定位鼠标悬浮才出现的元素
方法一:
第一步:按F12进入开发者模式
第二步:点击Sources.
第三步:鼠标进入,触发悬浮框弹出,然后鼠标停止不要移动。
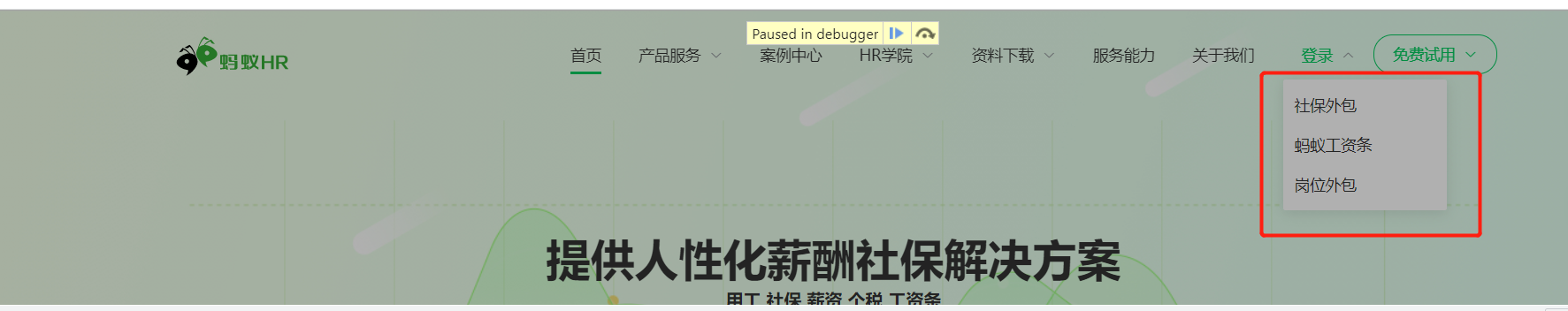
第四步:按F8 或者(Ctrl+\),正常情况下,此时页面的顶部中间位置会出现Paused in debugger提示(如下图),此时可以任意移动鼠标,会发现悬浮框不会消失了。
当完成悬浮框内元素的定位后,再次按F8 或者(Ctrl+\),即可停止暂停,使网页继续工作。

方法二:
引入鼠标的操作方法。
复制from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.chrome()
driver.get("http://www.baidu.com")
# 定位百度页面上鼠标悬停设置按钮
mouse = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(mouse).perform()
driver.find_element_by_link_text("高级搜索").click()
sleep(1)
这样就可以完美的解决我们需要定位的隐藏元素了。
方法三:
方法一和方法二结合使用
分类:
python自动化测试学习笔记
, selenium
标签:
python自动化学习笔记
, selenium



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律