如何实现容器透明,内容不透明?
3.透明度问题(opacity)
在ie中透明度不显示,
当我们向父元素中添加子元素的时候,就会发现子元素继承了父元素的透明度。而在某些情况下这是我们不希望发生的。即使你重新设置子元素的透明度为不透明,它仍然会继承父元素的透明度。
要怎样解决这个问题呢?我们可以使用绝对定位来使这些元素看起来像父子关系。


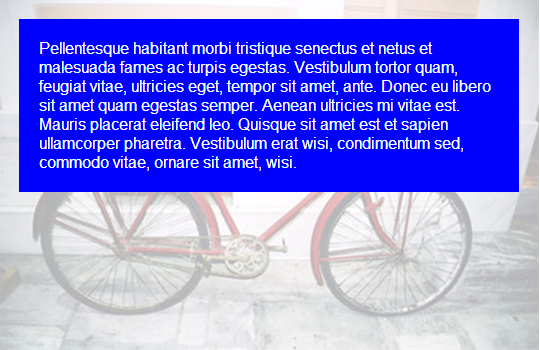
你会看到,在上面的Demo中左右两边的元素结构看起来好像是一样的。而其实并非如此。左边的例子是实实在在的父子元素关系,所以父元素的透明度会影响到子元素。而右边的例子其实是使用了绝对定位使它们看起来像父子关系,所以父元素的透明度并没有影响到子元素。
你可以向右边的那个例子中添加更多的元素,并且不会被“父元素”的透明度影响,因为他们根本就不是
的子元素,而是它的兄弟节点,但是使用了绝对定位使它们看起来是它的子元素。
关键点就在设置透明度的元素并非拥有子元素,所以它的透明度属性不会影响到页面上的其他元素。但是,同其他hack方法一样,这种方法也有缺点。
缺点:
这种方法在试图移除父元素透明度对子元素影响的情况下是非常有用的。但是它的缺点限制了它在更多场合下的应用,所以有必要把他们列出来。
1.既然这个元素(设置透明度的元素)不包含任何内容,你必须设置确定的宽度和高度,并且在它所包含内容变化的时候调整尺寸。这个缺点使得在大多数情况下不使用这种hack方法。
2.由于绝对定位的元素并不是“父元素”(指设置了透明度的元素)真正的子元素,要维持这种状况会很困难,尤其是在一些需要继承的项目中。
3.绝对定位元素是在文档流之外的,所以在页面发生变化的时候会发生布局问题。
4.需要一个额外的标签。
方法1:
.outer{width:200px;height:200px;background:#000;filter:alpha(opacity=20);opacity:.2;} .inner{width:200px;height:200px;margin-top:-200px;} <div class="outer"><!--我是透明的容器--></div> <div class="inner">我是不透明的内容</div>
原理是容器层与内容层并级,容器层设置透明度,内容层通过负margin或者position绝对定位等方式覆盖到容器层上
方法2:
.outer{width:200px;height:200px;background:rgba(0,0,0,.2);background:#000\9;filter:alpha(opacity=20)\9;} .outer .inner{position:relative\9;} <div class="outer"> <div class="inner">我是不透明的内容</div> </div>
高级浏览器直接使用rgba颜色值实现;IE浏览器在定义容器透明的同时,让子节点相对定位,也可达到效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号