CCS 选择器
1.如果样式中包含冲突的规则,且它们具有相同的确定度。那么,后出现的规则优先级高。
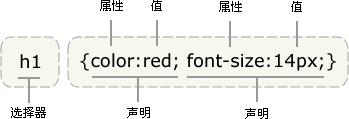
| 语法 | 
|
|
| 选择器 | ||
| 类选择器 |
文档中的多个元素可以拥有同一个类名。 类选择器是以英文句号(.)开头的。 |
|
| id选择器 |
每个ID在文档中必须是唯一的。 ID选择器是以#开头的。 |
|
| 属性选择器 | 选择器 [type='button'] 选中所有 type 属性为 button 的元素。 |
|
| 后代选择器 |
//语法规则: h1 和 em 之间有一个空格。那么这一条CSS代码就会运用于包含在<h1></h1>标签内的所有<em>元素。
//注:第一个参数和第二个参数之间的代数是可以无限的
ul button {color: red;}
|
|
| 子元素选择器 |
//语法规则:h1和strong之间会有一个“>”符号。而这个“>”和前面的h1或者是后面的strong之间的空格都是可有可无的。
//子选择器只会选择某个元素的子元素,而不会扩大到任意的后代元素。
h1>strong {color:red;}
|
|
| 相邻兄弟选择器 |
//语法规则:h2和strong之间有一个“+”,“+”和前面的h1或者后面的strong之间的空格都是可有可无的。
//css
li + li {color:red;}
//html
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
//选择的是2和3
|
|
伪类选择器 |
选择 |
找到属于其父元素的第二个 p 元素 |






