8.24日学习笔记
---恢复内容开始---
昨天的核心是positio定位 position本质是改变元素的性质。
流式布局 folat
给需要在同一行的元素设置属性 float:left;
效果:给一个元素设置float,带来的效果是后面的元素跟它在一行。
脱离文档流:父级没有别,没有包含住内部的子级。
取浮动:将父级后面的口子强行闭合。
方法一:给父级设置高。
方法二:在浮动元素后面加一个空div 设置样式属性为clesr:both;
方法三:
伪元素:假标签。
怎么用:
在p前面加了一个伪元素,内容是中公。

在p后面添加一个元素,内容是笑哈哈。

给浮动的父级添加一个cleafix的类,给这个类一个伪元素。
超链接a的四个伪类:
a:link{} 正常情况下的样式
a:cisited{}鼠标访问过后的样式
a:hover{}鼠标浮动上方的样式
a:active{}鼠标激活下的样式。
标红的为经常用到的样式。
多媒体
音频
Audio
<audio src=”” controls autoplay></audio>
Controls 是音频可控制
Autoplay 自动播放
视频
Video
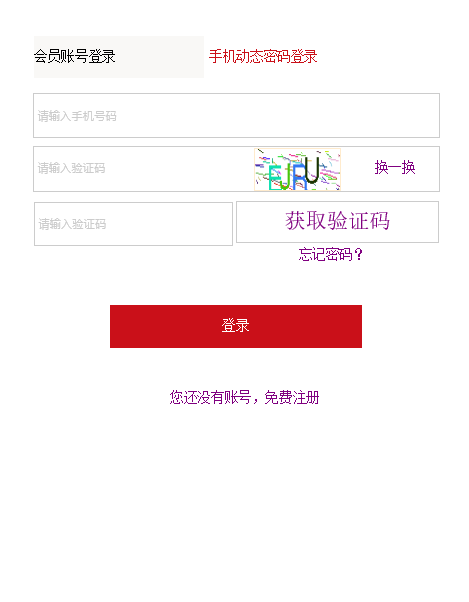
历经五天的学习,初步学习了Java编程的前端部分内容:HTML、CSS。知道了html是一种标记语言,它通过标记标签来描述网页,html文档包含了html标签及文本内容;css是用来定义如何显示html元素,给html内容添加样式属性,通常储存在样式表中;html是一种超文本语言,静态网页也是由html的标签标记以及标记的属性来体现出来的,html学习中主要是对各种标签的学习和使用,搭建出一个静态网页。在html学习中,没有什么太大的难点,需要注意的就是各种标签名在html文档中的作用,包括标签名在结尾时要加斜杠,以防学习后面知识过程中可能造成遗忘,可以通过后面的学习,不断的练习与积累就可以牢记html的知识。css最明显的作用就是可以把页面的布局和页面外观给完全分离出来,分离出来的css内容部分,它可以通过外部链接到html文本中实现改变外观的效果,这一类被我们称作外部样式表;它也可以通过内部css的方式使用style标签写在body前面来实现改变外观的效果。相对于从html文档中设置标签属性,css更简单化,可以直接给统一选择器下的文档标签设置属性。css是通过给文档标签设置id、class类名、或者直接通过文档标签名设置的样式属性(id选择器、class选择器、元素选择器)。css中还有:子选择器、后代选择器、分组选择器、嵌套选择器。css可以设置的属性包括以下几大类:①字体类别、字体大小、字体加粗、字体斜体。②文本颜色、文本居中、下划线、缩进、行高。③背景颜色、背景图片、定位、是否滚动、重复。④浮动。⑤表格、边框属性、样式。⑥链接类别、伪类和伪元素。⑦隐藏、显示文本、指针样式。这些知识点种类比较多,需要多加记忆。个人觉得重难点在于浮动、定位这两点,还需要注意的就是字体和背景的简写顺序不能记错了。 还有就是,今天做了个小小的测试,把昨天学的网页登录表单有复习了一下,自己重新单独做了一下如家的登录页面,感觉比昨天熟悉了很多。总之,学习编程就是需要敲代码,牢记相关概念多练!多练!多练!下面就是我今天测试时做得登录页面。

虽然有很多不足,有进步就是好的。
---恢复内容结束---



