nvm作用、下载、使用、常见问题
一、nvm是什么及作用
nvm全名node.js version management,同等于nodejs的版本管理工具。当不同项目使用不同版本nodejs且不统一时,这时就用到nvm进行不同项目不同版本nodejs使用上的切换。
二、下载
1、下载nvm地址:https://github.com/coreybutler/nvm-windows/releases可下载最新版本1.1.10,当初安装时最新版本为1.1.8为例
nvm-setup.zip:安装版,推荐使用,无需配置就可以使用,方便。

2、解压缩,运行nvm-setup.exe,选择nvm安装路径,下一步选择node安装路径(第一次安装我选择的默认安装路径),依次点击完成直到 finish
3、安装完成后在控制面板-程序中可看到,运行nvm version 查看版本来检测

ps:
1、建议安装默认路径C盘下,避免出错(实测过放在D盘,在运行nvm use 版本 时出错乱码)
2、如果已经单独安装了node,建议卸载(nvm安装切换node)
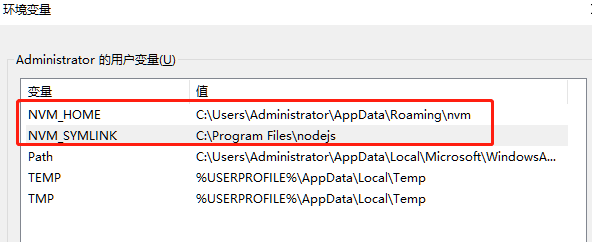
3、无需手动配置环境变量,在安装过程中会自动添加环境变量



三、nvm使用
查看环境
#帮助
nvm -h
# 查看版本1.1.8
nvm version
# 电脑系统和当前nodejs的位数
nvm arch # System Default: 64-bit. # Currently Configured: 64-bit.
安装nodejs
语法:nvm install <version> [arch] # 安装指定版本: nvm install 8.9.4 64-bit nvm install 14.9.0 64-bit
列出nodejs
nvm list
# 查看当前使用版本
node -v
# 查看已经安装及正在使用的版本
nvm list installed
切换nodejs
语法:nvm use [version] [arch] nvm use 8.9.4 nvm use 14.9.0
卸载nodejs
nvm uninstall <version>
四、nvm下载安装以后导致npm和cnpm都不能使用啦
因为如果我们单独的下载node他里面是集成了npm和cnpm的
但是我们安装了nvm之后有多个版本的node了
我们可以打开自己的nvm的目录看到他有个temp的文件里面就是我们下载的几个版本的node对应的npm。
这时候我们需要打开settings.txt加上两行,安装完nvm后先配置这个,这个在安装node版本里才有npm
node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
然后把nvm这个文件里面的下载的node的所有的版本和temp这个文件删除。
然后在执行下载操作
nvm install 8.9.4 64-bit /8.17.0 nvm install 14.9.0 64-bit
卸载:nvm uninstall 8.9.4
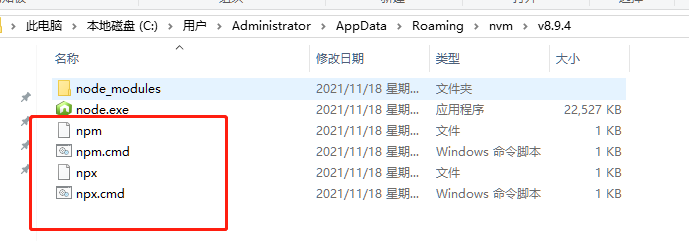
然后下载完我们会发现node的版本里面就有npm的内容啦
C:\Users\Administrator\AppData\Roaming\nvm 文件下

查看npm版本 :npm -v
查看nvm版本:nvm verson
查看node 版本:node -v
以上安装nvm 完成了。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
一 、还有一个问题:
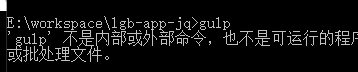
项目中使用了gulp ,但运行gulp -v 时提示不是内部命令,其实已经安完了,接下来这样做’

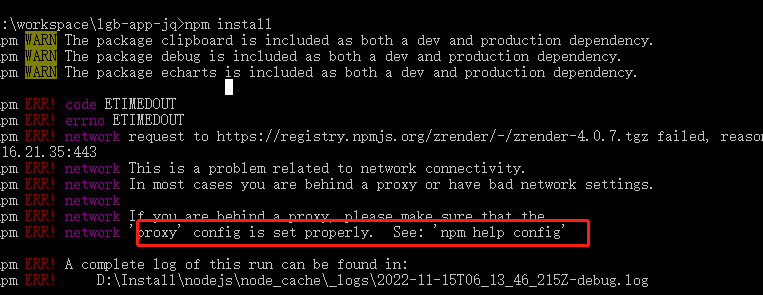
接下来运行npm install报错并有提示

这就好解决了 ,都提示怎么做了
二、创建文件夹
安装完成后我们打开它的目录创建两个文件夹(后面配置环境变量需要)
node_cache
node_global
我这里放D盘了

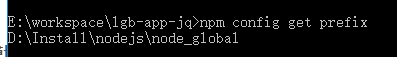
查看配置:npm config get prefix

三 、配置npm的全局模块的存放路径、cache的路径
win+r 输入cmd 打开命令提示符窗口,输入:
npm config set prefix "D:\Install\nodejs\node_global" npm config set cache "D:\Install\nodejs\node_cache"
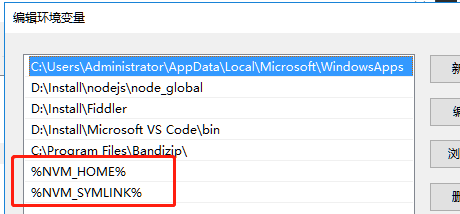
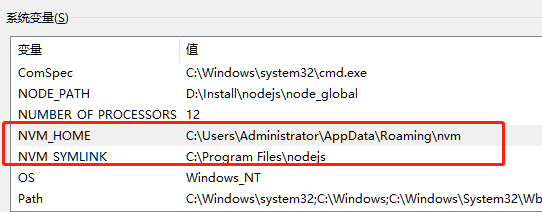
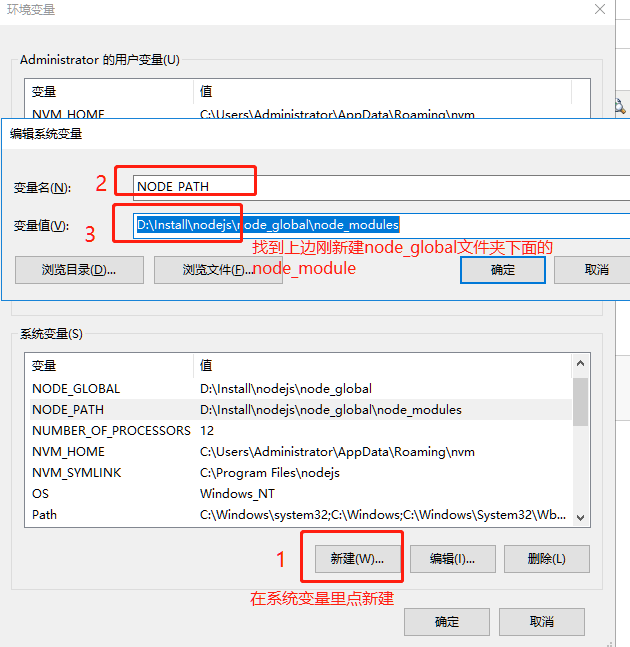
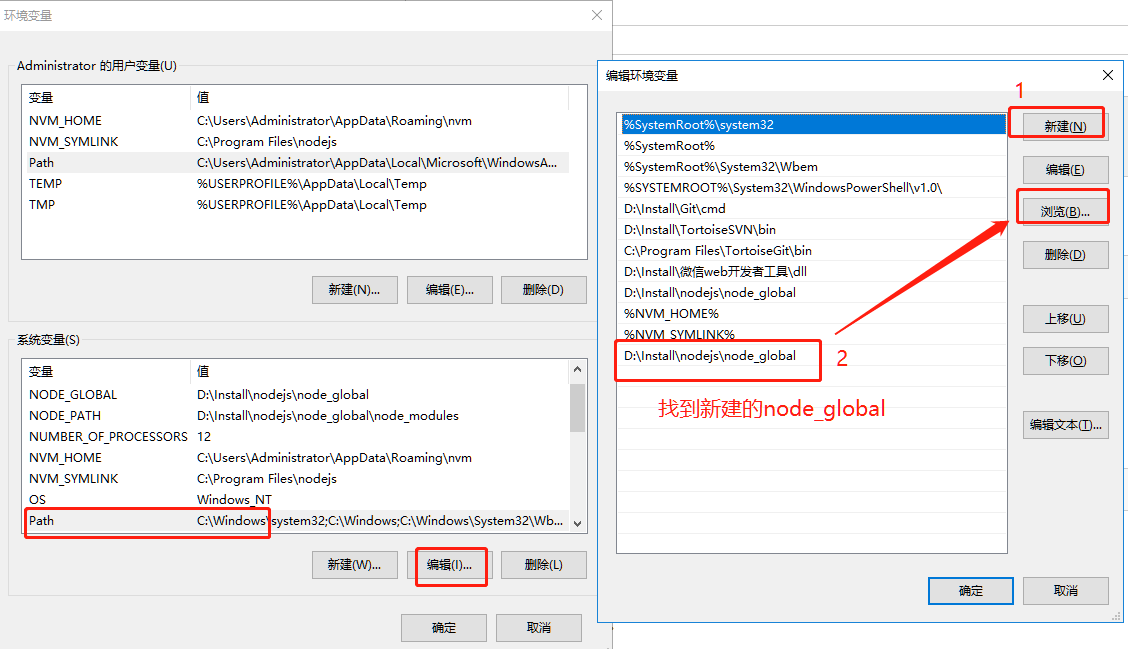
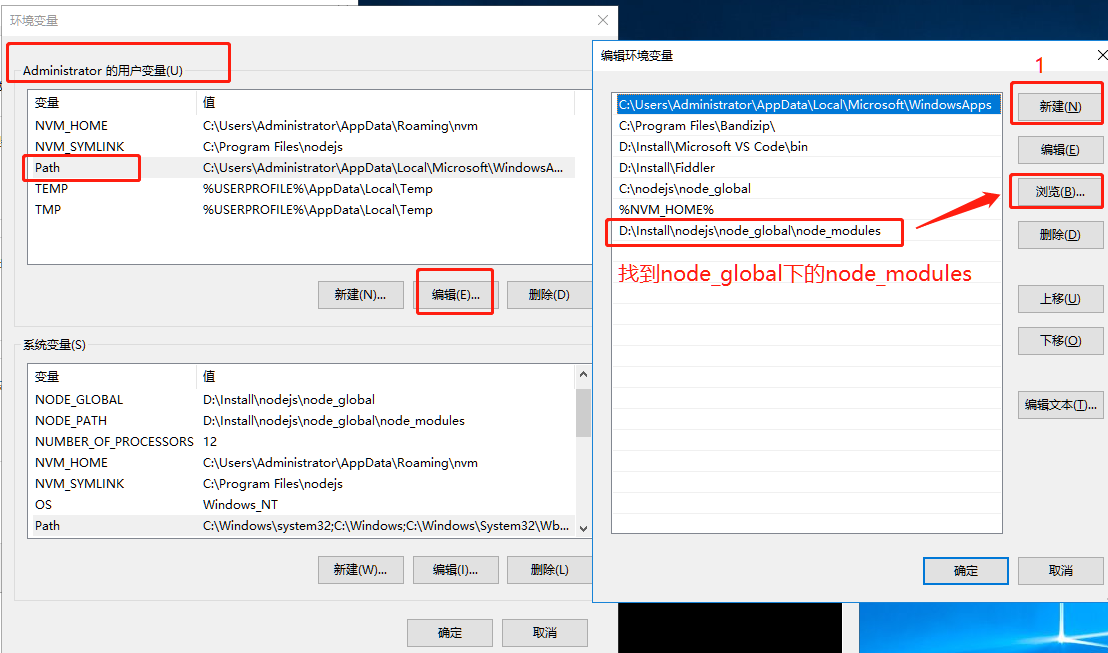
四、配置环境变量
在系统环境变量添加刚刚创建的node_global文件夹下面node_modules

五、下载cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

为了以后下载不需要加上registry=https://registry.npm.taobao.org
继续数据命令:
npm config set registry http://registry.npm.taobao.org
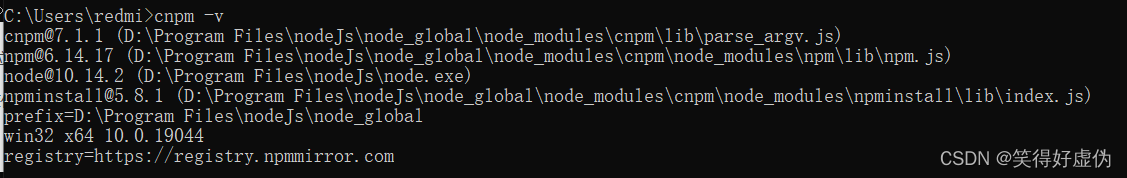
然后运行cnpm -v

是因为系统变量path并未包含cnpm。在系统变量path下添加该路径即可正常使用cnpm。
添加系统环境变量

添加用户变量

然后重新打开命令提示符
输入
cnpm -v

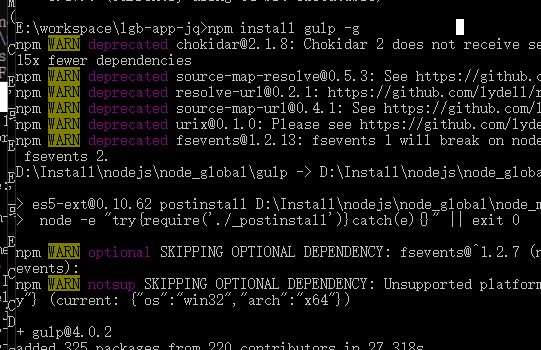
再npm install gulp -g全局安装成功了

gulp -v
gulp --env 5 都成功了
大功告成。。。。。。
本博客主要记录自己的学习点滴~,文章来源于总结,还有在工作中实际碰到的问题以记录。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号