9.3学习笔记
<!Doctype html> html5的标识
写了:标准模式
不写:怪异模式 (根据不同浏览器,解析方式不一样,效果会有差异)
UTF-8
最通用的一种字符编码方式,其他的比如:GBK,GB2312,ISO-8859-1
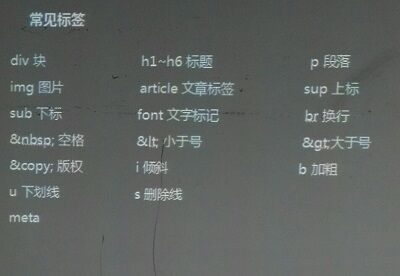
常见的标签

为什么在不同浏览器中,空格的距离不一样?(字体不同,统一设置字体即可)
标题 h1-h6
<h1></h1>:最大
...
<h6></h6>:最小
段落 <p>
独立或一段,p与p之间自动有一个空行。
Div(容器,用来做网页布局的)
table:性能差,维护(改动)不方便
frameset:淘汰
div:主流
路径
相对路径:(相对于当前文件的路径)
文件,文件夹名开头
.开头 当前文件所在的文件夹
..开头 返回上级文件夹
绝对路径:(磁盘的具体位置)
c:\\开头和 /开头
图片标签img
<img src="路径"/>
article
<article></article> 独立的一段文章,里面可以包含标题,段落。
淘汰:font(修饰文字)
<font color="red" size="7" face="宋体">文字</font>
淘汰:center(居中内容)
<center>
内容,图片
</center>
br(换行) <br/>
其他符号
&it;小于号
> 大于号
空格
© 版权
单字母标签
<b>加粗</b>
<i>倾斜</i>
<u>下划线</u>
<s>删除线</s>
meta
<meta charset="utf-8"> 解决中文乱码问题
网站关键词
<meta name="keywords" content="关键词1,关键词2,关键词N">
网站描述
<meta name="description" content="自我介绍">
解释一下H5语义化标签
1.开发人员可读性比较好 2.利于SEO优化
上标-下标
<sup>上标</sup> p:top(顶,上)
<sub>下标</sub> b:bottom(底,下)



