Selenium系列之--03 元素定位方法介绍及如何获取Xpath路径
1. 元素定位方法介绍
Selenium总共有八种定位方法
- By.id() 通过id定位
- By.name() 通过name 定位
- By.xpath() 通过xpath定位
- By.className() 通过className定位
- By.cssSelector() 通过CSS 定位
- By.linkText() 通过linkText
- By.tagName() 通过tagName
- By.partialLinkText() 通过匹到的部分linkText
目前,使用比较多的是cssSelector和xpath,
NoSuchElementFoundException: findElement()和findElements()方法在找不到相应的元素时,就会抛出NoSuchElementFoundException异常
总结:
/1. 当页面元素有id属性时,最好尽量用id来定位。
/2. xpath很强悍,但定位性能不是很好,所以尽量少用。如果确实少数元素不好定位,可以选择xpath或cssSelector。
/3. 当要定位一组元素相同元素时,可以考虑用tagName(HTML 标记名称)或name。
/4. 当有链接需要定位时,可以考虑linkText或partialLinkText方式。
2. cssSelector选择器的一些写法
常见符号:
#表示id
.表示class
>表示子元素,层级
一个空格也表示子元素,但是是所有的后代子元素,相当于xpath中的相对路径
实例如下:
//#input 选择id为input的节点
//.Volvo 选择class为Volvo的节点
//div#radio>input 选择id为radio的div下的所有的input节点
//div#radio input 选择id为radio的div下的所有的子孙后代input节点
//div#radio>input:nth-of-type(4) 选择id为radio的div下的第4个input节点
//div#radio>:nth-child(1) 选择id为radio的div下的第1个子节点
//div#radio>input:nth-of-type(4)+label 选择id为radio的div下的第4个input节点之后挨着的label节点
//div#radio>input:nth-of-type(4)~label 选择id为radio的div下的第4个input节点之后的所有label节点
//input.Volvo[name='identity'] 选择class为.Volvo并且name为identity的input节点
//input[name='identity'][type='radio']:nth-of-type(1) 选择name为identity且type为radio的第1个input节点
//input[name^='ident'] 选择以ident开头的name属性的所有input节点
//input[name$='entity'] 选择以'entity'结尾的name属性的所有input节点
//input[name*='enti'] 选择包含'enti'的name属性的所有input节点
//div#radio>*:not(input) 选择id为radio的div的子节点中不为input的所有子节点
//input:not([type=radio]) 选择input节点中type不为radio的所有节点
cssSelector中还有有一些高级用法,熟练后可以方便地定位元素,如^用于匹配一个前缀,$用于匹配一个后缀,*用于匹配任意字符。例如:
a. 匹配一个有id属性,并且id属性是以”id_prefix_”开头的超链接元素:a[id^='id_prefix_']
b. 匹配一个有id属性,并且id属性是以”_id_sufix”结尾的超链接元素:a[id$='_id_sufix']
c. 匹配一个有id属性,并且id属性中包含”id_pattern”字符的超链接元素:a[id*='id_pattern']
3. Xpath路径获取方法
3.1 Chrome浏览器
3.1.1 获取XPath
-
使用浏览器打开需测试的网址,然后点击【F12】按钮,打开开发者调试工具;

-
点击开发者工具中第一行的第一个对话框Elements,这时就看到了网页的源代码。
-
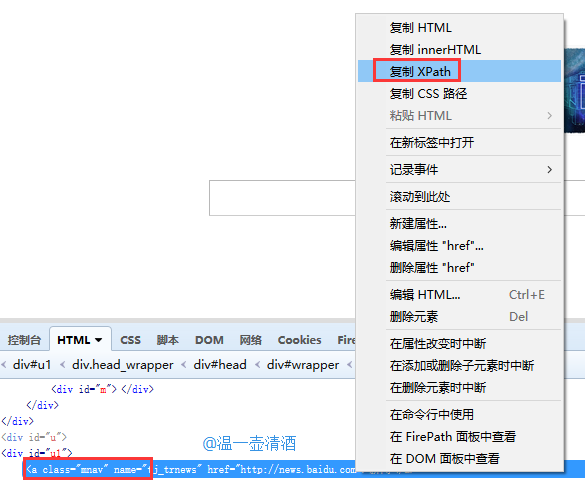
接下来找到要定位的元素,在列表上点击右键,Copy--->“Copy Xpath”,就获取到对应的Xpath 了
3.1.2 验证XPath和CSS路径
进入浏览器console:使用chrome打开要测试的网站,按下F12打开开发者调试工具,console就嵌套在调试工具里
-
【Esc键】: 可以在Elements面板中打开console
-
【ctrl+L键】:清空console内容
-
测试语法
测试css的语法:$$(“”)
测试xpath语法:$x(“your_xpath_selector”) (注意:格式与java代码中xpath类似)
输入完毕后,点击回车键
如果语句正确,返回对应元素的html语句,当鼠标停留在console中的这个html语句上时,界面上对应的元素会高亮显示。
3.2 Firefox浏览器---- 获取XPath
安装Firefox插件Firebug,与chrome类似的功能,可以复制Xpath或者CSS路径。

3.3 IE浏览器---- 获取XPath
找到一个同行用C#的写的小工具,试用挺不错,推介给大家,点击这里下载
具体可以到作者的博客中看详细信息
【Quality】
Quality is the value to someone who matters。做测试,首先要找到这个someone是谁,以及这个 someone重视的 value是什么。



