8.21.学习笔记
样式(style),css
浏览器只是html的环境,所以浏览器可以加载标签。除了html,其他我们统统把他叫资源。
在html中添加css的几种方法。
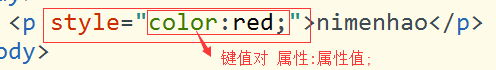
第一种 行间样式 给标签添加一个style属性,在style属性中写样式属性。

Style 是标签属性。
Color 是样式属性。
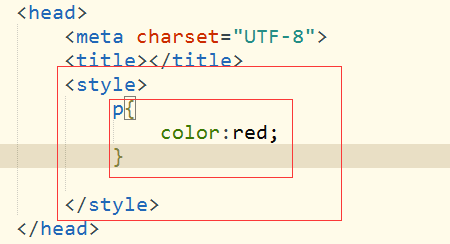
第二种 行内样式, 在head标签中添加style标签,所有的样式属性都写在style标签中。
选择器 起个名字 叫什么
- 标签名 p li a img
- Id名 唯一的

- 类名 用class起 可以有多个

强调
行内样式的写法:

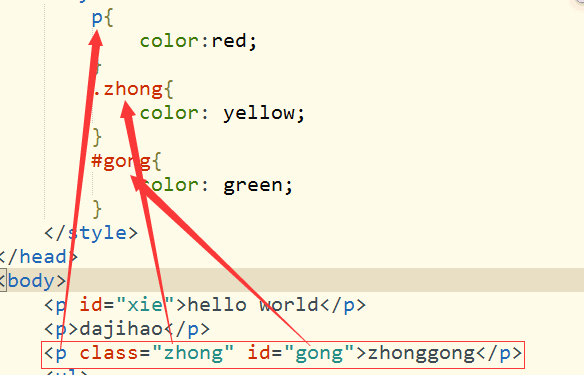
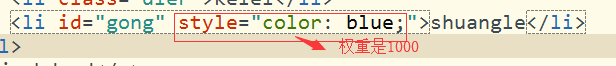
选择器权重

上图我们可以看到,p满足了三个选择器,到底样式选谁,以权重来计算,谁的权重大,走谁的样式。
标签选择器 权重是 1 类的权重是10 id的是100。

Css常见的样式
字体:font
颜色 color:red;
大小 font-size:20px; 20 是数字 px 是像素单位 默认字体nt是16px;
字体样式 font-style

字形 font-family: “微软雅黑”;
注意事项:除了汉字调成中文格式,其他的无论什么都输英文格式。
图片:img
宽 width:200px;
高 height:200px;
第三种 外部引入
<link type=”text/css” rel=”stylesheet” href=”路径”/>

Div 盒模型
Div是标签,是一个模块,方便我们页面排版。
我们以后做东西取名字尽量语义化。
Div 是一个标签,往往我做项目的时候,需要看到这个盒子所占的空间,常用的属性是宽高,边框。
边框 border
边框样式 border-style:solid/dashed;
边框颜色 border-color:red/black/blue;
边框粗细 border-width:1px/2px;
这三个可以简写成 border:1px solid red;
Div的边距
外边距 margin-top:100px; margin-right:20px;margin-bottom:20px;margin-left:20px;
常见的margin设值方式
Margin:10px; 代表上右下左都是10px;
Margin:10px 20px; 代表上下 是10px 左右是20px;
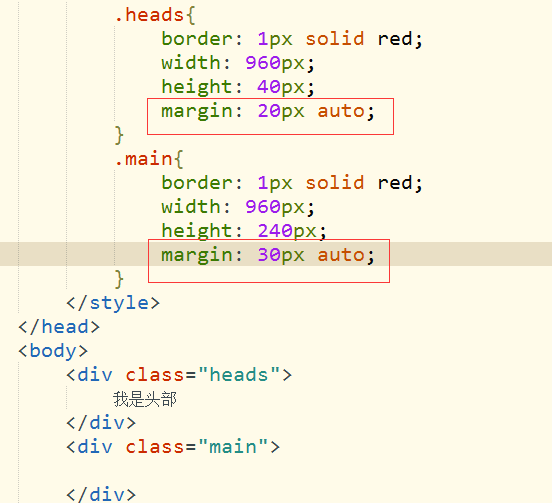
Margin:20px auto; 上下都是20px 左右平均,效果是水平居中。
Margin:10px 20px 30px; 代表上是10px 左右是20px 下是30px;
Margin:10px 20px 30px 40px; 代表上是10 右是20px 下是30px 左是40px;
内边距 padding

备注: 两个挨着元素,当外边距有重叠时,按最大的值,不会叠加。上面的两个div
最终实际外边距是30px。
文本样式:text
文本对齐方式:text-align:center/left/right/justify;
文本缩进: text-indent:20px;
文本样式:text-decoration:none/underline;
块级元素: 不管内容多少,他都会独占一行。
优点:方便写网页结构,缺点: 浪费太多排版。
特点:可以设置宽高,常见的 div p li ul 等
行级(内敛)元素: 不管内容多少 不会独占一行。
优点:不浪费排版。
特点:是不可以设置宽高 常见的 a span img input (后面两个可以设置宽高)
块级变成行级 :在块级css样式上加个属性 display:inline;
行级变块级: 在行级css样式上加个属性 display:block;
行级块元素 给这个标签加属性 display:inline-block; 既能设置宽高,又能在一行。
表格:table
表格标签<table></table>
行标签 <tr></tr>
单元格标签<td></td>
(tr*3>td*3→tab 出来就是三成三的表格)
单元格合并
水平合并 colspan=”3”
上下合并 rospan=”2”
今天学习到了样式,css。在html中添加css的几种方法。行间样式、行内样式、css常见的样式,字体的样式,文本的样式,div盒模型。
块级元素、行级元素、它的优点和缺点。还有表格的制作。



