CSS: flex布局 伪元素 ::before 和 ::after的用法
flex布局
flex表示弹性布局,跟float类似;把页面看成一个个的盒子,它控制这些盒子的排列方式;
1.通过对盒子使用:
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
// 行内元素
.box{
display: inline-flex;
}
-
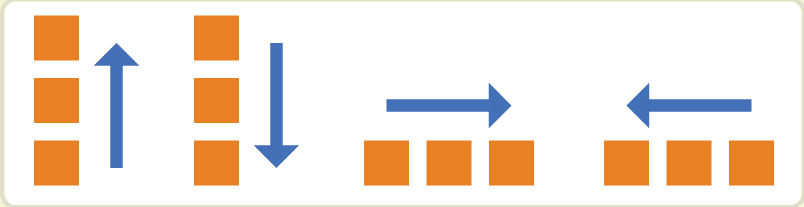
flex-direction: row(默认值):主轴为水平方向,起点在左端。| row-reverse:主轴为水平方向,起点在右端。| column:主轴为垂直方向,起点在上沿。| column-reverse:主轴为垂直方向,起点在下沿。

-
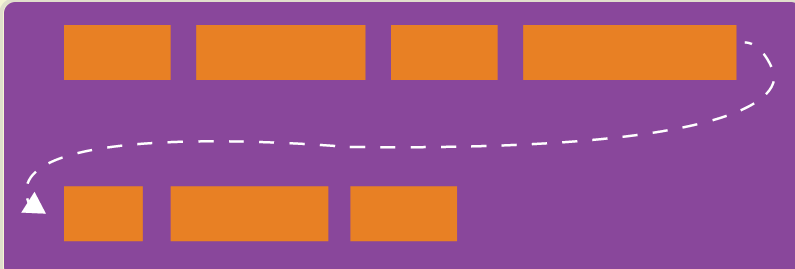
flex-wrap: nowrap(不换行) | wrap(换行) | wrap-reverse(第一行在下面)

-
flex-flow: 属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
-
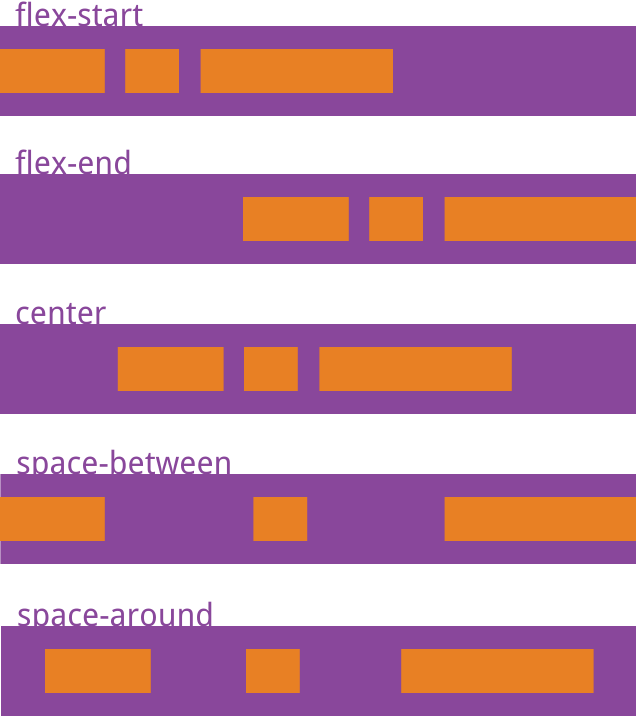
justify-content:

-
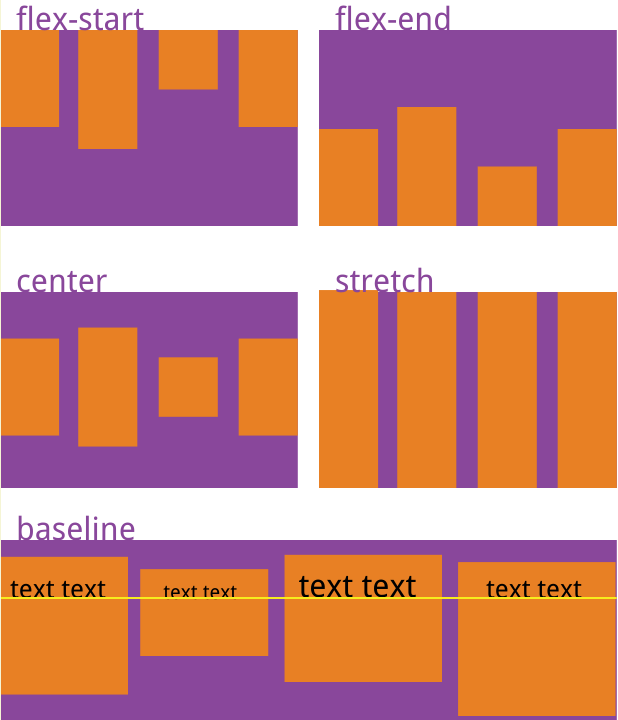
align-items
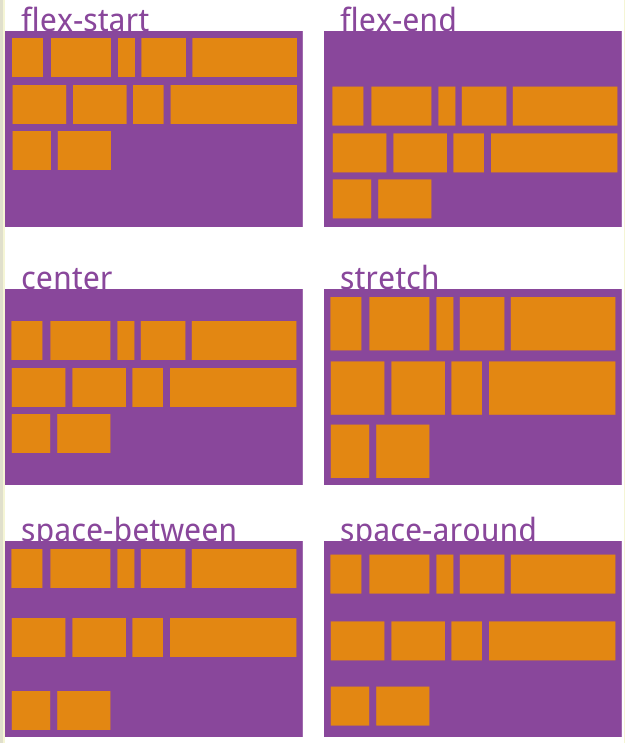
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

-
align-content:
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。

伪元素 ::before 和 ::after的用法
是用来给元素添加额外内容的,因为只存在于作用元素内容的前后
必须使用content属性
.box::before{
content:'';
height: calc(100% + 24px);
position: absolute; left: -28px; top: 0;
}
注:非固定值计算 calc
注意点
::before和::after的与伪类的结合使用是有先后顺序的;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现