android 4.4 RecyclerView 的基本使用 -- 能够运行
一. android studio依赖
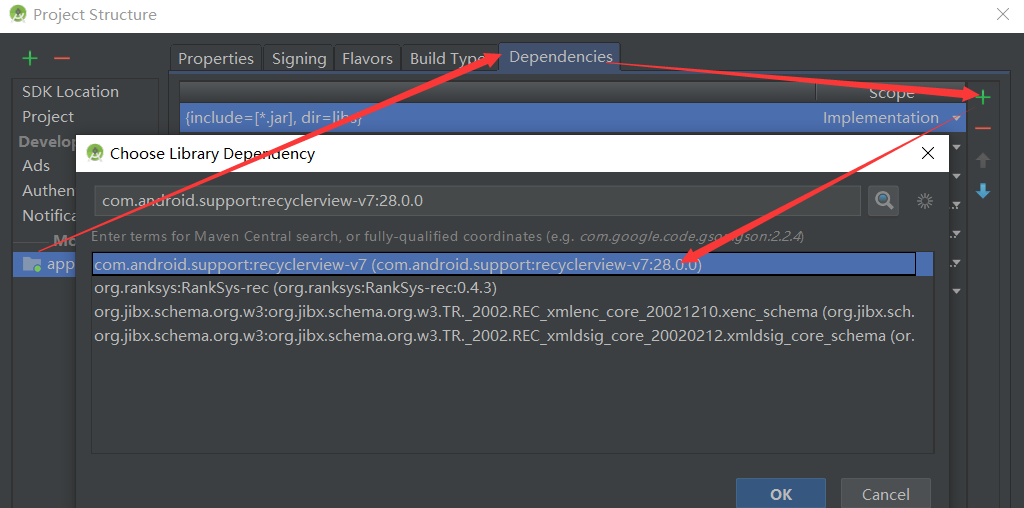
File-->Project Structure--->app-->Dependencies-->
搜索:recyclerview-v7

二:使用
1.两个布局文件,
一个包含 <android.support.v7.widget.RecyclerView/> ,activity引用。
file_manager_recycler_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40sp"
android:text="这是一个 RecyclerView"/>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</android.support.v7.widget.RecyclerView>
</LinearLayout>
一个每一项的布局。
file_manager_recycler_view_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/recycler_view_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
2. java类
package com.example.changhong.sysseting.FileManager;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.example.changhong.sysseting.R;
public class FileManagerAdapter extends RecyclerView.Adapter<FileManagerAdapter.ViewHodler> {
@NonNull
@Override
public ViewHodler onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
return new ViewHodler(LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.file_manager_recycler_view_item, viewGroup, false));
}
@Override
public void onBindViewHolder(@NonNull ViewHodler myViewHodler, int i) {
myViewHodler.textView.setText("test测试"+1); //设置每一项显示得内容
}
@Override
public int getItemCount() {
return 12; //将显示12项
}
public class ViewHodler extends RecyclerView.ViewHolder {
TextView textView ;
public ViewHodler(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.recycler_view_text); //获取显示的view
}
}
}
在activity中的使用
public class MainLocalPlayer extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.file_manager_recycler_view);
RecyclerView recyclerView = findViewById(R.id.recycler_view);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(new FileManagerAdapter());
}
}
遇到的问题: 运行后 RecyclerView 只显示第一项。
问题原因:RecyclerView 的第一项占据了所有的UI显示位置。
解决办法:file_manager_recycler_view_item.xml 中的 match_parent 修改为 wrap_content



