使用flex布局(多行,一行三个),换行后最后一行左右对齐问题
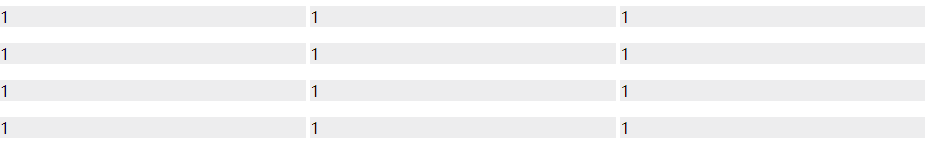
<html> <head> <style> html, body, ul { margin: 0; padding: 0; } ul { width: 100%; display: flex; flex-wrap: wrap; /* justify-content: space-between; */ } li { width: 33%; background: #ededee; margin-top: 1rem; list-style: none; } ul:after { content: ""; width: 30%; height: 0px; visibility: hidden; } </style> </head> <body> <ul> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> </ul> </body> </html>
主要代码:
父:
ul { width: 100%; display: flex; flex-wrap: wrap; justify-content: space-between; }
子:
li { width: 33%; }

本博客主要记录自己的学习点滴~,文章来源于总结,还有在工作中实际碰到的问题以记录。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通