下拉菜单demo---参考阿里云首页顶部下拉菜单
前言:
最近开始学习html+css,准备仿照各大网站写一些demo。
正文:
分析阶段:
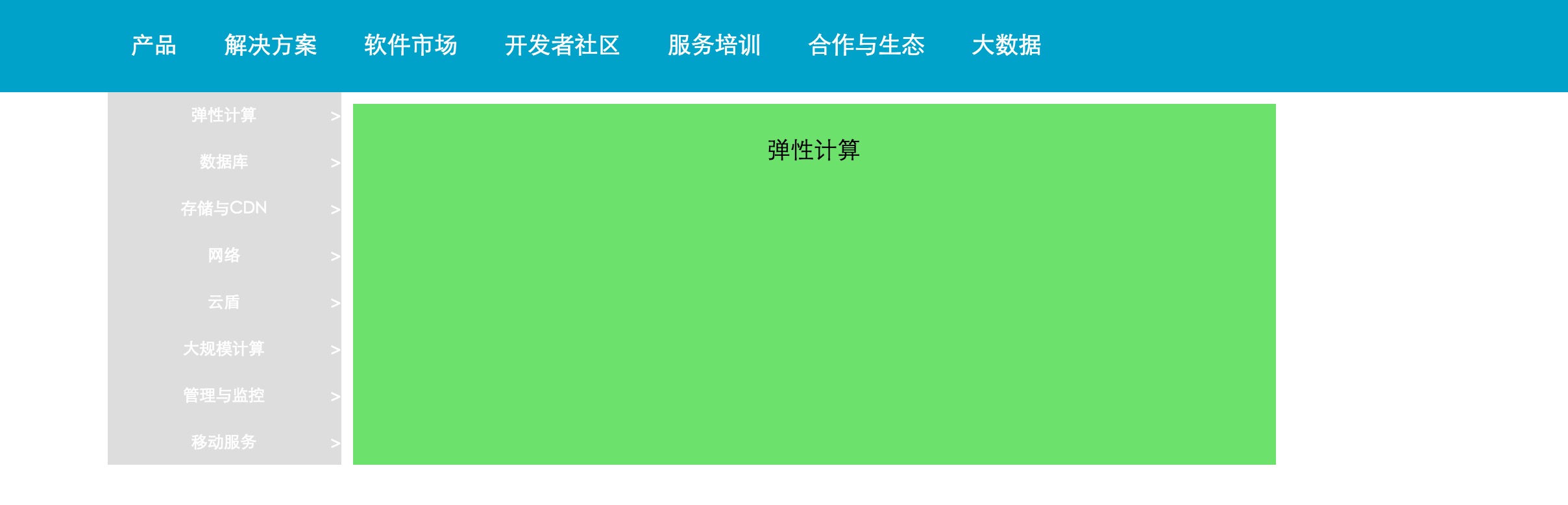
如下图:

链接来自于:
实现过程:
(一)用css3的transition属性来实现导航菜单的渐变效果。
.head:hover { background-color: #00a2ca; transition: background-color 0.5s; }
在0.5秒内背景颜色转化成#00a2ca。
引用w3c上的例子:
1 div 2 { 3 width:100px; 4 height:100px; 5 background:blue; 6 transition:width 2s; 7 -moz-transition:width 2s; /* Firefox 4 */ 8 -webkit-transition:width 2s; /* Safari and Chrome */ 9 -o-transition:width 2s; /* Opera */ 10 } 11 12 div:hover 13 { 14 width:300px; 15 }
鼠标移动到div上时,div宽度从100px变为300px。如果改成:
1 div 2 { 3 width:100px; 4 height:100px; 5 background:blue; 6 7 } 8 9 div:hover 10 { 11 width:300px; 12 transition:width 2s; 13 -moz-transition:width 2s; /* Firefox 4 */ 14 -webkit-transition:width 2s; /* Safari and Chrome */ 15 -o-transition:width 2s; /* Opera */ 16 }
也能实现同样的效果,所以可知transition要配合鼠标单击、获得焦点、被点击或对元素任何改变事件来使用,实现圆滑地以动画效果改变CSS的属性值。
(二)在下拉框隐藏这块的实现是采用绝对定位+堆叠顺序(z-index)来实现
1 /*采用绝对定位的堆叠顺序*/ 2 .menu-drop { 3 position: absolute; 4 left: 0; 5 top: 80px; 6 width: 1000px; 7 z-index: 1; 8 height: 0; 9 }
当要显示下拉框的时候再将z-index属性值设为20(背景z-index设为10),也可以使用display:none;和display:block;来实现下拉框。
下拉框js代码:
1 $(document).ready(function () { 2 //显示菜单下拉框 3 $(".head-drop, .menu-drop").mouseover(function () { 4 if ($(".menu-drop").css("height") == "0px") { 5 $(".menu-drop").css("position", "absolute").css("background-color", "#FFF").css("z-index", "20"); 6 $(".menu-drop").animate({height: "319px"}, 100); 7 } 8 }) 9 //隐藏菜单下拉框 10 $(".head-drop").mouseleave(function () { 11 $(".menu-drop").css("position", "absolute").css("height", "0").css("z-index", "1"); 12 }) 13 //下拉框链接 14 $(".pro-menu li").mouseover(function () { 15 var index = $(".pro-menu li").index(this); 16 $(this).find("a").css("color","#00a2ca"); 17 $(this).siblings().find("a").css("color","#fff"); 18 $(".content div:eq(" + index + ")").show(); 19 $(".content div:eq(" + index + ")").siblings().hide(); 20 }) 21 })
最后的实现效果:

最后附上具体代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 6 <script type="text/javascript" src="../jquery/jquery-1.9.1.min.js"></script> 7 <title>阿里云head-drop</title> 8 <script> 9 $(document).ready(function () { 10 //显示菜单下拉框 11 $(".head-drop, .menu-drop").mouseover(function () { 12 if ($(".menu-drop").css("height") == "0px") { 13 $(".menu-drop").css("position", "absolute").css("background-color", "#FFF").css("z-index", "20"); 14 $(".menu-drop").animate({height: "319px"}, 100); 15 } 16 }) 17 //隐藏菜单下拉框 18 $(".head-drop").mouseleave(function () { 19 $(".menu-drop").css("position", "absolute").css("height", "0").css("z-index", "1"); 20 }) 21 //下拉框链接 22 $(".pro-menu li").mouseover(function () { 23 var index = $(".pro-menu li").index(this); 24 $(this).find("a").css("color","#00a2ca"); 25 $(this).siblings().find("a").css("color","#fff"); 26 $(".content div:eq(" + index + ")").show(); 27 $(".content div:eq(" + index + ")").siblings().hide(); 28 }) 29 }) 30 </script> 31 <style> 32 body { 33 margin: 0; 34 } 35 36 ul { 37 list-style: none; 38 margin: 0; 39 padding: 0; 40 } 41 42 a { 43 text-decoration: none; 44 } 45 46 .nav > li > a { 47 display: block; 48 color: #000000; 49 padding: 0 20px; 50 } 51 52 .nav > li { 53 position: relative; 54 float: left; 55 text-align: center; 56 } 57 58 .warp { 59 padding: 0; 60 margin: 0; 61 font-size: 20px; 62 } 63 64 .head { 65 height: 80px; 66 line-height: 80px; 67 cursor: pointer; 68 } 69 70 .head:hover { 71 background-color: #00a2ca; 72 transition: background-color 0.5s; 73 } 74 75 .head:hover a { 76 color: #fff; 77 cursor: default; 78 } 79 80 .container { 81 position: relative; 82 height: 100%; 83 max-width: 1200px; 84 min-width: 1000px; 85 margin: 0 auto; 86 } 87 88 /*采用绝对定位的堆叠顺序*/ 89 .menu-drop { 90 position: absolute; 91 left: 0; 92 top: 80px; 93 width: 1000px; 94 z-index: 1; 95 height: 0; 96 } 97 .pro-menu { 98 height: 100%; 99 width: 200px; 100 line-height: 40px; 101 font-size: 14px; 102 float: left; 103 background-color: #dddddd; 104 } 105 106 .pro-menu a { 107 position: relative; 108 display: block; 109 } 110 111 .pro-menu a:before { 112 content: "."; 113 display: block; 114 height: 0; 115 overflow: hidden; 116 } 117 118 .pro-menu a:after { 119 content: "."; 120 display: block; 121 height: 0; 122 overflow: hidden; 123 clear: both; 124 } 125 126 .pro-menu a span { 127 position: absolute; 128 right: 0; 129 top: 5%; 130 } 131 132 .pro-menu ul { 133 height: 100%; 134 } 135 .menu-drop-content { 136 padding: 10px 0 0 10px; 137 overflow: hidden; 138 height: 97%; 139 } 140 .content { 141 background-color: #6ce26c; 142 height: 100%; 143 } 144 </style> 145 </head> 146 <body> 147 <div class="warp"> 148 <div class="head"> 149 <div class="container"> 150 <ul class="nav"> 151 <li class="head-drop"><a href="#">产品</a> 152 <div class="menu-drop"> 153 <div class="pro-menu"> 154 <ul> 155 <li><a href="">弹性计算<span>></span></a></li> 156 <li><a href="">数据库<span>></span></a></li> 157 <li><a href="">存储与CDN<span>></span></a></li> 158 <li><a href="">网络<span>></span></a></li> 159 <li><a href="">云盾<span>></span></a></li> 160 <li><a href="">大规模计算<span>></span></a></li> 161 <li><a href="">管理与监控<span>></span></a></li> 162 <li><a href="">移动服务<span>></span></a></li> 163 </ul> 164 </div> 165 <div class="menu-drop-content"> 166 <div class="content"> 167 <div style="display: block;">弹性计算</div> 168 <div style="display: none">数据库</div> 169 <div style="display: none;">存储与CDN</div> 170 <div style="display: none">网络</div> 171 <div style="display: none">云盾</div> 172 <div style="display: none">大规模计算</div> 173 <div style="display: none">管理与监控</div> 174 <div style="display: none">移动服务</div> 175 </div> 176 </div> 177 </div> 178 </li> 179 <li><a href="#">解决方案</a></li> 180 <li><a href="#">软件市场</a></li> 181 <li><a href="#">开发者社区</a></li> 182 <li><a href="#">服务培训</a></li> 183 <li><a href="#">合作与生态</a></li> 184 <li><a href="#">大数据</a></li> 185 </ul> 186 </div> 187 </div> 188 <div style="width:100%;height: 500px;position: absolute;z-index: 10;background-color: #FFFFFF"></div> 189 </div> 190 </body> 191 </html>




