Echarts: 绘制完整中国地图
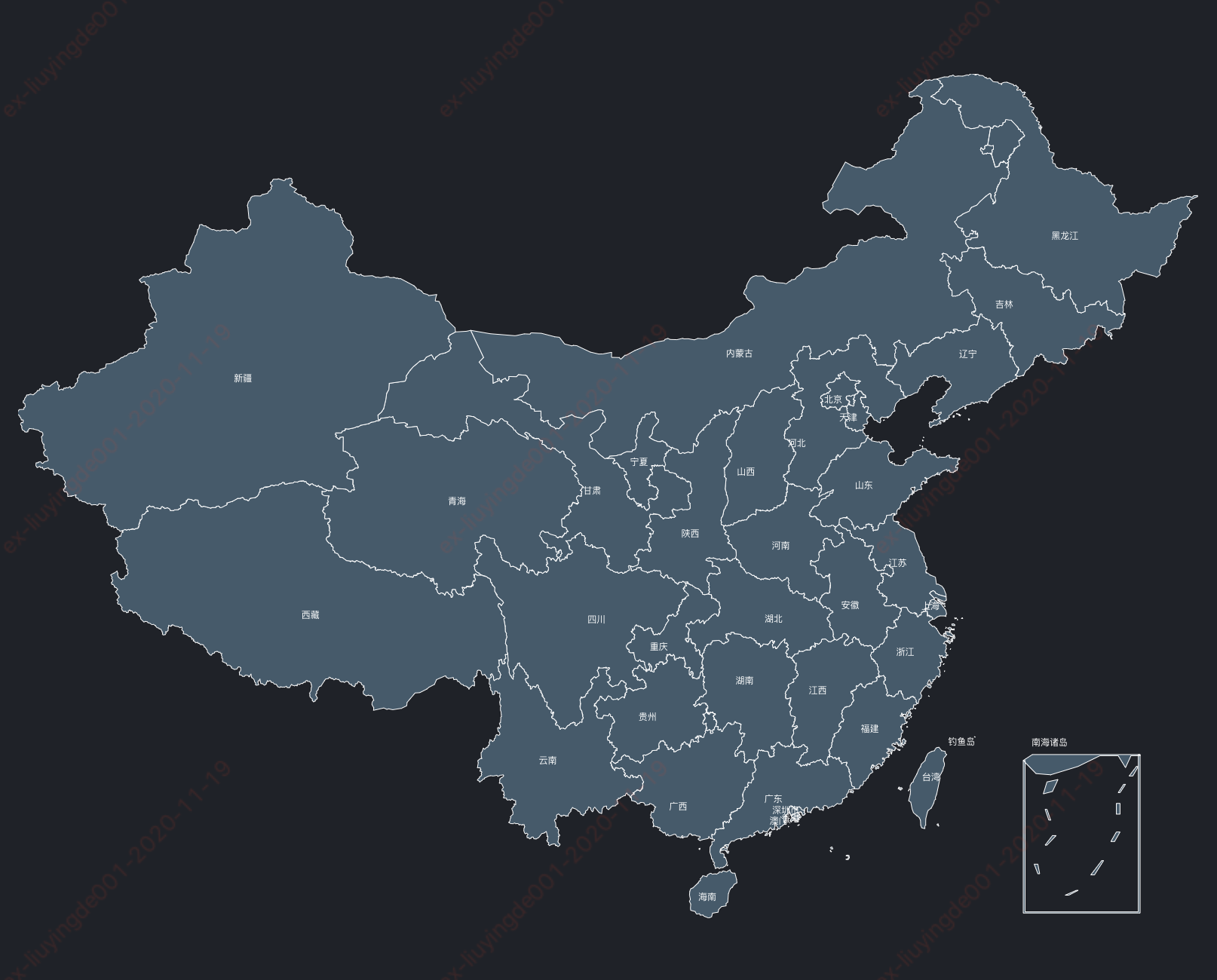
先上效果图

一般来说,直接引入 china.js: import 'echarts/map/js/china' 即可; 但如果要在地图基础上定制化, 首先就需要地图数据, 如下:
1. 首先拿到中国地图省份Geo数据; import chinaGeo from 'echarts/map/json/china.json'
2. 对 json解码; decode(chinaGeo) decode方法: echarts/coord/geo/parseGeoJson.js
3. 往解码得到的 GeoJson.features 中添加南海诸岛, 钓鱼岛坐标数据; echarts/coord/geo/fix/[diaoyuIsLand, nanhai]
至此, 便得到完整的中国地图板块数据; 截图中多出的深圳市也是以同样方法得到 广东省(echarts/map/json/province/guangdong.json)下深圳的数据
// 附: 中国地图大概的中心点坐标
// 123.353273,53.483665 北 // 109.592095,18.004877 南 // 135.201132,48.276569 东 // 73.533393,39.292517 西 const chinaGeoCenter = [104.367262, 35.844271]




