9.14学习笔记
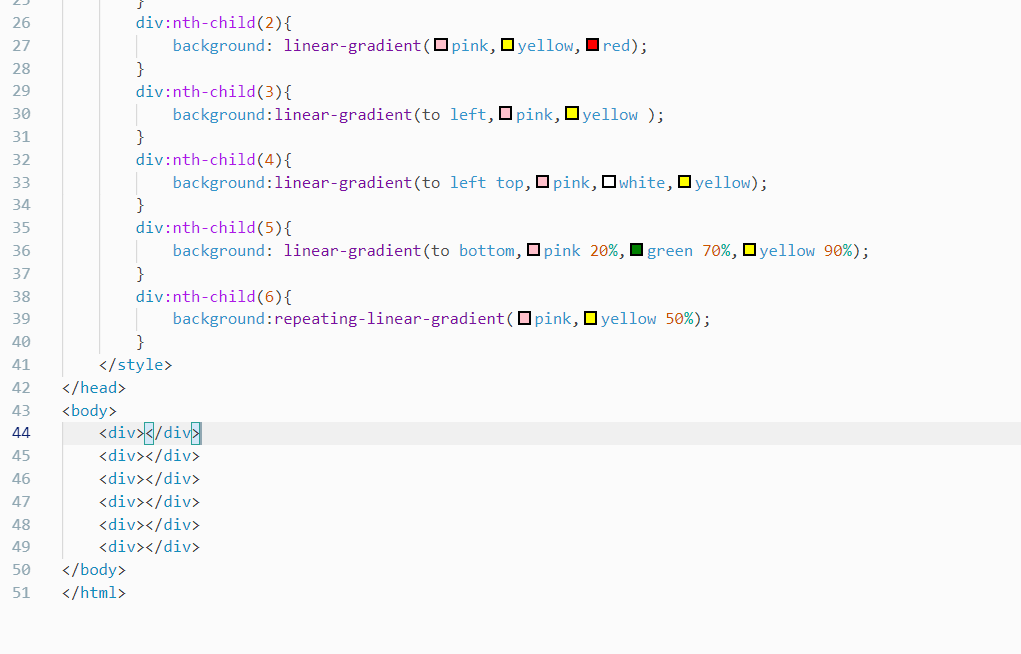
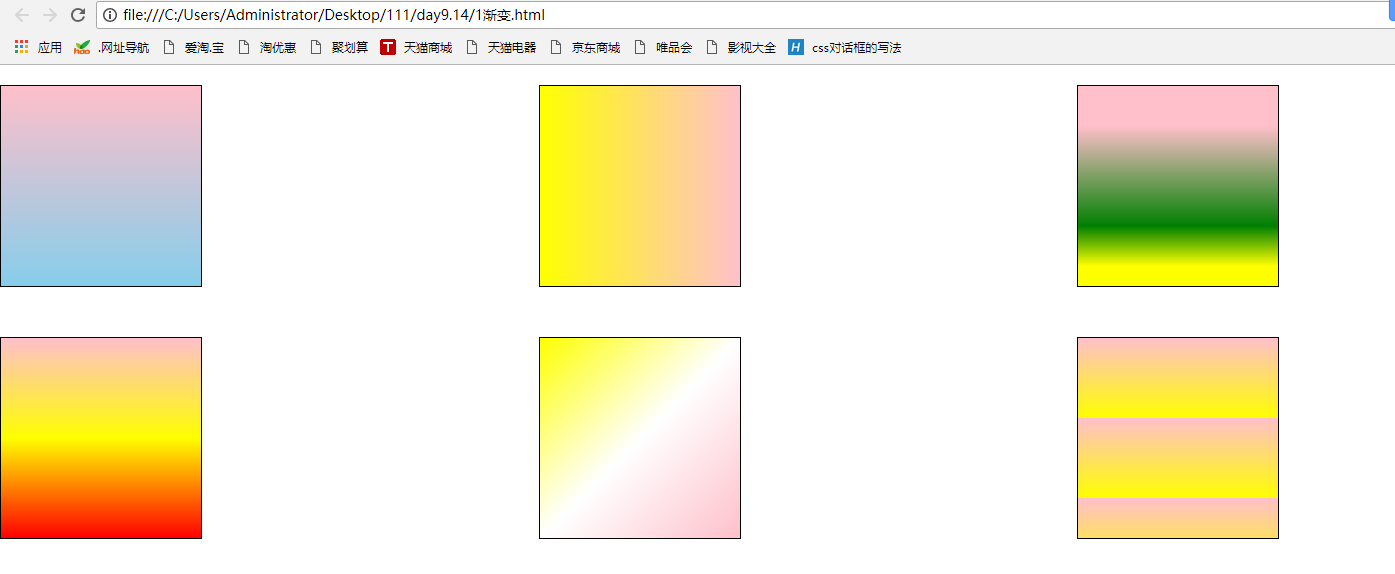
#线性渐变(linear-gradient)
tips:注意渐变是以背景图的形式存在的,不能用background-color
兼容情况:IE10+
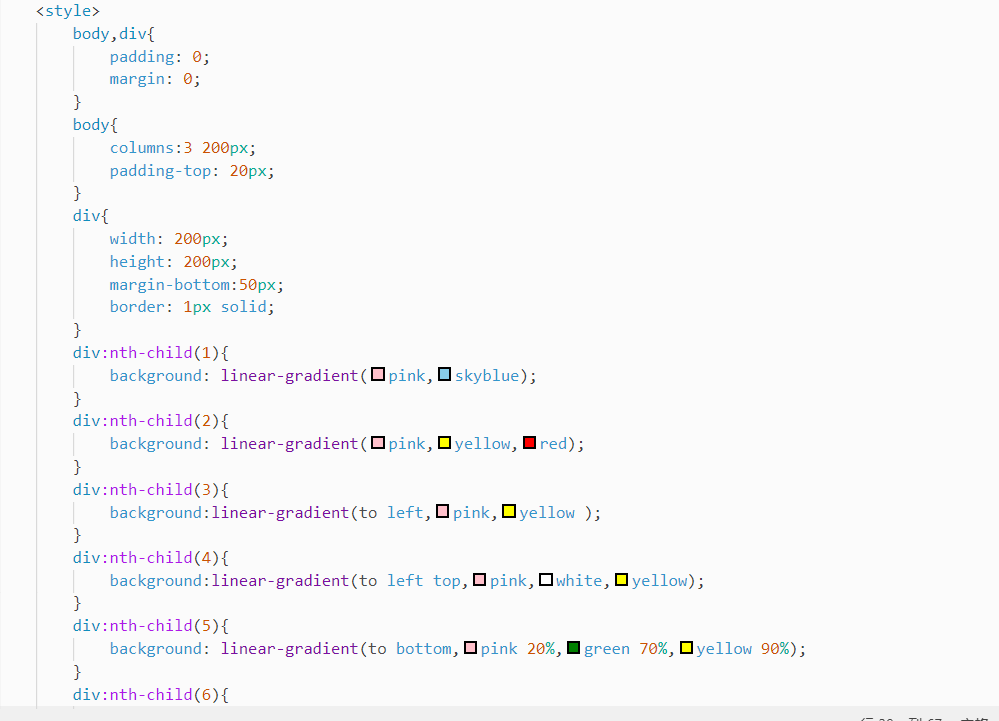
background:linear-gradient(red,blue);/*从上到下*/
background:linear-gradient(to left,red,blue);/*从右到左*/
background:linear-gradient(to left top,red,blue);/*右下到左上*/
background:linear-gradient(red 50%,blue 80%);
/*0%-50%是红色,50%-80%是红到蓝的渐变,80%-100%是纯蓝色*/
background:repeating-linear-gradient(red,blue 50%);/*重复2次*/



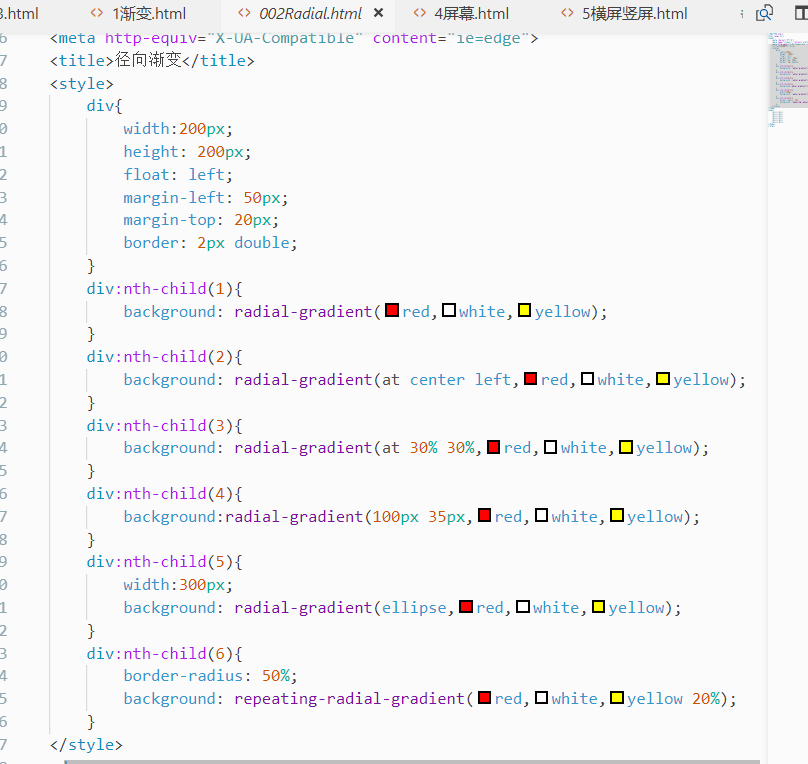
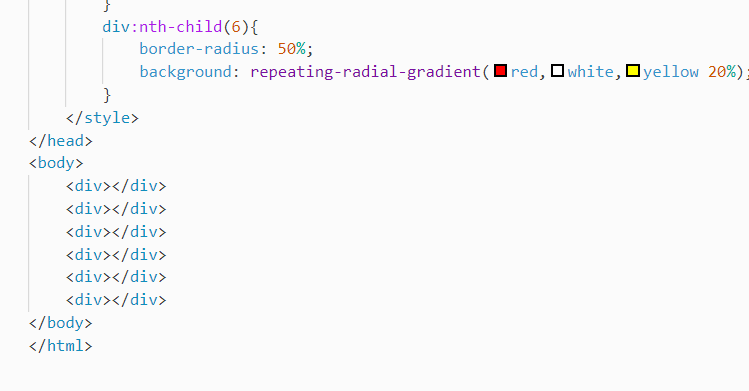
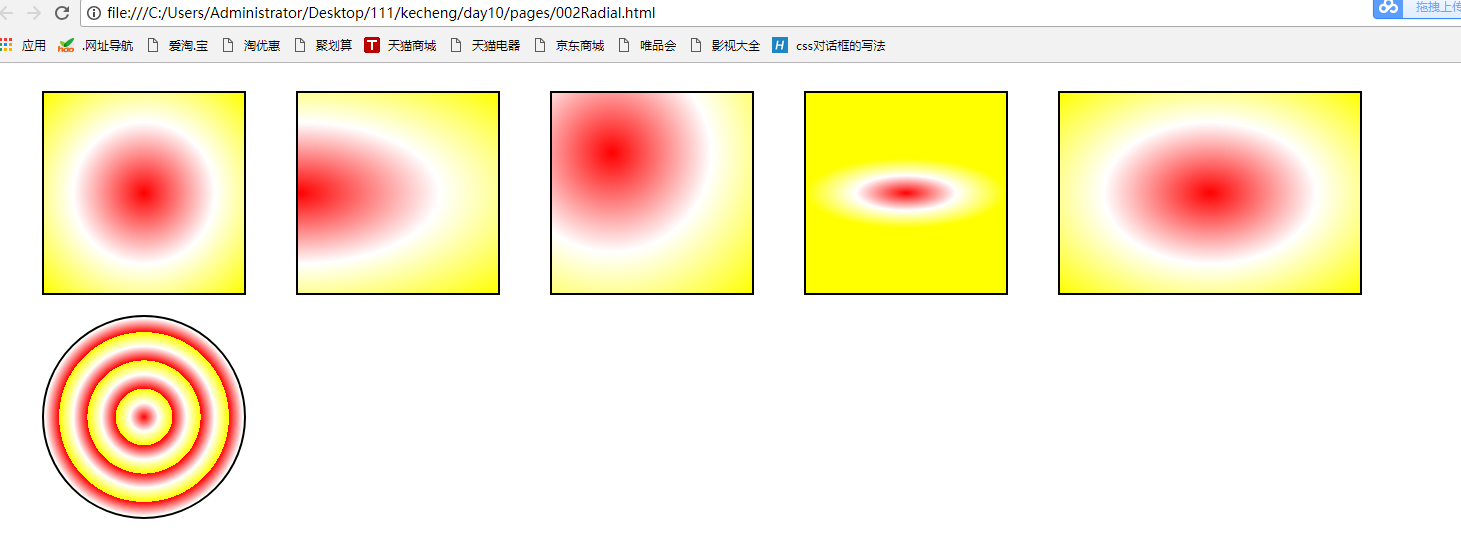
#径向渐变(radial-gradient)
background:radial-gradient(red,blue);/*从内到外*/
background:radial-gradient(at 30% 30%,red,blue);/*调整圆心到左上角*/
background:radial-gradient(at center center,red,blue);/*圆心在中间*/
background:radial-gradient(40px 50px,red,blue);/*圆的宽40px,高50px*/
background:radial-gradient(ellipse|circle,red,blue)
/*ellipse:椭圆(前提是当前元素是长方形的);circle:正圆*/
background:repeating-gradient(red,blue 50%);/*重复2次=2圈*/



#CSS
Cascading Style Sheets
#单行文本溢出用...
overflow: hidden; /*文本溢出,溢出的部分隐藏*/
white-space: nowrap; /*内容不换行*/
text-overflow:ellipsis; /*文本溢出的时候采用...代表被修剪的文本*/
#word-wrap:break-word与word-break:break-all的区别
后者会将非亚洲文本断开来实现换行,所以不会出现大片空白
#@font-face(自定义字体)
1.下载字体文件(不用安装)
2.编写一段css代码:
@font-face{
font-family:'龚老师体';
src:url(xxx.ttf);
}
body{
font-family:'龚老师体';
}
#图形字体库(iconfont,awesome)
iconfont:
1.www.iconfont.cn(新浪微博,github)
2.选择图标,然后点击PNG下载
3.选择图标,加入购物车,在我的购物车中“下载代码”
4.<link rel="stylesheet" href="iconfont.css">
<i class="iconfont icon-xiaomi"></i>
awesome:
1.下载Awesome压缩包
2.找到里面的css和fonts文件夹
3.<link rel="stylesheet" href="awesome.css">
<i class="fa fa-apple"></i>
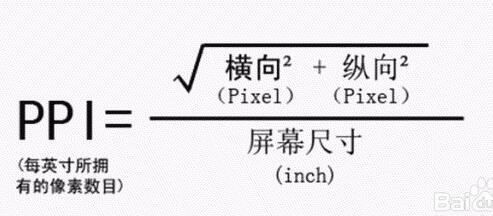
#PPI(像素密度,每英寸所拥有的像素(Pixels)数目,越高越清晰)
DPI与PPI的区别:
“素”(D)PI:只存在于计算机显示领域
“点”(P)PI:只出现于打印或印刷领域

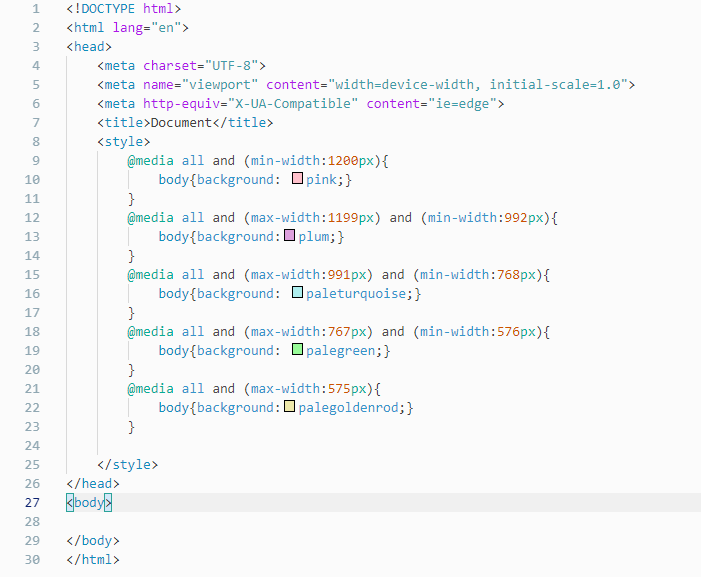
一般屏幕大小:
@media all and (min-width:1200px){
body{background: xx颜色;}
}
@media all and (max-width:1199px) and (min-width:992px){
body{background: xx;}
}
@media all and (max-width:991px) and (min-width:768px){
body{background: xx;}
}
@media all and (max-width:767px) and (min-width:576px){
body{background: xx;}
}
@media all and (max-width:575px){
body{background: xx;}
}

#适配手机端常用的几个标签
<!-- 用来设置web页面适应移动设备的屏幕大小 -->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<!-- 确保IE浏览器采用最新的渲染模式 -->
<meta http-equiv="X-UA-compatible" content="IE=edge">
<!-- 用谷歌webkit内核 : 360 浏览器 6.5+ -->
<meta name="renderer" content="webkit">
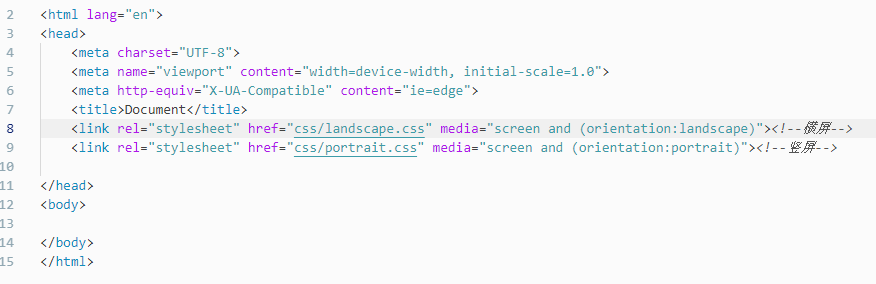
引入css文件横竖屏显示
<link rel="stylesheet" href="../css/landscape.css" media="screen and (orientation:landscape)"><!--横屏-->
<link rel="stylesheet" href="../css/portrait.css" media="screen and (orientation:portrait)"><!--竖屏-->