Struts2的标签库
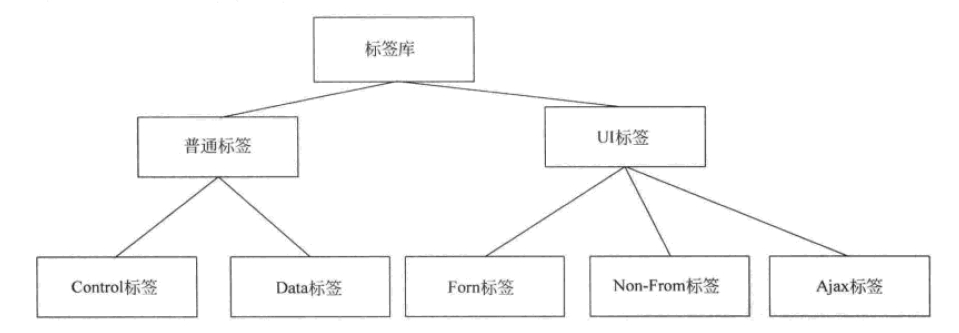
Struts2的标签分为下面几类:
- 控制标签
- 数据标签
- 表单标签
- 非表单标签
- Ajax标签
其中控制标签与数据标签为普通标签,表单标签、非表达标签与Ajax标签为UI标签。


Struts 2标签库及其处理类被放在struts2-core-xxx.jar包中。
要使用Struts2的标签库需在jsp页面中引入
<%@ taglib prefix="s" uri="/struts-tags" %>
引入标签库后,在jsp中使用格式为:<s:xxxxx> 其中xxxxx是标签名
控制标签
控制标签主要用于流程的控制,实现分支、循环等操作,也可以完成对集合的合并、排序等操作。
if/elseif/else标签
这是三个标签是进行程序分支控制的,其中<s:if>标签可以单独使用,而<s:elseif>和<s:else>标签使用前必须有<s:if>标签,与java中 if 的用法一致。
标签用test属性进行条件判断,其值为boolean类型的表达式。
<s:if test="表达式"> 标签体 </s:if> <s:elseif test="表达式"> 标签体 </s:elseif> <s:else> 标签体 </s:else>
append标签
append标签用来将多个集合对象拼接成一个集合,使用var或id属性指定新集合的名字(一般用var)。
<s:append var="newList"> <s:param value="{'123', '456', '789'}"/> <s:param value="{'as', 'sd'}"/> </s:append> <s:iterator value="%{#newList}" id="lst"> <s:property value="lst"/> </s:iterator>
用新的名字取拼接后的集合。
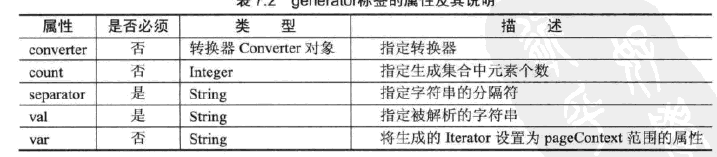
generator标签
将指定字符串分割成多个子串,实际是转换成一个List集合,按顺序push到ValueStack中,如此就可以用<s:iterator>遍历。
标签属性:

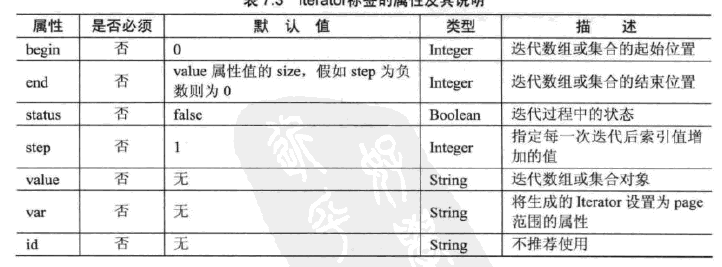
iterator标签
对集合数据进行迭代遍历。
属性:

merge标签
将多个集合拼接成同一个集合。与append标签的用法相似,区别是二者拼接的结果集合的元素顺序不同。
两个集合进行拼接:{"abc", "def", "ghi"}、{"123", "456", "789"}
append拼接:
{"abc", "def", "ghi", "123", "456", "789"}
merge拼接:
{"abc", "123", "def", "456", "ghi", "789"}
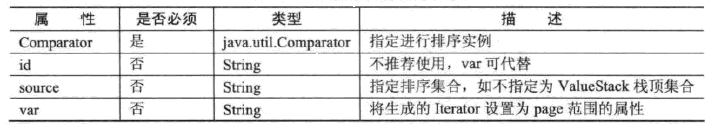
sort标签
对指定集合元素进行排序,要提供自己的排序规则,即自定义一个实现Comparator的子类,并指定属性。

subset标签
取出指定集合的子集,

数据标签
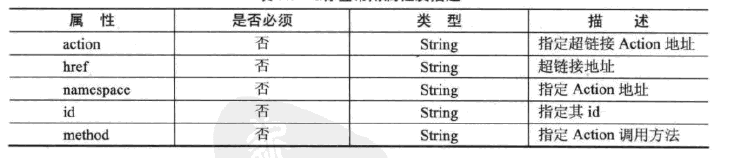
a标签
构造超链接

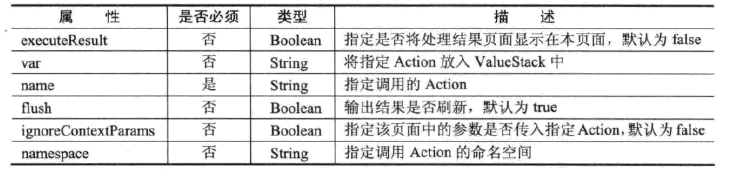
action标签
用来在JSP页面中直接调用Action,其属性可以决定调用Action的name和namespace。若设置executeResult属性为true,则可以直接得到调用Action返回的视图页面。

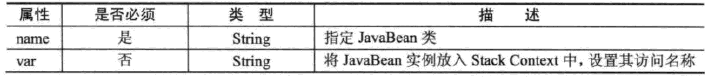
bean标签
用于创建一个JavaBean实例,通常与<s:param>标签结合使用,<s:bean>创建实例,<s:param>为该实例传入指定属性,因此指定javaBean必须提供对应的setter方法,要访问属性则提供getter方法。

若不指定var属性,则该JavaBean实例只能在<s:bean>标签内访问。
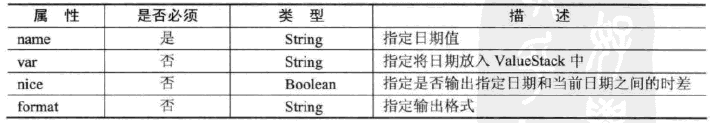
date标签
用于输出指定格式的日期

debug标签
用于输出ValueStack和StackContext中的信息,只有一个id属性,但一般不用。使用时直接将该标签添加到jsp页面中即可。
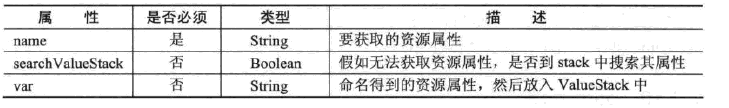
i18n标签
用来进行资源绑定,然后将其放入ValueStack中。可以用来加载国际化资源文件,然后用<s:text>标签或在表单中使用key属性访问国际化资源文件。
include标签
将一个jsp页面包含到该页面,有一个必需的value属性, 指定要包含的jsp页面。
<s:include>标签可以与<s:param>标签结合使用,当包含其他jsp页面时需要指定参数,就可以添加<s:param>将参数值传入,如此传值是用request方式传入,取值是需用request对象取或EL表达式,且<s:param>要指定name属性
<s:include value="two.jsp"> <s:param name="name" value="jack"> </s:include>
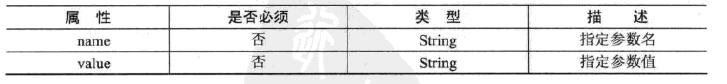
param标签
用于为其他标签提供参数,如<s:bean>、 <s:include>

<s:param name="age">10</s:param> 或 <s:param name="age" value="10"/>
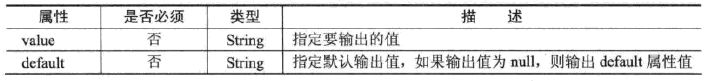
preperty标签
用于输出ValueStack中对象的属性值,可以使用value属性指定要输出的对象属性。

若不指定value的属性值,则默认会输出ValueStack栈顶的值。
<s:property value="username" default="用户">
push标签
将一个值压入ValueStack的栈顶,可以方便的访问该值。该标签只有一个value属性。
<!-- push压入值栈栈顶,property取值 -->
<s:push value="user"> <s:property value="firstName"/> <s:property value="lastName"/> </s:push>
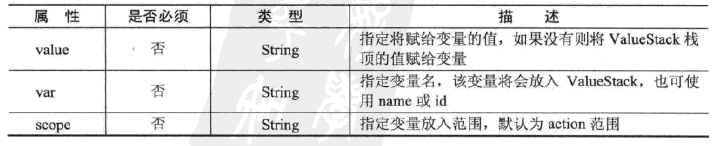
set标签
将某个值放入指定范围内,例如session、request等,其值通过scope属性来指定,scope属性值只能是application、request、session、page和action。

<!--放入action中--> <s:set var="personName" value="person.name" /> <!--取值--> <s:property value="#personName" />
text标签
用于输出国际化资源文件信息,jsp页面中用<s:i18n>指定国际化资源文件后,可以用<s:text>标签输入key对应的value。

注意不能在一个标签中使用<s:text>标签
<!--无效--> <s:textfield name="lastName" label="<s:text name="person.lastName"/>">
url标签
用于生成URL映射地址, 可以和<s:param>结合使用传入参数。


表单标签
form标签
<s:form>标签用于生成html的form,可以添加action、namespace等属性

在form标签中一般包含其他表单标签,在提交时将其他表单标签的值作为参数传入服务器。
submit标签
<s:submit>标签可以生成html的提交按钮,用于<s:form>标签中,用于提交表单。

(不知道为什么,method属性在测试使用中无效)
checkbox标签
创建复选框,等同于<input type="checkbox"/>

与其他标签不同,value属性值为boolean类型,表示是否选中,fieldValue才是真值。
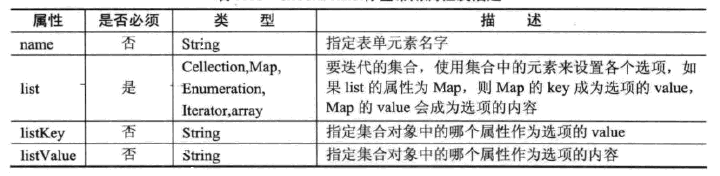
checkboxlist标签
<s:checkboxlist>创建多个复选框。

combobox标签
用于创建文本框和下拉列表框的组合,看起来是两个组件,实际只有一个name属性,传入的请求参数为文本框中的值而不是列表框中的值。

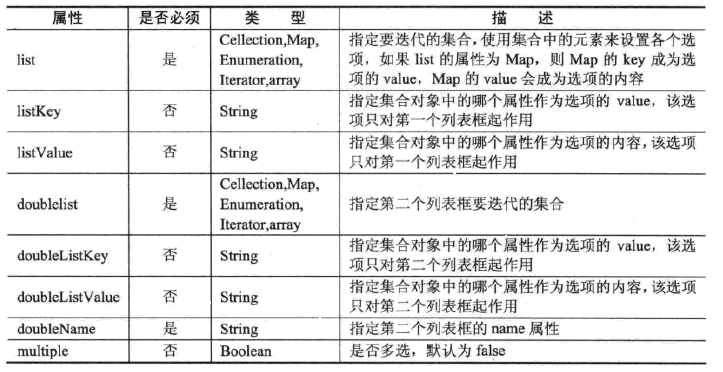
doubleselect标签
创建两个相关联的列表框,即第二个列表框会根据第一个列表框的选择而变化(级联)。

file标签
<s:file>标签用于创建一个文件选择框,生成html的<input type="file">标签。

一般用法:
<s:file name="uploadFile" accept="text/*">
hidden标签
<s:hidden>标签可以创建一个隐藏表单元素,生成html的<input type="hidden"/>,此标签不会显示在页面中,常用于提交表单时传递额外的参数。
<s:hidden name="id" value="%{id}">
inputtransferselect标签
主要用来获取输入转到列表框,或从列表中移除,实际该标签会创建多个表单元素的集合

label标签
生成html的<label/>标签,XHTML主题下可以生成两个<label/>标签,位于一行的两列,左列起提示作用,右列用于显示Action属性数据;SIMPLE主题下只生成一个。
<s:label name="name" value="Username"> <s:label name="address" value="Address">
optiontransferselect标签
用于创建一个选项转移列表组件,由两个<select>标签以及他们之间用于将选项在两个<select>之间相互转移的按钮组成,表单提交时,将提交两个列表框中的选项。

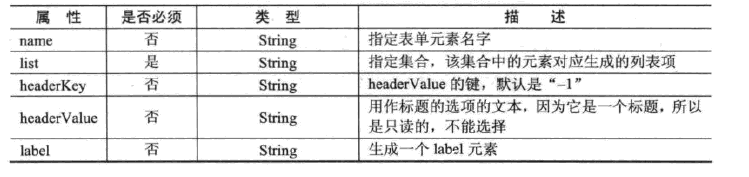
select标签
可以创建一个下拉列表框,生成html的<select>标签

optgroup标签
<s:optgroup>标签用于生成一个下拉列表框的选项组,通常该标签放在<s:select>标签中,作为选项,一个下拉列表可以包含多个选项组,所以一个<s:select>标签中可以包含多个<s:optgroup>标签。

password标签
创建密码输入框,用于输入密码,不显示明文。常用属性有name、size和maxlength,size指定密码输入框的显示宽度以字符数为单位,maxlength限定输入的最大字符个数。
<s:password label="Password" name="pwd" maxlength="15">
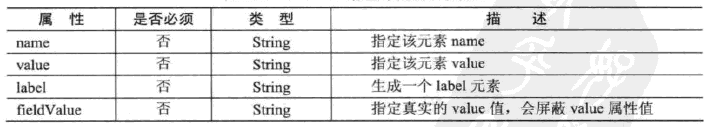
radio标签
用于生成多个单选框。

reset标签
创建一个重置按钮,用于重置表单内容。
<s:reset value="重置">
textarea/textfield标签
两个标签都是创建文本框,区别是<s:textarea>创建的文本框是多行的,而<s:textfield>是单行的。
一般指定其name和value属性即可。
对于<s:textarea>还可以用cols和rows属性分别指定多行文本框的列数和行数。
token标签
<s:token>标签用于防止表单重复提交,实际在转换为html标签时 ,添加了一个隐藏域,存储了当前提交的值,由于每次提交的值都不一样,若拦截器在拦截信息时检测到两次提交表单时该隐藏域值相等,则阻止表单提交。
只需简单添加在表单元素中就行。
<s:form> <s:token/> </s:form>
非表单标签
非表单标签主要用于输出在Action中封装的信息。
actionerror标签
输出错误信息到客户端,将Action中的信息输出到页面中,实际是Action实例中的getActionErrors()方法返回值
<s:actionerror/>
actionmessage标签
输出提示信息到客户端,实际是Action实例中的getActionMessage()方法返回值
<s:actionmessage/>
component标签
用于使用自定义的标签、模板、主题等。
div标签
生成html的<div>标签
fielderror标签
用于输出Action中的fieldErrors属性保存的字段错误,fieldErrors是一个Map类型的属性,在数据校验、类型转换发生错误时,相关的信息会存储在该Map中,通过该标签就可以输出这些信息。
<s:fielderror/>
可以通过addActionErrors()、addActionMessage()、addFieldErrors()方法来手动添加信息,也可以通过上面的三个标签取对应数据。(这三个方法在Action中可以直接调用,是父类的方法)




