网页效果-----手拉风琴

前端开发中,经常会用到手拉风琴的展示效果,实现方式也是多样的,现在记录其中一种方式(感觉代码量比较少):
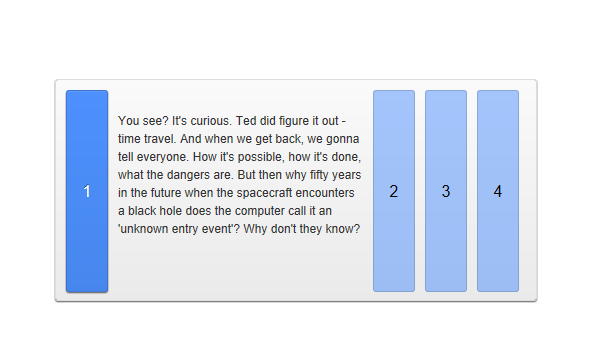
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> form { position: relative; top: 100px; left: 100px; background: -webkit-linear-gradient(bottom,#eaeaea, #fafafa); padding: 10px; display: inline-block; box-shadow: 0 1px 1px rgba(0,0,0,.65); border-radius: 3px; border: solid 1px #ddd; width: 460px; height: 200px; overflow: hidden; } input { display: none; } input:checked + label, label:hover { background: #4D90FE; background: -webkit-linear-gradient(top,#4D90FE,#4787ED); border: solid 1px rgba(0,0,0,.15); color: white; box-shadow: 0 1px 1px rgba(0,0,0,.65), 0 1px 0 rgba(255,255,255,.1) inset; text-shadow: 0 -1px 0 rgba(0,0,0,.6); } label { font-family: helvetica; cursor: pointer; display: block; border: solid 1px transparent; text-align: center; line-height: 40px; border-radius: 3px; float: left; width: 40px; height: 200px; line-height: 200px; } label:last-child { margin-right: 0; } label { background: rgba(77, 144, 254, .5); border: solid 1px rgba(0,0,0,.15); } article { width: 0; height: 145px; overflow: hidden; -webkit-transition: width .25s linear, opacity .2s linear; transition: width .25s linear, opacity .3s linear; position: relative; top: 5px; margin-bottom: 0; padding: 0; margin-right: 10px; opacity: 0; float: left; } div:last-child article { margin-right: 0; } article p { color: #333; font-family: helvetica; font-size: 12px; line-height: 18px; width: 245px; padding: 5px 10px; } div > input:checked ~ article { width: 255px; opacity: 1; } </style> </head> <body> <form> <div> <input type="radio" name="size" id="small" value="small" checked="checked" /> <label for="small">1</label> <article><p>You see? It's curious. Ted did figure it out - time travel. And when we get back, we gonna tell everyone. How it's possible, how it's done, what the dangers are. But then why fifty years in the future when the spacecraft encounters a black hole does the computer call it an 'unknown entry event'? Why don't they know? If they don't know, that means we never told anyone. And if we never told anyone it means we never made it back. Hence we die down here. Just as a matter of deductive logic.</p></article> </div> <div> <input type="radio" name="size" id="medium" value="medium" /> <label for="medium">2</label> <article><p>You see? It's curious. Ted did figure it out - time travel. And when we get back, we gonna tell everyone. How it's possible, how it's done, what the dangers are. But then why fifty years in the future when the spacecraft encounters a black hole does the computer call it an 'unknown entry event'? Why don't they know? If they don't know, that means we never told anyone. And if we never told anyone it means we never made it back. Hence we die down here. Just as a matter of deductive logic.</p></article> </div> <div> <input type="radio" name="size" id="large" value="large" /> <label for="large">3</label> <article><p>You see? It's curious. Ted did figure it out - time travel. And when we get back, we gonna tell everyone. How it's possible, how it's done, what the dangers are. But then why fifty years in the future when the spacecraft encounters a black hole does the computer call it an 'unknown entry event'? Why don't they know? If they don't know, that means we never told anyone. And if we never told anyone it means we never made it back. Hence we die down here. Just as a matter of deductive logic.</p></article> </div> <div> <input type="radio" name="size" id="xlarge" value="xlarge" /> <label for="xlarge">4</label> <article><p>You see? It's curious. Ted did figure it out - time travel. And when we get back, we gonna tell everyone. How it's possible, how it's done, what the dangers are. But then why fifty years in the future when the spacecraft encounters a black hole does the computer call it an 'unknown entry event'? Why don't they know? If they don't know, that means we never told anyone. And if we never told anyone it means we never made it back. Hence we die down here. Just as a matter of deductive logic.</p></article> </div> </form> </body> </html>
当然这个是只实现了最基本的样式。



