BodeAbp前端介绍
BodeAbp的前端可以根据自己的喜好选型,推荐React.js、angular2.js、vue.js,后续我会以react.js为例说明BodeAbp前端的一些设计思路。
BodeAbp提供的前端demo涉及到一些最新的前端技术,需要一定的学习成本。主要涉及到的技术:react.js、es6、webpack、babel、fetch等。
react采用了蚂蚁金服组件库:antd
相关的学习资料:
es6学习文档:http://es6.ruanyifeng.com/
webpack使用文档:https://segmentfault.com/a/1190000002552008
蚂蚁金服react组件库:http://ant.design/
Bootstrap的react组件库:http://react-bootstrap.github.io/
react官方组件库:http://react-components.com/
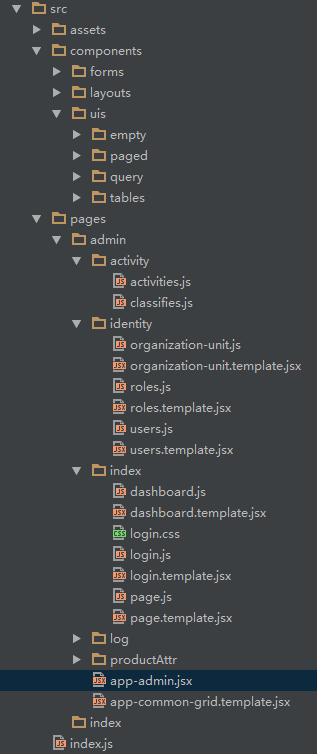
前端目录结构

assets:css、img、js资源
components:react组件
pages:页面
前端采用了蚂蚁金服的前端react组件库ant design,官方网址:http://ant.design/
前端开发工具:WebStorm
配置前端路由
每个页面都是一个react组件,页面加载与切换通过前端路由来实现,路由配置代码如下:
import React from 'react';
import { render } from 'react-dom';
import { Router, Route, browserHistory } from 'react-router';
import AdminApp from './index/page';
import Login from './index/login';
import DashBoard from './index/dashboard';
import Users from './identity/users';
import Roles from './identity/roles';
import OrganizationUnits from './identity/organization-unit';
import Classifies from './activity/classifies';
import Activities from './activity/activities';
import AuditLogs from './log/auditlogs';
const Bootstrapper = {
start() {
render((
<Router history={browserHistory}>
<Route path="/admin/login" component={Login} />
<Route path="/admin" component={AdminApp}>
<Route path="index" component={DashBoard} />
<Route path="identity">
<Route path="users" component={Users} />
<Route path="roles" component={Roles}/>
<Route path="organizationUnits" component={OrganizationUnits}/>
</Route>
<Route path="activity">
<Route path="classifies" component={Classifies} />
<Route path="activities" component={Activities}/>
</Route>
<Route path="log">
<Route path="auditLogs" component={AuditLogs} />
</Route>
</Route>
</Router>
), document.getElementById('mainContainer'));
},
};
export default Bootstrapper;
运行
前端项目根目录下执行
npm start
运行效果图如下:

前端React.js示例地址




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?