9.25学习笔记
JavaScript
解释型语言,与之对应另一种叫编译型语言(hi.java->hi.class)
JavaScript作用
1. 表单验证
2. 数据交互
3. 页面特效
JavaScript编写位置
理论上可以写在HTML中的任何位置,目前主流是写在body后面
<script>
.....JS代码
</script>
<script src="../xxx.js"></script>
变量(内存中开辟一块空间用来存储数据,且数据是可以修改的)
定义/声明/创建:
var 变量名;
变量赋值:
变量名=值;
(没有赋值的变量,默认值是undefined[未定义])
组合写法:
var 变量名=值;
命名规则:
1.可以由字母,数字,下划线,$组成,但是不能以数字开头
2.变量应该以名词为主
3.当多个单词组合的时候,必须使用驼峰命名法
驼峰命名法(首字母小写,后面每个单词首字母大写)

基本数据类型(4种)
string(字符串):用引号包起来的内容都是字符串,不论单引还是双引
number(数值型):整形,浮点型(带小数点)
boolean(布尔):true,false
undefined(未定义):undefined
Object(对象);
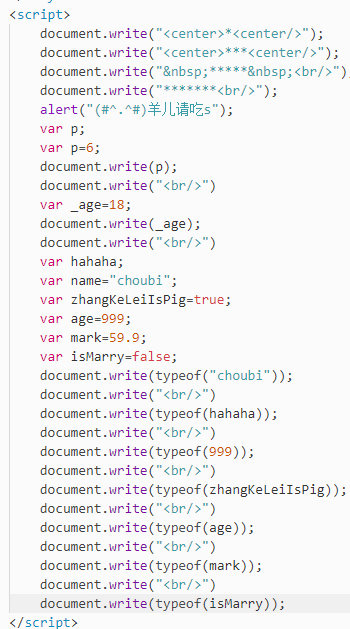
检测数据类型
typeof(值/变量名);
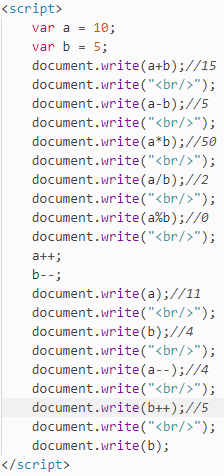
算术运算符
+,-,*(乘),/(除),%(取余)
a+=2; 等同于:a=a+2;
a-=2; 等同于:a=a-2;
a*=2; 等同于:a=a*2;
a/=1; 等同于:a=a/1;
a%=3; 等同于:a=a%3;

++,--的一些注意事项:
1. 如果++,--是独立成一句的话,写在变量前后没有区别.
2. 如果++,--和其他语句混合起来,区别如下:
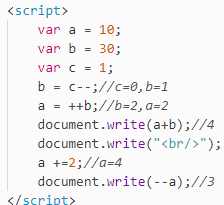
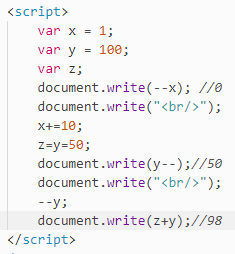
++,--在变量前面,则先加减,再使用.
++,--在变量后面,则先使用,后加减.
例子1

例子2

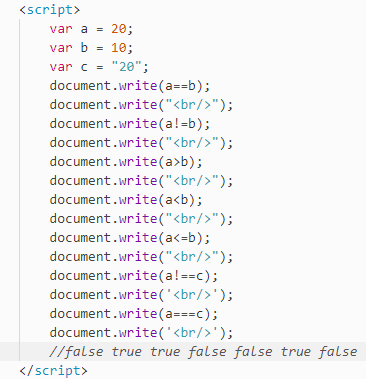
比较运算符(返回的结果都是boolean)
>:大于
<:小于
>=:大于等于
<=:小于等于
!=:不等于
==:等于(会自动转换类型然后再判断值是否相等)
===:全等于(先判断类型,如果连类型都不一样,直接就是假的)
!==:全不等于(先判断类型,如果连类型都不一样,直接就是真的)

例子2

赋值运算符
=:将等号右边的结果存储在左边的变量中
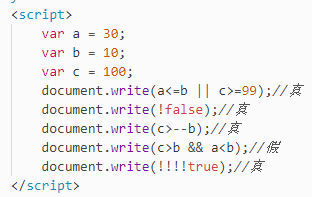
逻辑运算符
&&(与,and,并且)
||(或者,or)
!(取反,非)
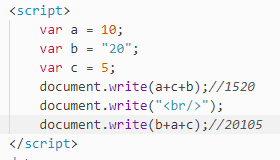
字符串连接符
+
规则:
1. 如果+两边都是数字,则按照加法进行运算
2. 如果+两边有任意一个是字符串,则是连接作用,且结果仍是字符串

一目与二目
二目:a+b
一目:a++
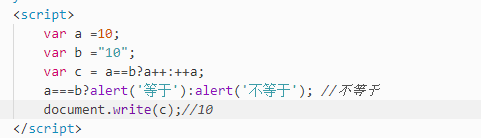
三元运算符
语法:表达式?结果1:结果2;
分析: 如果表达式返回true则执行结果1,返回false就执行结果2
例子: 1==1?document.write("等"):document.write("不");

#三元运算符
语法:表达式?结果!:结果2:;
分析:如果表达式返回true则执行结果1,返回false就执行结果2;
例子:1==?document.write(”等”):document.Write("不”);
#条件分支
- if语句
语法:
If(表达式){
语句1;
}else{
语句2;
}
含义:如果表达是返回的结果是true,执行语句一,否则执行语句2。
- 多重if语句
If(表达式1){
语句1;
} else if(表达式2){
语句2;
} else if(表达式n){
语句n;
} else{
其它;
}
- switch结构
switch(表达式){
case 常量1:语句1;break;/*break表示立刻终止代码*/;
case 常量2:语句2;break;/*常量:值是不能修改的*/
default:其他语句;
}
4. 多重IF和switch结构的区别?
多区间,复杂的使用多重IF
等值判断用switch结构



