| 项目 | 内容 |
|---|---|
| 课程信息 | 软件工程 |
| 作业要求位置 | 2024秋软件工程结对作业 |
| 作业目标 | 站在程序员的角度,给出这个产品的核心模块的编码的原型 |
| 学号 | 102202112、102202145 |
| GitHub项目地址1 | liuying012 |
| GitHub项目地址2 | xiehan045 |
软件工程第二次结对作业之程序实现
一、CoLab平台具体分工
谢含同学
前端任务
-
用户界面设计:
- 使用React/Vue.js创建用户友好的界面。
- 设计响应式布局,确保在不同设备上的兼容性。
-
项目管理模块:
- 实现项目创建、查看和编辑功能。
- 通过API获取项目信息并渲染到页面。
-
状态管理:
- 使用Redux或Vuex管理应用状态,确保数据的一致性。
后端任务
-
API设计与实现:
- 使用Node.js和Express构建RESTful API。
- 实现用户注册和登录的后端逻辑。
-
数据库交互:
- 设计数据库模型,与MongoDB/PostgreSQL进行数据交互。
- 实现数据的CRUD操作(创建、读取、更新、删除)。
刘莹同学
前端任务
-
社区功能模块:
- 实现讨论区的界面,支持帖子发布与回复。
- 确保前端与后端API的有效对接。
-
用户管理模块:
- 创建用户个人资料页面,允许用户更新信息。
- 设计角色选择和权限管理的界面。
后端任务
-
推荐系统实现:
- 开发推荐算法,根据用户行为推送项目。
- 处理相关API请求,返回推荐结果。
-
安全性与认证:
- 实现JWT认证机制,确保用户安全登录。
- 管理用户权限,根据角色限制特定操作。
总结
通过这种交叉分工,我们能够在前后端多个领域进行协作,确保CoLab平台的各项功能顺利实现。
二、PSP表格
个人软件过程(PSP)跟踪表
| 阶段 | 活动 | 估计时间(小时) | 实际时间(小时) |
|---|---|---|---|
| 计划阶段 | 需求分析 | 2 | 1 |
| 设计 | 2 | 3 | |
| 风险评估 | 2 | 1 | |
| 计划阶段总计 | 6 | 5 | |
| 前端开发阶段 | 首页 | 1 | 2.5 |
| 社区 | 6 | 8 | |
| 团队搭建 | 6 | 8 | |
| 个人 | 6 | 3 | |
| 编码阶段总计 | 19 | 21.5 | |
| 后端开发阶段 | 用户登录系统 | 8 | 2 |
| 项目发布系统 | 10 | 8 | |
| 交流聊天功能 | 12 | 8 | |
| 用户个人资料管理 | 6 | 8 | |
| 编码阶段总计 | 36 | 26 | |
| 单元测试 | 5 | 6 | |
| 用户验收测试 | 3 | 3 | |
| 测试阶段总计 | 8 | 9 | |
| 开发后阶段 | 文档编写 | 4 | 3 |
| 代码审查 | 3 | 6 | |
| 开发后阶段总计 | 7 | 9 | |
| 项目总计 | 76 | 70.5 |
三、CoLab平台解题思路描述与设计实现说明
(一)问题分析
CoLab平台旨在解决以下几个核心问题:
- 跨专业合作的难度:学生在寻找合作伙伴时往往受限于个人网络和专业背景。
- 项目管理流程复杂:学生需要便捷的工具来管理项目进度和资源。
- 缺乏有效的导师支持:学生在项目中常常缺乏足够的指导和反馈。
为此,CoLab平台提供了一个集成的在线协作环境,以促进学生间的交流与合作。
(二)模块划分
CoLab平台可以划分为以下几个主要模块:
-
用户管理模块:
- 用户注册与登录
- 个人资料管理
-
项目管理模块:
- 项目发起与邀请功能
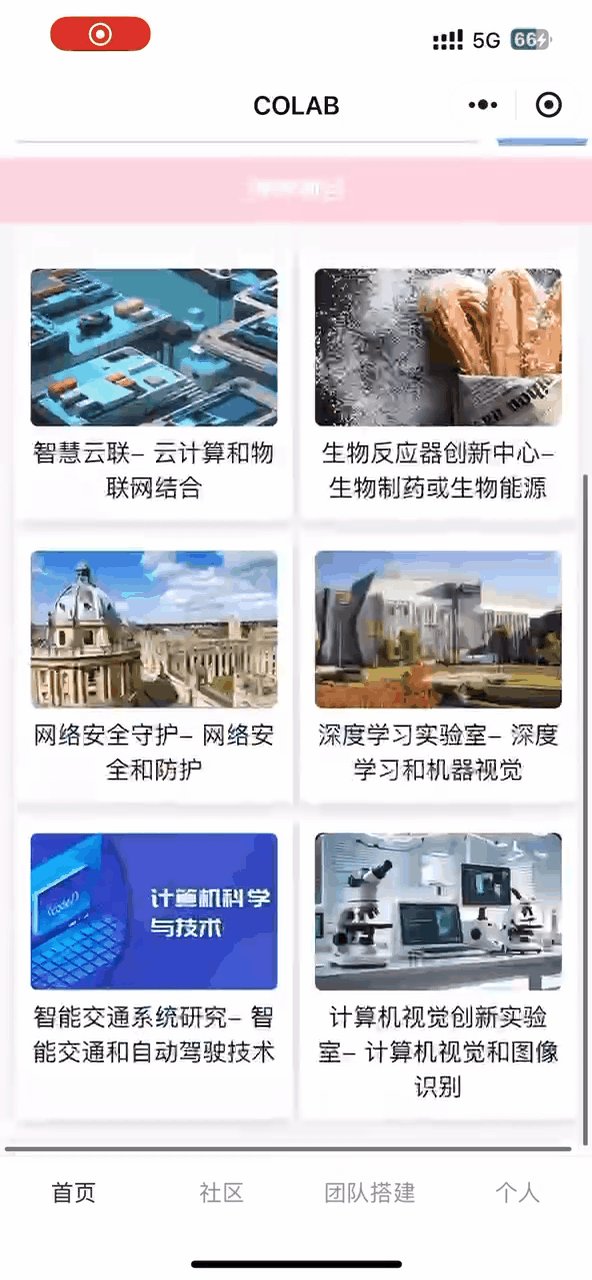
- 项目探索与推荐系统
- 项目详情展示
-
社区功能模块:
- 导师大赏展示
- 技能桥梁连接
- 经验分享与讨论区
-
信息与反馈模块:
- 消息中心
- 用户个人项目管理
(三)用户角色逻辑
-
学生角色:
- 注册并登录平台,选择作为学生角色。
- 可以浏览导师信息、发起项目、加入已有项目、参与社区讨论。
-
导师角色:
- 注册并登录平台,选择作为导师角色。
- 提供指导、参与项目、接受学生的邀请并反馈。
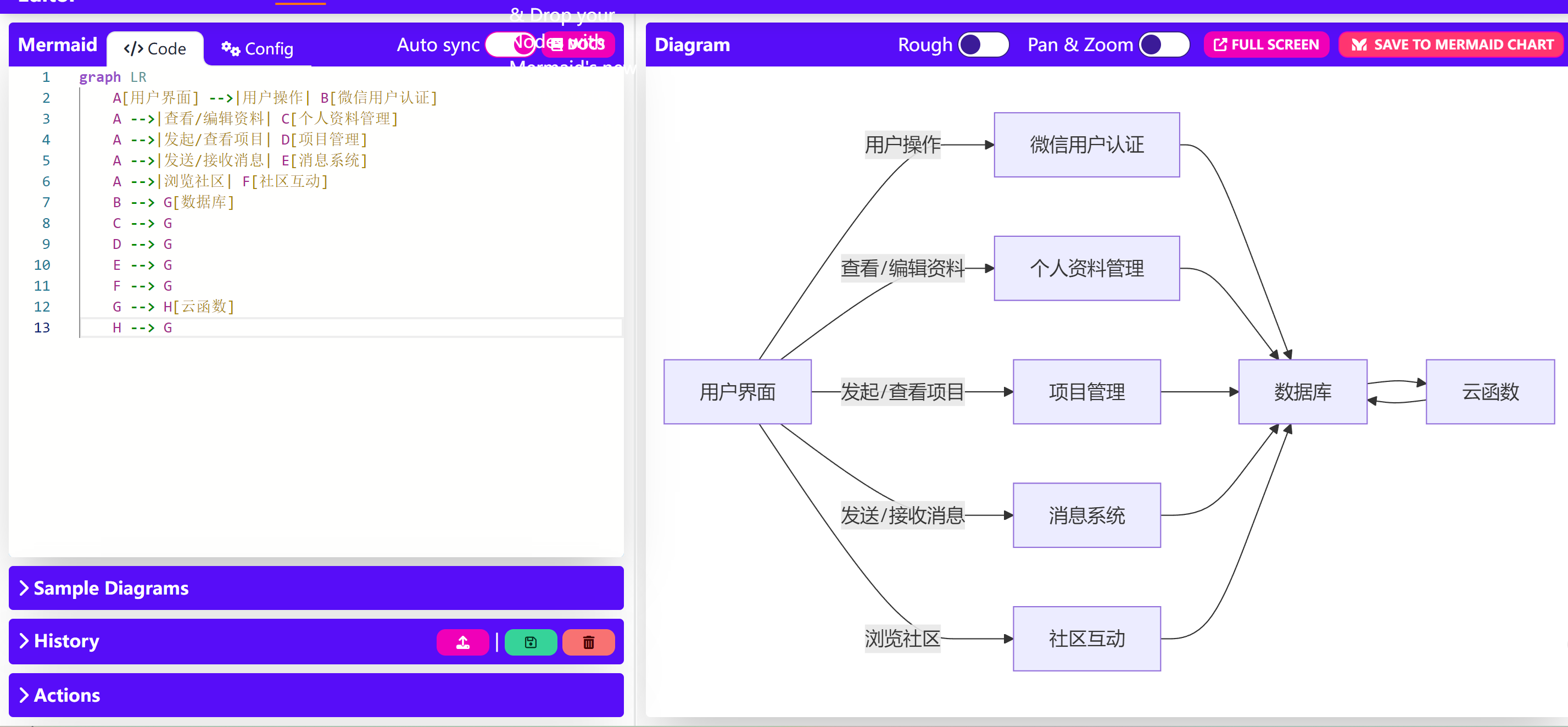
(四)数据流图

-
用户界面:
- 用户通过小程序界面与系统交互,进行发起项目、查看项目、发送消息等操作。
-
微信用户认证:
- 处理用户的登录和注册流程,使用微信提供的认证服务。
-
个人资料管理:
- 允许用户编辑和更新他们的个人信息,如头像、联系方式、技能等。
-
项目管理:
- 负责处理项目的创建、查看详情、管理项目成员等操作。
-
消息系统:
- 处理用户之间的消息发送和接收,支持实时通讯。
-
社区互动:
- 提供导师展示和技能匹配功能,允许用户浏览导师信息和寻找合作伙伴。
-
数据库:
- 存储所有重要的数据,包括用户信息、项目数据、消息记录等。
-
云函数:
- 执行后端逻辑,如数据处理和业务规则的实施。
数据在数据库和云函数之间流动,以实现数据的持久化和业务逻辑的处理。
(五)技术实现
-
前端开发:
- 使用React或Vue.js构建用户界面,实现响应式设计,确保多种设备上的良好体验。
- 使用状态管理库(如Redux或Vuex)来管理用户状态和项目数据。
-
后端开发:
- 使用Node.js和Express构建API,处理用户请求和数据交互。
- 使用MongoDB或PostgreSQL作为数据库存储用户信息、项目数据和社区讨论内容。
-
项目管理功能:
- 实现项目创建、编辑、删除和邀请功能。
- 通过RESTful API实现前后端的数据交互。
-
社区功能:
- 实现实时聊天功能(可使用Socket.io)以支持技能桥梁的私聊。
- 设计讨论区模块,允许用户分享经验与反馈。
总结
CoLab平台的设计旨在通过高效的模块化结构和清晰的用户角色逻辑,提供一个便捷的跨专业合作环境。利用现代前端和后端技术,实现一个易于使用、安全可靠的在线协作工具,最终提高学生的综合能力和项目成功率。
四、重要的有价值的代码片段及解释
(一)聊天讨论页面逻辑
代码如下:
点击查看代码
//加载并监听消息
onLoad() {
this.loadMessages(); // 加载历史消息
this.watchMessages(); // 监听消息更新
},
// 加载历史消息
loadMessages() {
const db = wx.cloud.database();
db.collection('messages')
.where({
// 使用数组来表示 or 条件
receiver: this.data.username,
sender: this.data.username
})
.orderBy('timestamp', 'asc')
.get().then(res => {
this.setData({
messages: res.data
});
}).catch(err => {
console.error('查询失败', err);
});
},
// 监听消息更新
watchMessages() {
const db = wx.cloud.database();
db.collection('messages').where({
receiver: this.data.username
}).watch({
onChange: snapshot => {
console.log('新消息到达', snapshot);
this.loadMessages(); // 加载新消息
},
onError: err => {
console.error('监听失败', err);
}
});
},
// 处理输入
handleInput: function (e) {
this.setData({
message: e.detail.value
});
},
sendMessage: function () {
if (this.data.message.trim() !== '') {
const newMessage = {
sender: this.data.username,
receiver: this.data.receiver,
text: this.data.message,
timestamp: new Date(),
};
wx.cloud.callFunction({
name: 'sendMessage',
data: newMessage,
success: res => {
console.log('消息发送成功');
this.setData({
messages: [...this.data.messages, newMessage],
message: '' // 清空输入框
});
this.updateChatUI();
},
fail: err => {
console.error('消息发送失败', err);
}
});
} else {
console.log("输入内容为空,无法发送");
}
},
// 更新聊天界面的函数
updateChatUI: function() {
// 这里可以添加滚动到最新消息的逻辑,例如:
const chatContent = wx.createSelectorQuery().select('.chat-content');
chatContent.boundingClientRect();
chatContent.exec((res) => {
const chatContentNode = res[0];
if (chatContentNode) {
wx.pageScrollTo({
scrollTop: chatContentNode.bottom,
duration: 300
});
}
});
}
解释:
加载历史消息:通过 loadMessages 方法从数据库中获取历史消息,并展示在页面上。
监听消息更新:watchMessages 方法设置监听器,一旦有新消息,就会触发并重新加载消息列表。
发送消息:用户输入消息后,sendMessage 方法通过云函数发送消息,并更新聊天界面。
更新聊天界面:updateChatUI 方法确保新消息显示在聊天内容的底部。
(二)发送消息数据库
代码如下:
点击查看代码
// 云函数 sendMessage
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV // 使用当前云环境
})
exports.main = async (event, context) => {
const { sender, receiver, text, timestamp } = event;
const db = cloud.database();
await db.collection('messages').add({
data: {
sender,
receiver,
text,
timestamp,
avatar: event.avatar // 可以包含发送者的头像
}
});
return {
success: true,
};
};
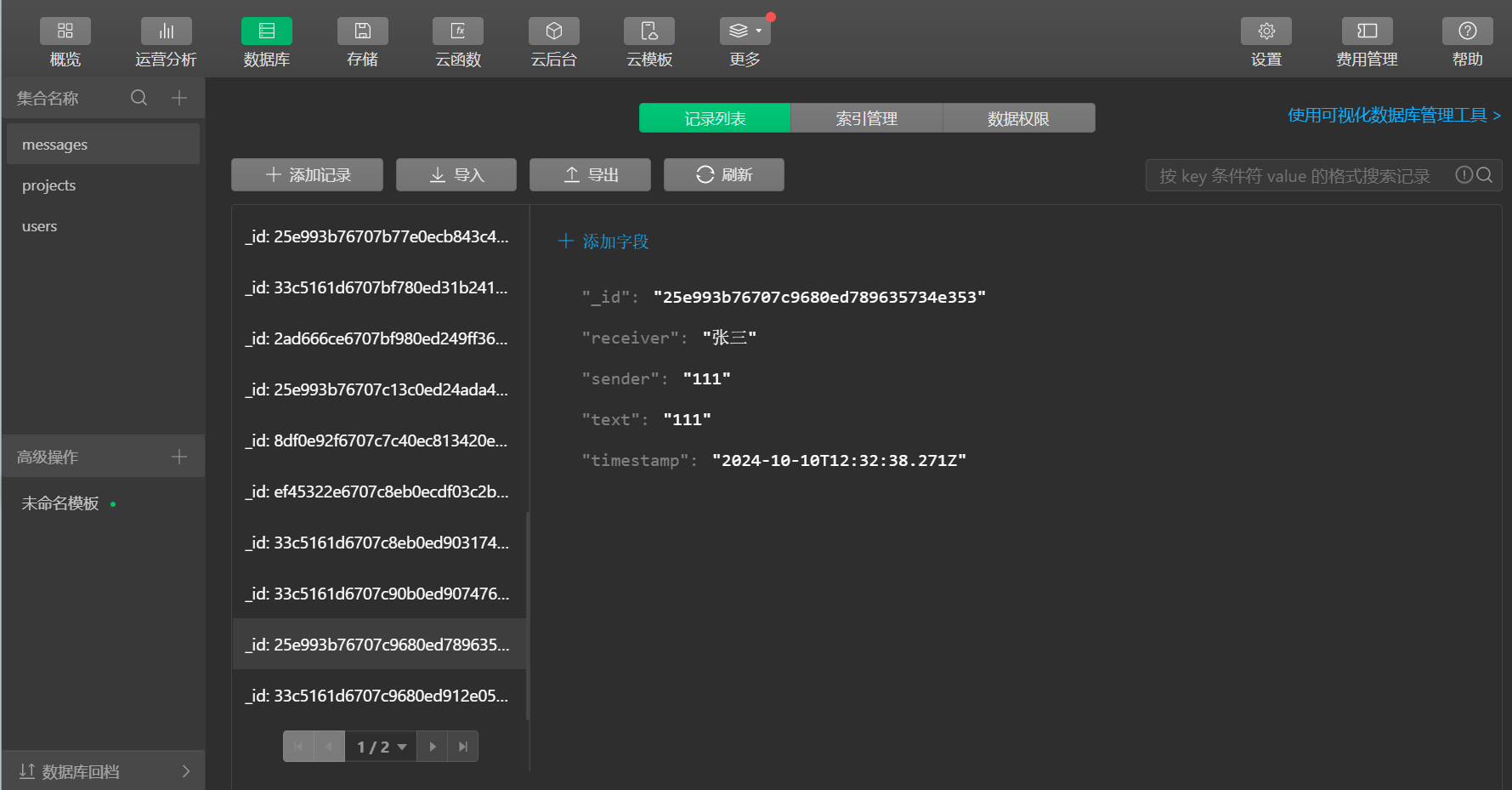
图片展示:

解释:
1.初始化云环境:使用 cloud.init 方法初始化云开发环境。
2.接收消息数据:通过 event 参数接收消息发送者、接收者、内容、时间戳和头像等信息。
3.存储消息:将接收到的消息数据添加到数据库的 messages 集合中。
4.返回成功结果:操作完成后返回一个表示成功的响应。
五、附加特点设计与展示
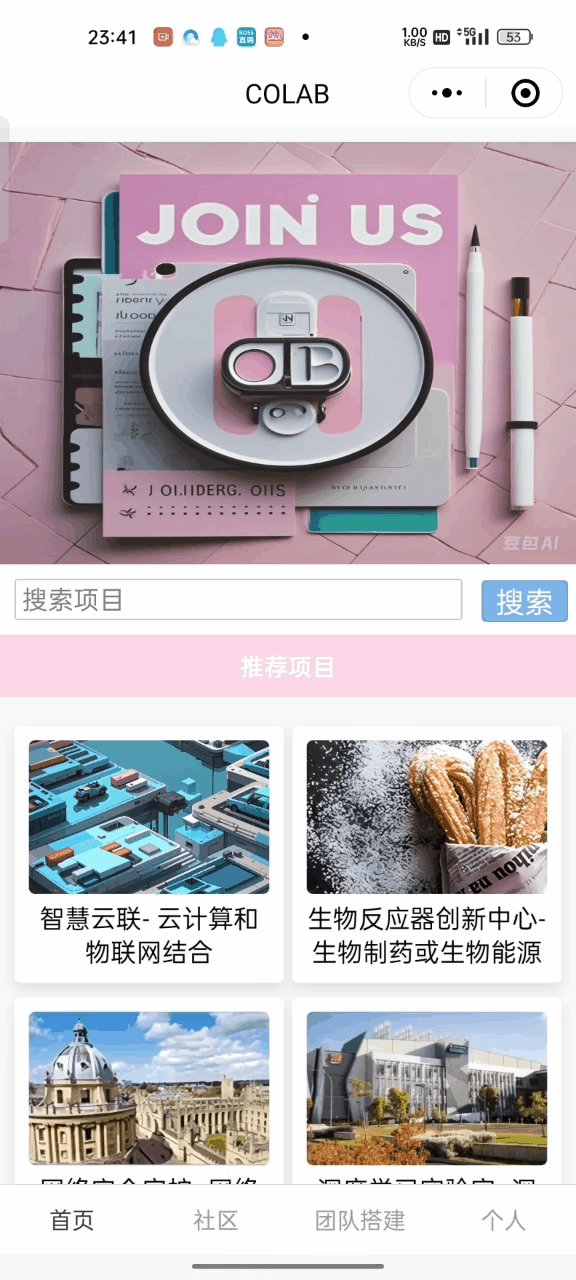
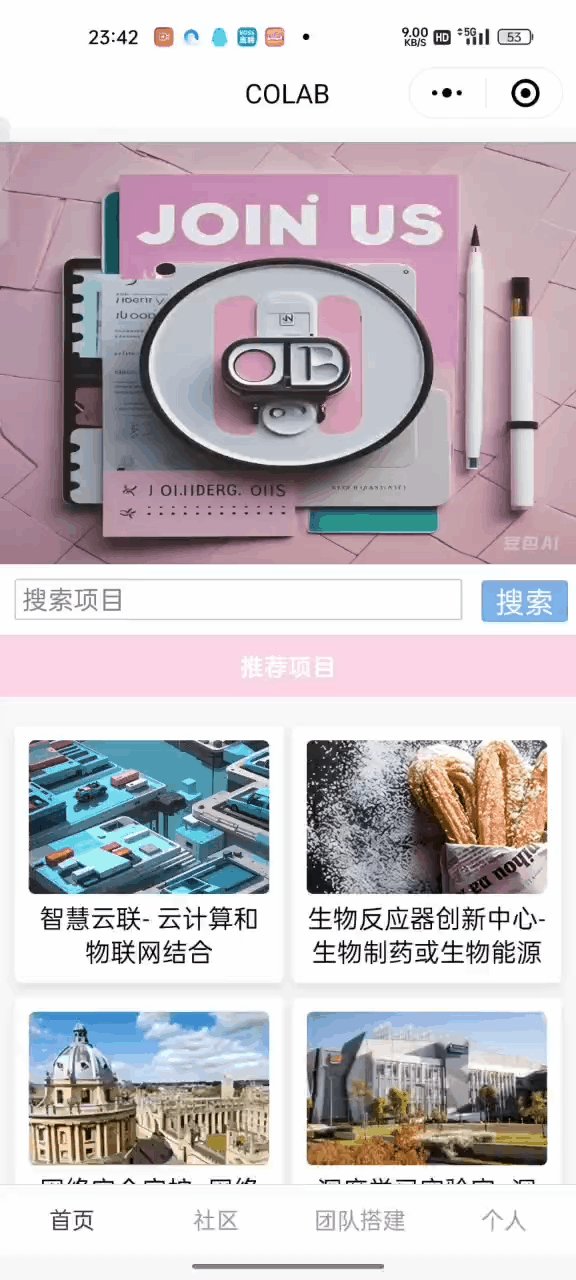
(一)导航栏设计
好处:
- 用户友好性:导航栏为用户提供了一个直观的界面,方便用户快速跳转到不同的功能区域或页面。
- 提高效率:通过清晰的导航结构,用户可以迅速找到所需信息或功能,减少寻找时间。
- 信息组织:有助于对平台内容或功能进行逻辑分类,使信息结构化。
实现思路:
- 设计简洁明了:确保导航栏设计简洁,避免过多复杂元素干扰用户。
- 响应式设计:导航栏应适应不同屏幕尺寸,保证在移动设备和桌面设备上均有良好的显示效果。
- 逻辑分类:将功能或内容进行逻辑分组,使用清晰的标签和图标来表示。
- 当前页面高亮:在导航栏中高亮显示用户当前所在页面,帮助用户了解自己的位置。
部分代码:
点击查看代码
{
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页"
},
{
"pagePath": "pages/community/community",
"text": "社区"
},
{
"pagePath": "pages/team/index",
"text": "团队搭建"
},
{
"pagePath": "pages/self/self",
"text": "个人"
}
],
"color": "#999",
"selectedColor": "#333",
"backgroundColor": "#fff",
"borderStyle": "black"
},
"cloud": true,
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
}
图片展示:

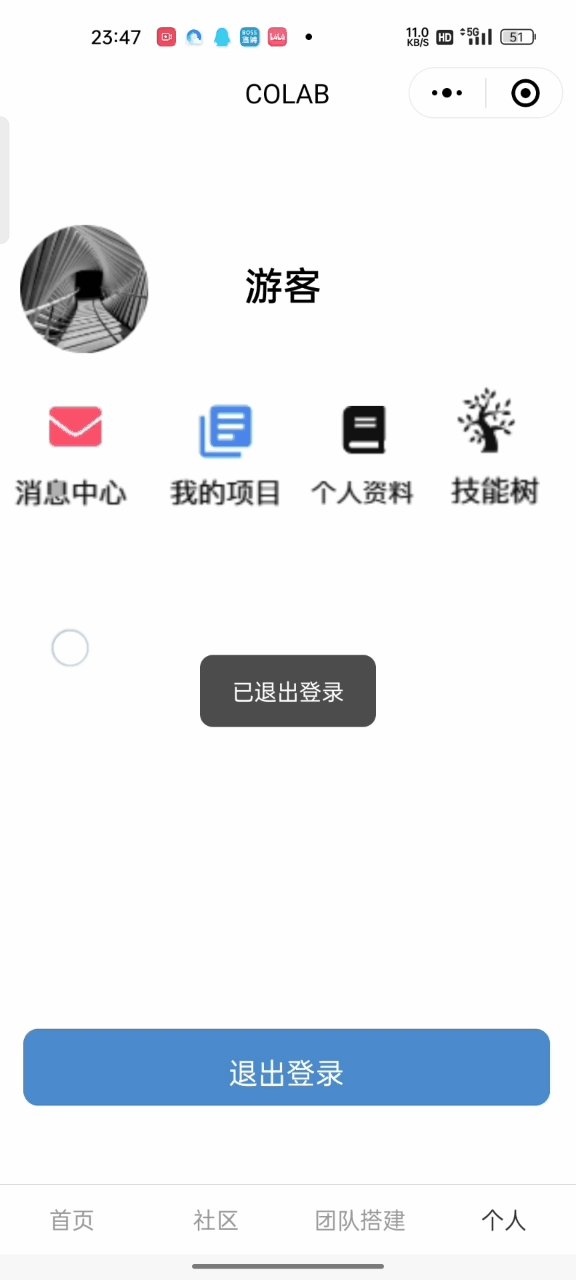
(二)弹窗设计
好处:
- 引导用户:弹窗可以用来引导用户完成特定操作,如登录、发布成功等。
- 减少干扰:在不影响用户当前操作的前提下,弹窗可以提供额外信息或功能。
实现思路:
- 触发时机:确定合适的触发时机,如页面加载完成、用户完成特定操作后等。
- 简洁内容:弹窗内容应简洁明了,避免过多文字或复杂操作。
- 明确目的:确保弹窗的目的清晰,用户能快速理解弹窗的意图。
- 响应式设计:确保弹窗在不同设备上均有良好的显示和操作体验。
部分代码:
点击查看代码
<!-- 登录弹窗 -->
<view wx:if="{{showLoginModal}}" class="modal">
<view class="modal-content" style="height: 304rpx; display: block; box-sizing: border-box">
<text>请输入用户名</text>
<input style="height: 108rpx; display: block; box-sizing: border-box" type="text" placeholder="用户名" bindinput="onUserNameInput" />
<button class="modal-button" bindtap="login" style="position: relative; left: 0rpx; top: -20rpx">登录</button>
</view>
</view>
点击查看代码
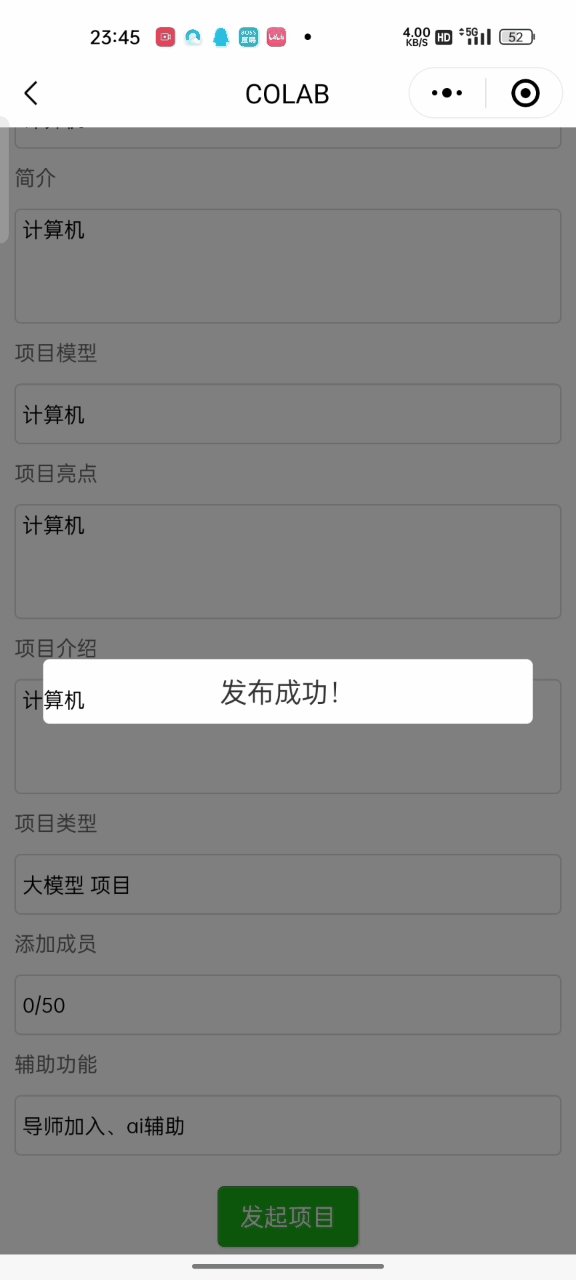
<!-- 发布成功弹窗 -->
<view wx:if="{{showSuccessModal}}" class="modal" bindtap="tapModalToClose">
<view class="modal-content">
<text>发布成功!</text>
</view>
</view>
图片展示:


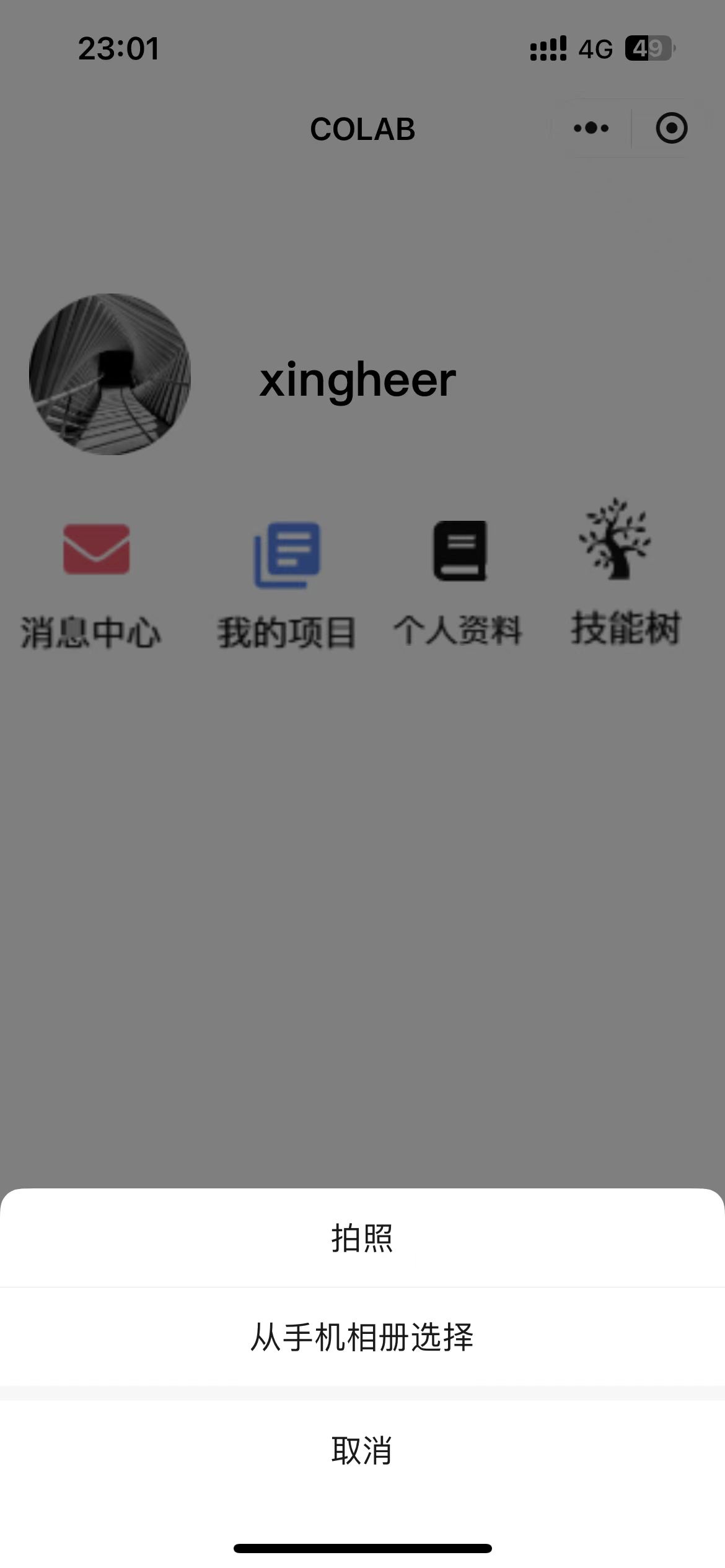
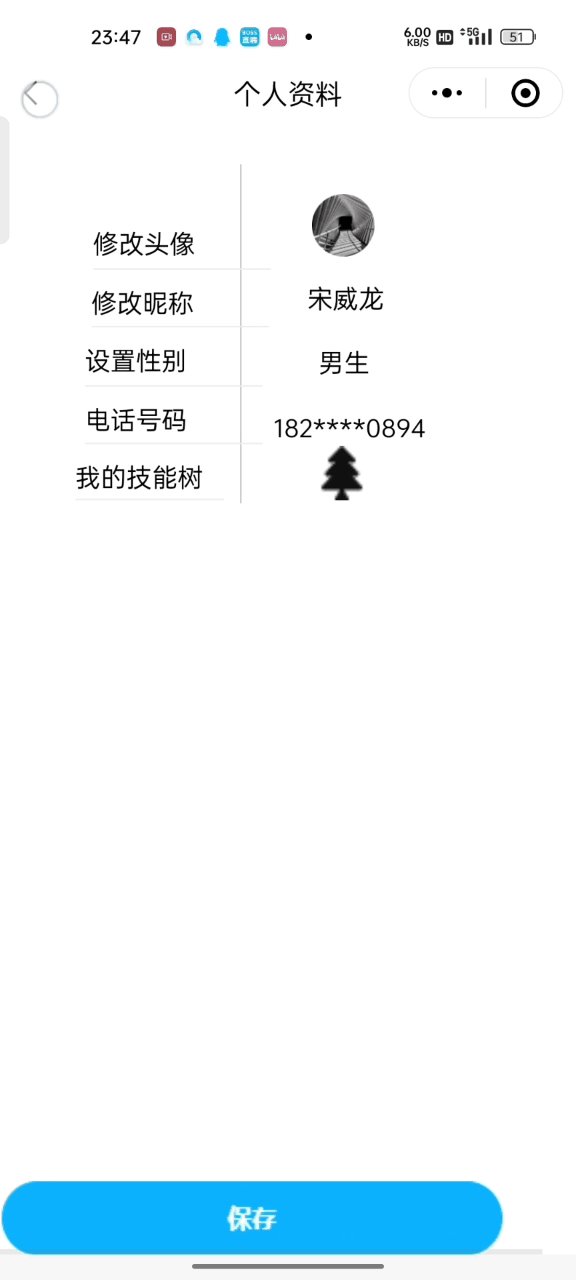
(三)通过相册上传头像
好处:
- 个性化体验:允许用户上传自己的头像,可以增强用户的个性化体验,让用户感觉更加亲切和专属。
- 提升用户参与度:上传头像的过程可以增加用户对小程序的参与度,从而提高用户粘性和活跃度。
- 数据丰富性:收集用户的头像信息可以丰富用户数据,有助于后续的个性化推荐和市场分析。
实现思路:
- 图片选择:提供一个界面让用户选择或拍摄图片。确保用户可以轻松地从相册中选择图片或使用相机拍摄新照片。
- 上传图片:用户确认后,将图片上传到服务器。
- 更新用户信息:将上传的头像链接更新到用户的个人资料中,并确保在小程序的各个部分正确显示新头像。
部分代码:
点击查看代码
// 上传头像
uploadAvatar(filePath) {
wx.uploadFile({
url: 'https://gmall-prod.atguigu.cn/mall-api/fileUpload', // 上传接口的URL
filePath: filePath,
name: 'file',
header: {
'Content-Type': 'multipart/form-data', // 设置请求的Content-Type
'token': wx.getStorageSync('token') // 假设您有token需要传递给服务器
},
success: (res) => {
const uploadRes = JSON.parse(res.data);
if (uploadRes.success) { // 假设服务器返回的数据中包含success字段表示上传成功
this.setData({
'userInfo.headimgurl': uploadRes.data.url // 更新用户信息中的头像路径
});
this.updateUserInfo(); // 更新用户信息
} else {
wx.showToast({
title: '头像上传失败,请稍后再试',
icon: 'none'
});
}
},
fail: (err) => {
wx.showToast({
title: '头像上传失败,请稍后再试',
icon: 'none'
});
}
});
},
图片展示:

六、成果展示
1、用户登录

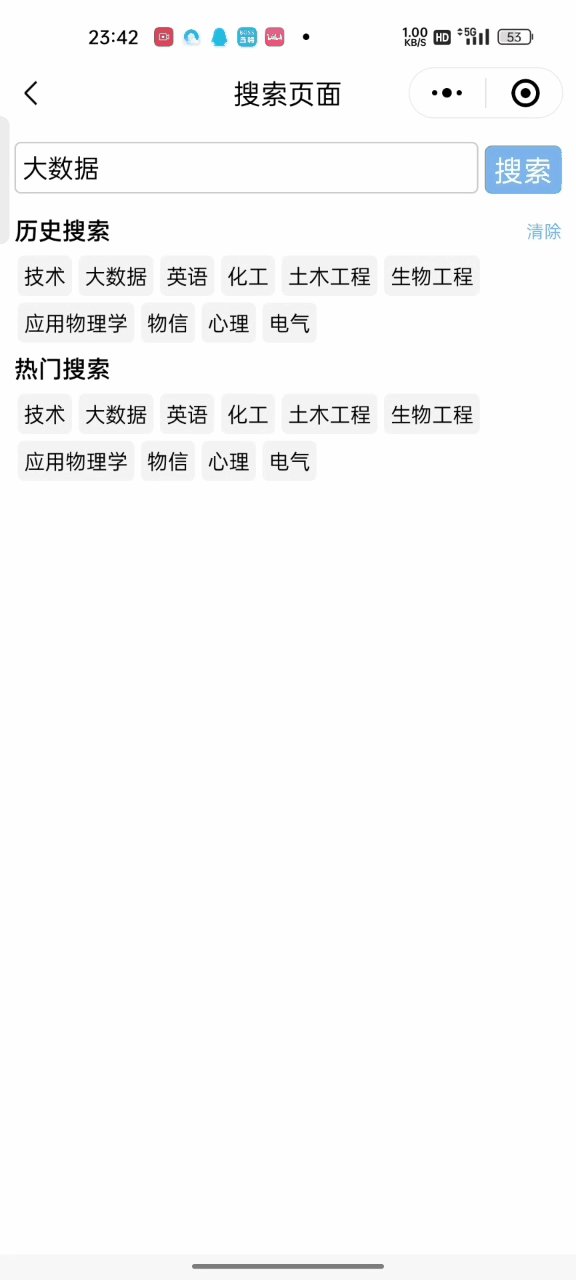
2、用户搜索

3、项目详情

4、导师大赏及导师详情

5、技能桥梁及聊天讨论

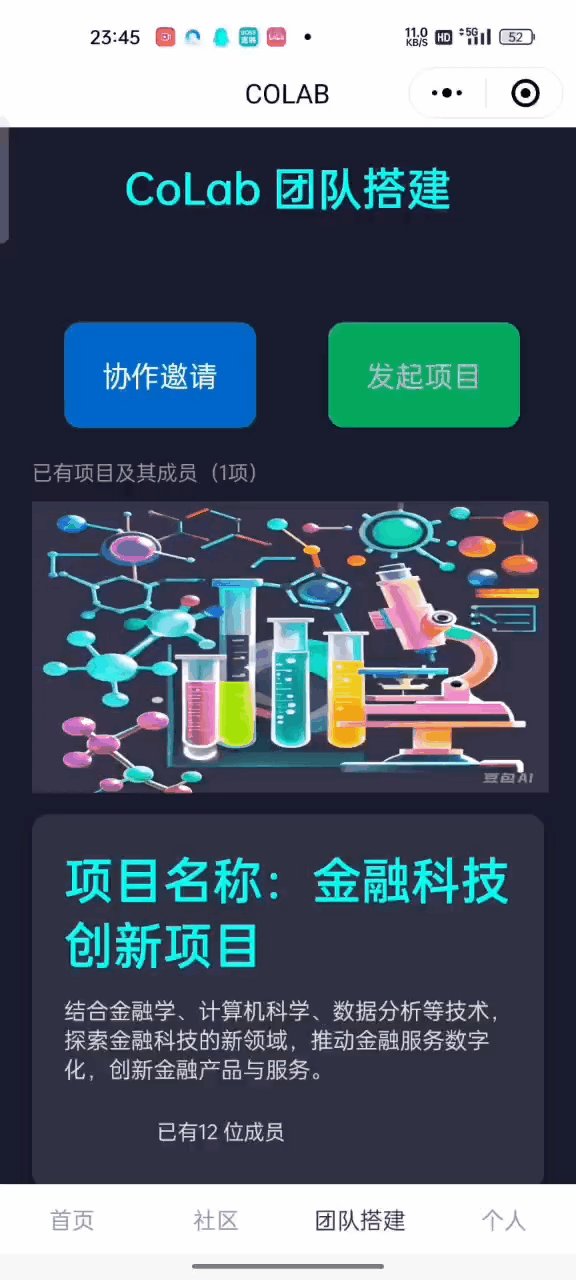
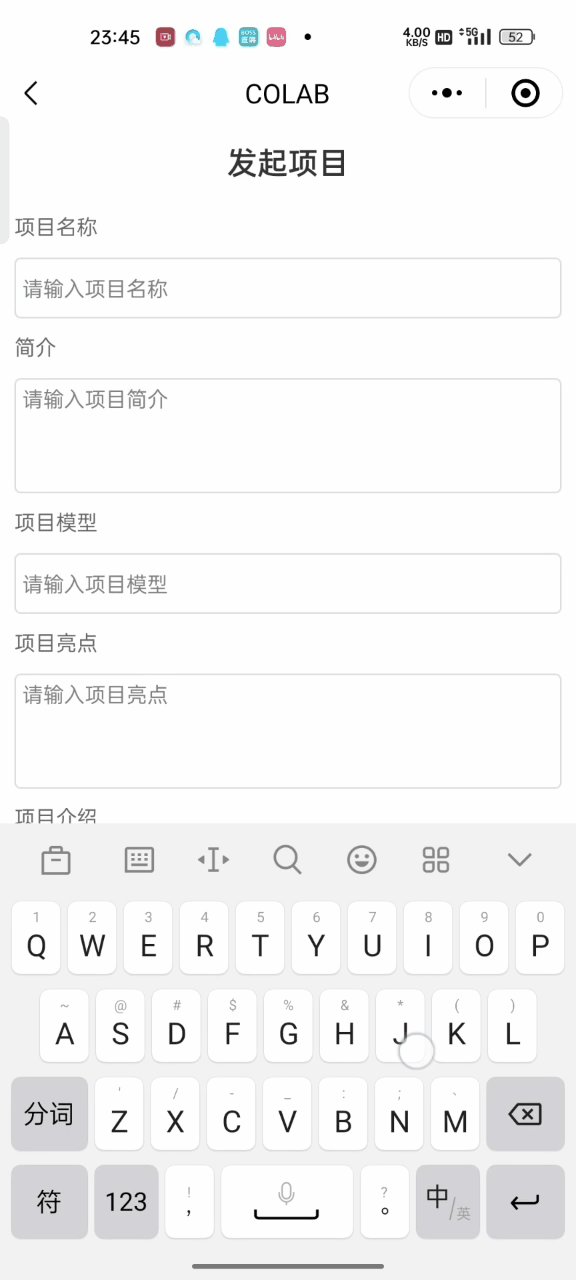
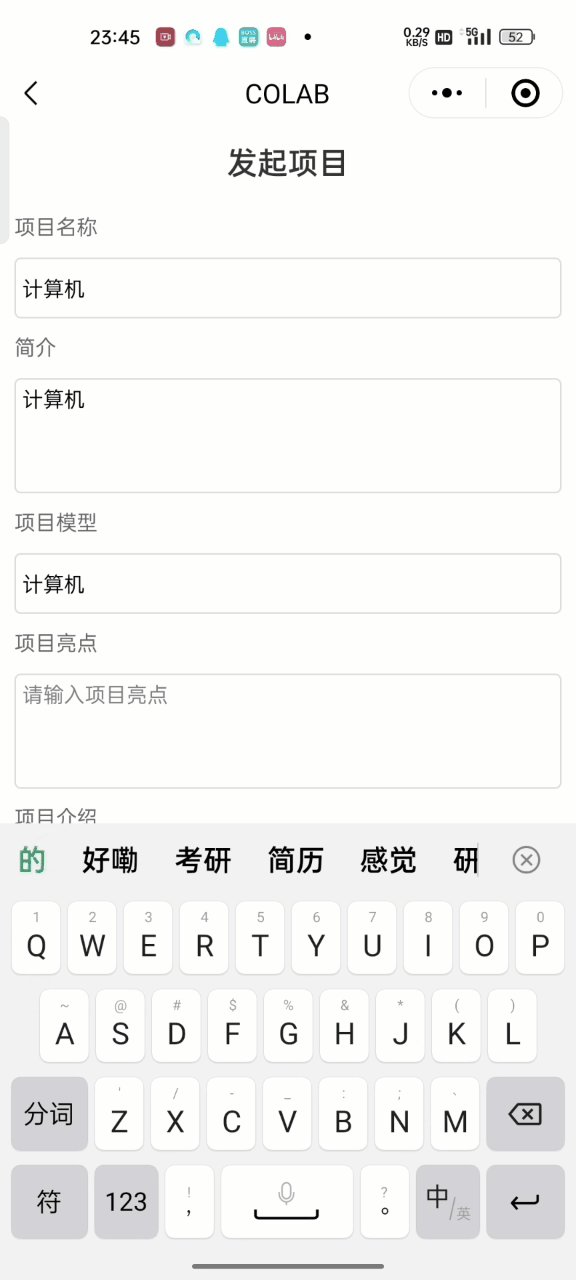
6、团队搭建(发起项目及协作邀请)

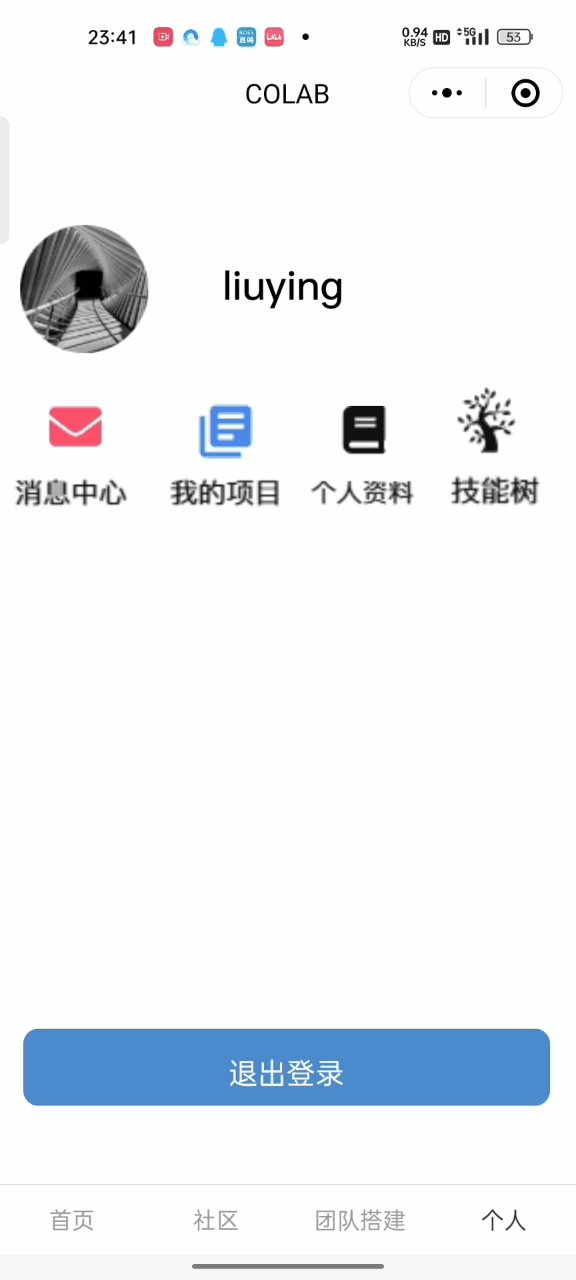
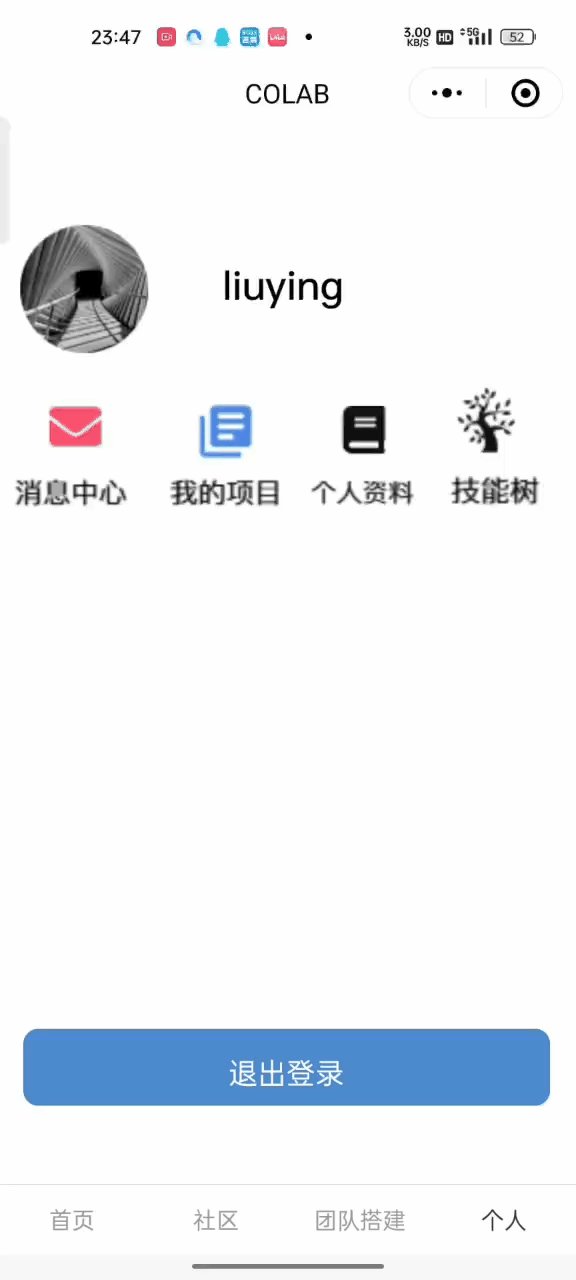
7、个人资料

七、目录说明及使用说明
(1)目录说明
点击查看代码
COLAB/
│
├── cloudfunctions/ # 云函数目录
│
├── miniprogram/ # 小程序前端代码目录
│ ├── components/ # 组件目录
│ ├── images/ # 图片资源
│ ├── node_modules/ # 项目依赖目录
│ ├── pages/ # 各个页面的代码
│ │ ├── community/ # 社区
│ │ ├── community2/ # 技能桥梁
│ │ ├── discussion/ # 发起聊天
│ │ ├── gerenziliao/ # 个人资料
│ │ ├── home/ # 首页
│ │ ├── jinengshu/ # 技能树
│ │ ├── projectdetails/ # 项目详情
│ │ ├── team/ # 团队搭建
│ │ ├── teams/ # 发起项目、项目分享、协作邀请
│ │ ├── tutor/ # 导师详情
│ │ ├── wodexiangmu/ # 我的项目
│ │ └── xiaoxi/ # 我的消息中心
| ├── test/ # JEST测试文件
│ ├── app.js # 小程序入口文件
│ ├── app.json # 小程序配置文件
│ └── app.wxss # 小程序全局样式文件
│
└── project.config.json # 小程序项目配置文件
└── README.md # 项目说明文件
(2)使用说明
1. 环境准备
- 安装微信开发者工具:下载链接
- 注册微信小程序账号,并获取 AppID
2. 克隆代码
git clone https://github.com/your-repository/colab-mini-program.git
3. 项目配置
- 打开微信开发者工具,将项目导入。
- 在
project.config.json中填写你的 AppID。 - 配置云开发环境,启用云开发数据库和存储功能。
4. 本地开发
- 启动开发者工具进行调试,修改和测试代码。
- 使用 云函数 处理业务逻辑(如项目发布、用户注册、消息发送等)。
- 配置 实时数据库订阅 功能,支持项目数据的实时同步。
5. 部署与发布
- 使用微信开发者工具进行代码审核。
- 确保所有功能符合微信小程序平台的审核标准。
- 在微信小程序后台发布新版本。
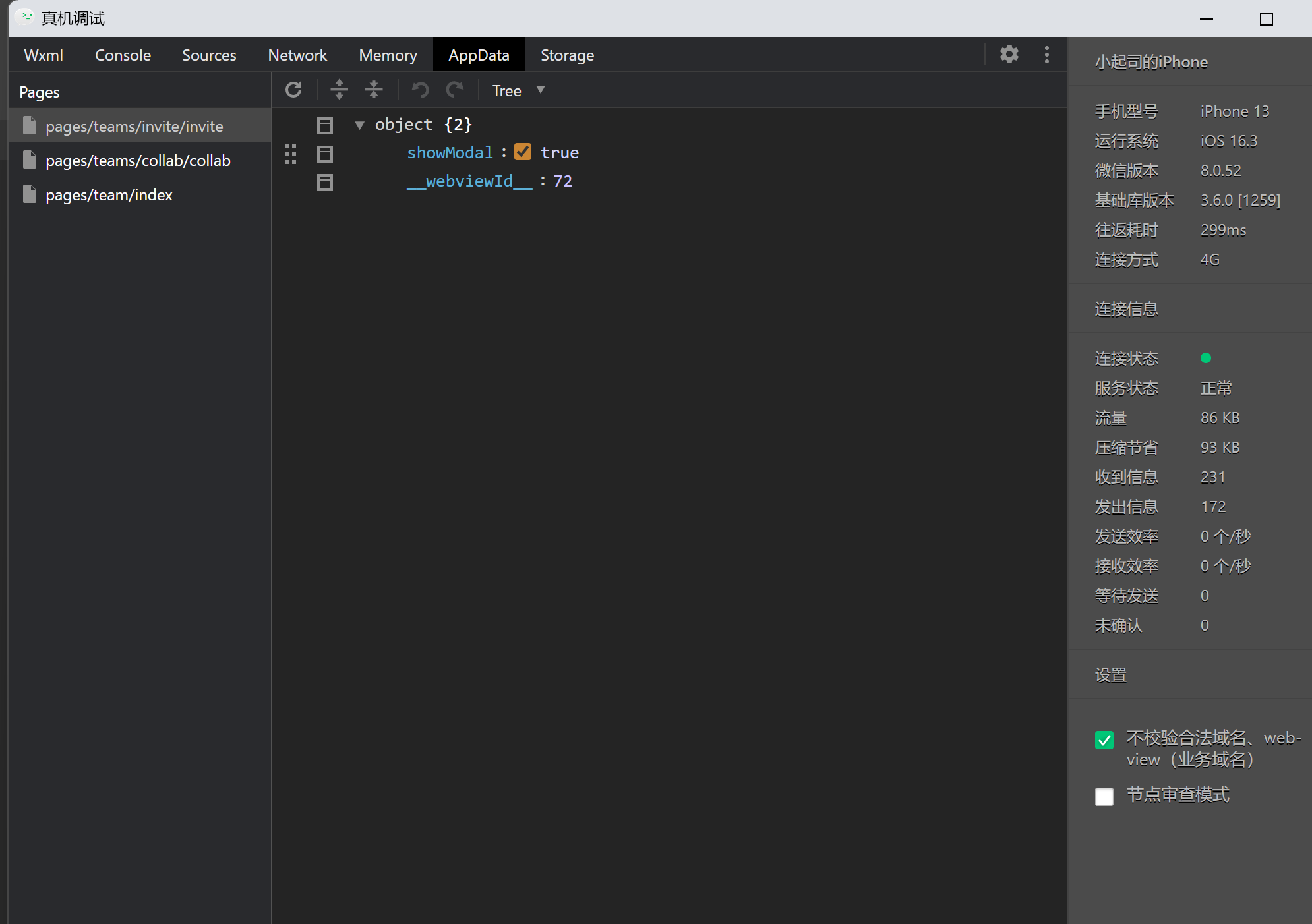
八、单元测试
采用微信开发者工具自带的真机调试,分别用二维码和手机模拟进行测试,在后台查看有无异常数据。


选择Jest!
Jest 是个超棒的工具,由 Facebook 开发,特别适合我们这些搞前端和 Node.js 的小伙伴们。它不仅功能强大,比如能自动模拟函数,还能做快照测试,而且配置起来也简单。
怎么学单元测试?
-
官方文档:Jest 的官方文档是入门的好地方,内容详细,还有很多实用的例子。
- PS:如果链接打不开,可能是网络问题,也可能是链接有误,检查一下链接,或者稍后再试试。
-
在线课程:Udemy、Coursera、Egghead.io 上有很多 Jest 的课程,跟着视频学挺方便的。
-
动手实践:最好的学习方法就是亲自动手,写几个测试用例,跑一跑,看看结果。
-
加入社区:Stack Overflow、Reddit 或者 Jest 的 GitHub 仓库都是好去处,有问题就问,有经验的开发者们都很乐意帮忙。
用 Jest 写单元测试
安装 Jest
在你的项目里,打开终端,敲下这个命令:
npm install --save-dev jest
配置 Jest
在你的 package.json 里,加上这个脚本:
{
"scripts": {
"test": "jest"
}
}
写你的测试用例
新建一个 sum.test.js 文件,写上你的测试代码:
// 引入你的函数
const { sum } = require('./mathUtils');
// 写测试用例
test('1 + 2 应该等于 3', () => {
expect(sum(1, 2)).toBe(3);
});
别忘了你的 mathUtils.js 文件里要有 sum 函数:
// mathUtils.js
function sum(a, b) {
return a + b;
}
module.exports = { sum };
运行测试
在终端里运行:
npm test
Jest 会自动找到所有 .test.js 结尾的文件,然后运行里面的测试用例。
学习单元测试的小建议
- 从简单开始:先搞定简单的函数,再慢慢挑战复杂的。
- 理解测试金字塔:知道单元测试、集成测试、端到端测试都是啥,它们在软件开发中扮演什么角色。
- 持续学习:Jest 和 JavaScript 的世界一直在变,保持好奇心,不断学习。
- 写可维护的测试:写测试也要写得清晰易懂,这样别人也能轻松接手。
好了,现在你可以开始用 Jest 来给你的项目写单元测试了。单元测试能帮你保证代码的质量,让以后的维护和升级都更轻松。
采用jest方法学艺不精用不好。

构造测试数据的思路:
边界值:测试输入的边界值,例如最小值、最大值。
异常值:测试异常或非法的输入值,确保函数能正确处理。
性能测试:考虑大数据量或长时间运行的情况。
组合测试:测试不同输入参数的组合,确保函数在各种情况下都能正确工作。
考虑将来测试人员的***难:
全面性:确保测试覆盖所有可能的输入情况。
健壮性:测试函数在面对错误输入或异常情况时的鲁棒性。
代码覆盖率:使用代码覆盖率工具来检查是否有未被测试的代码路径。
持续集成:将单元测试集成到持续集成/持续部署(CI/CD)流程中,确保每次代码提交都能自动运行测试。
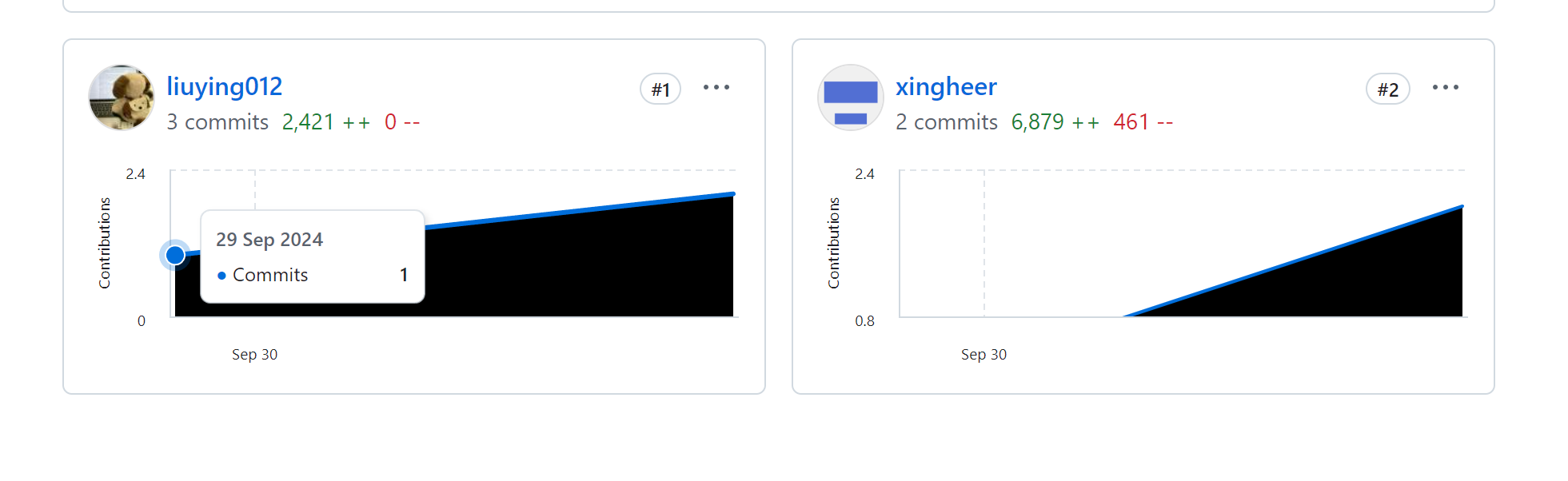
九、Github签入截图



我们两是舍友结伴,就没有互相传啦,由一个成员修改完整版直接上传。

十、微信小程序开发中的困难与解决方案 😊
1. 布局问题 📱
问题:不同设备的屏幕尺寸导致页面布局适配困难,特别是在横竖屏切换和高分辨率设备上。
解决方案:
- Flex布局:使用弹性布局,使页面元素自适应各种屏幕尺寸。
- 百分比宽度:元素宽度随屏幕尺寸变化,避免固定像素值带来的适配问题。
- 媒体查询:根据设备屏幕尺寸调整样式,确保布局在不同设备上表现良好。
2. 数据库设计 🗄
问题:设计高效且可扩展的数据库模型有难度。
解决方案:
- 数据分析与需求整理:深入分析业务需求,确保数据库模型既能满足当前需求,又能支持未来扩展。
- 适度反规范化:在保证数据一致性的前提下,对数据进行反规范化以提高查询效率。
- 索引优化:为高频查询字段创建索引,提升数据库查询速度。
3. 云函数触发限制 🚀
问题:小程序的云函数触发次数和资源使用受限,导致系统处理能力受影响。
解决方案:
- 优化云函数代码:精简计算和数据库操作,减少资源消耗。
- 分批处理数据:避免一次性传输大量数据,降低单次调用的负载。
- 使用第三方服务:利用外部 API 或云服务,分担云函数的计算压力。
4. 数据同步 🔄
问题:保持小程序前端与云数据库的数据同步,确保实时性和一致性。
解决方案:
- 数据绑定:使用小程序的双向数据绑定功能,实现页面数据与云数据库的同步更新。
- 实时订阅:启用云数据库的实时订阅功能,前端可以即时获取数据更新,确保数据始终一致。
5. 本地文件图片加载困难 🖼
问题:本地图片加载缓慢或失败,影响用户体验。
解决方案:
-
腾讯云对象存储 (COS):
- 将本地图片上传至腾讯云 COS,生成 CDN 链接。
- 前端使用 CDN 链接加载图片,减少本地资源压力,提升加载速度。
- 配置 CDN 加速,确保用户从全球范围内快速获取图片资源。
代码示例:
<image src="https://your-bucket.cos.your-region.myqcloud.com/your-image.jpg" alt="图片加载失败" />
优势:
- 通过 CDN 加速,图片加载速度更快,提升用户体验。
- 减轻本地资源压力,确保图片加载稳定性。
其他优化小技巧 ✨
- 组件通信:使用事件冒泡、自定义事件或全局状态管理,简化组件
十一、队友评价
刘莹对谢含的评价:
谢含在团队中表现突出,尤其在技术实现和创新思维方面。她对新技术的掌握速度令人印象深刻,经常能在项目中迅速找到高效解决方案。她的积极主动和勇于尝试的态度极大地推动了项目的进展。我特别欣赏她在面对挑战时的冷静和解决问题的能力。期待未来能再次与她合作。
尽管如此,谢含在项目细节处理上还有提升空间。更加注重细节将有助于进一步提高工作质量。在未来的合作中,我们可以一起努力,使项目更加完善。
谢含对刘莹的评价:
刘莹同学在项目中展现了出色的逻辑思维和深厚的专业知识,她总能迅速定位并解决我长时间未能解决的问题。她的耐心和细心为我提供了极大的帮助,尤其是在我遇到难题时,她总是能够耐心地指导我,帮助我理清思路。刘莹的思维敏捷,总能发现我未曾注意到的问题,她的这些品质让我受益匪浅。
在与刘莹的合作中,我发现她在面对紧张的项目进度时有时会感到焦虑。建议她可以进一步提高压力管理能力,以便更好地应对工作中的挑战。我相信,通过不断学习和实践,她能够在这方面取得显著进步。
附录
本项目的小程序是体验版小程序,二维码仅限于向十五位用户开放使用权限。为了遵守规定,我们无法让所有同学体验该小程序。如果您是作业审核的老师或同学,请直接联系我们以获取小程序的使用权限。