj="fatherToSonData.trendObj" id="trendEcharts"></fundEcharts>子
子组件接收
const props = defineProps({ dataObj: { type: Object}, id: { type: String}, }); watch( props.dataObj,(n, o) => { //重新绘制echarts charts.value.clear(); console.log('props.dataObj:', props.dataObj); nextTick(() => { showChart(true); }); }, { deep: true }, );

把watch接收到的数据打出来看看,发现数据叠加了,

所以得到结论,主要这句话:
date.value = [];//图表X轴日期
arr1.value.length = 0;//图表数据1
arr2.value.length = 0;//图表数据2

本博客主要记录自己的学习点滴~,文章来源于总结,还有在工作中实际碰到的问题以记录。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2020-02-27 vue 循环多个标签,点击标签变色,再点击取消,可以同时点击多个