Prop验证、inheritAttrs、$attrs的用法和坑
Prop
-
Prop验证
Vue.component('my-component', { props: { // 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证) propA: Number, // 多个可能的类型 propB: [String, Number], // 必填的字符串 propC: { type: String, required: true }, // 带有默认值的数字 propD: { type: Number, default: 100 }, // 带有默认值的对象 propE: { type: Object, // 对象或数组默认值必须从一个工厂函数获取 default: function () { return { message: 'hello' } } }, // 自定义验证函数 propF: { validator: function (value) { // 这个值必须匹配下列字符串中的一个 return ['success', 'warning', 'danger'].indexOf(value) !== -1 } } } })- prop 会在一个组件实例创建之前进行验证
-
非 Prop 的 Attribute
-
如果一个父组件向其子组件传递一个属性,但是子组件没有使用props接收它,那么这个属性就会被添加到子组件的根元素上去,即:在子组件使用
this.$attrs就能获取到传入的属性对应的值 -
<div id="app"> <child-com :name='name' :age='age' :sex='sex'></child-com> </div> <script> const vm = new Vue({ el: '#app', // 父组件 data: { name: 'lyl', age: 20, sex: '男' }, components: { childCom: { // 子组件 template: ` <div> <span> {{name}} </span> <grand-com v-bind='$attrs'></grand-com> <!-- 注意看这里,你会发现这里的 v-bind后面直接跟上的不是一个属性而是等号 --> <!-- 这样一来我们就把 子组件中没有用到的属性(除class和style以外)全部传到了孙子组件 --> </div> `, props: ['name'], // 这里没有将 age 和 sex 在 props 中接收 created() { console.log(this.$attrs) // 控制台打印:{age:20,sex:男} }, components: { grandCom: { // 孙子组件 template: ` <div> <span>{{$attrs.age}}</span> <span>{{$attrs.sex}}</span> </div> `, } } } } }) </script> -
inheritAttrs属性的用法 -
<div id="app"> <child-com :name='name' :age='age' :sex='sex'></child-com> </div> <script> const vm = new Vue({ el: '#app', // 父组件 data: { name: 'lyl', age: 20, sex: '男' }, components: { childCom: { // 子组件 template: ` <div> <span> {{name}} </span> </div> `, props: ['name'], // 这里没有将 age 和 sex 在 props 中接收 created() { console.log(this.$attrs) // 控制台打印:{age:20,sex:男} } } } }) </script> -

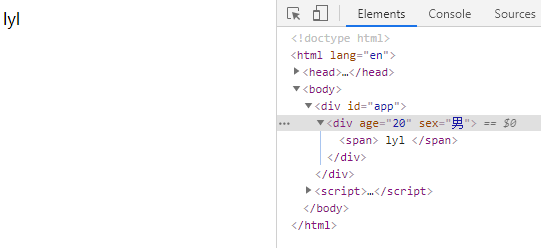
你就会发现,这里的div标签上面被绑定了age、sex这样的属性,这就是官方文档说的非Prop的属性会被添加被绑定组件的根元素上 ,就如上图所示,但是往往你是不想这样做的,那么就可以使用
inheritAttrs属性了用法:在子组件的模板对象中添加
inheritAttrs: false即可让这种情况禁止掉<div id="app"> <child-com :name='name' :age='age' :sex='sex'></child-com> </div> <script> const vm = new Vue({ el: '#app', // 父组件 data: { name: 'lyl', age: 20, sex: '男' }, components: { childCom: { // 子组件 inheritAttrs: false, // 父组件传入的name、age、sex属性中除子组件props接收的属性name外,其他属性默认会被浏览器渲染成html属性,但是设置该属性之后则不会被浏览器这样渲染 template: ` <div> <span> {{name}} </span> </div> `, props: ['name'], // 这里没有将 age 和 sex 在 props 中接收 created() { console.log(this.$attrs) // 控制台打印:{age:20,sex:男} } } } }) </script>
-



