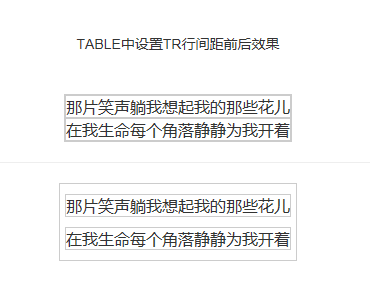
表格行与行的间距设置,通过margin无效,要这么设置
CSS border-collapse 属性设置表格的边框是否被合并为一个单一的边框
| 值 | 描述 |
| separate | 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。 |
| collapse | 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。 |
| inherit | 规定应该从父元素继承 border-collapse 属性的值。 |
border-collapse属性加上border-spacing属性就可以设置tr行间距
<table style="border-collapse:separate; border-spacing:0px 10px;">
<tr>
<td>那片笑声躺我想起我的那些花儿</td>
</tr>
<tr>
<td>在我生命每个角落静静为我开着</td>
</tr>
</table>