[刘阳Java]_EasyUI环境搭建_第2讲
在EasyUI的第1讲中我们介绍了学习EasyUI能够做什么,这次我们得快速搭建一个EasyUI环境,来测试一下它的运行效果
1.jQuery EasyUI环境搭建
<script type="text/javascript" src="../../easyui/jquery.min.js"></script> <script type="text/javascript" src="../../easyui/jquery.easyui.min.js"></script> <link href="../../easyui/themes/default/easyui.css" type="text/css" rel="stylesheet"> <link href="../../easyui/themes/icon.css" type="text/css" rel="stylesheet">
2.运行第一个jQuery EasyUI程序
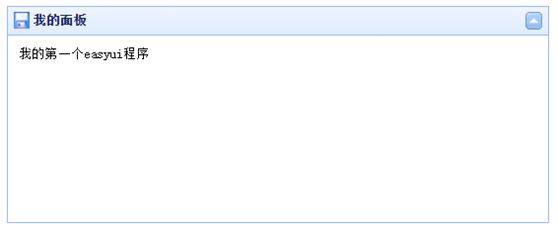
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="../easyui/jquery.min.js"></script> <script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="../easyui/locale/easyui-lang-zh_CN.js"></script> <link type="text/css" rel="stylesheet" href="../easyui/themes/default/easyui.css"> <link type="text/css" rel="stylesheet" href="../easyui/themes/icon.css"> </head> <body> <div class="easyui-panel" style="width:500px;height:200px;padding:10px;" iconCls="icon-save" title="我的面板" collapsible="true"> 我的第一个easyui程序 </div> </body> </html>
3.兼容HTML5的属性,在设置easyui相关属性使用data-options,此用法在EasyUI 1.3版本以后开始使用的
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="../easyui/jquery.min.js"></script> <script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="../easyui/locale/easyui-lang-zh_CN.js"></script> <link type="text/css" rel="stylesheet" href="../easyui/themes/default/easyui.css"> <link type="text/css" rel="stylesheet" href="../easyui/themes/icon.css"> </head> <body> <div class="easyui-panel" style="width:500px;height:200px;padding:10px;" iconCls="icon-save" title="我的面板" collapsible="true"> 我的第一个easyui程序 </div> <p> <div class="easyui-panel" style="width:500px;height:200px;padding:10px;" data-options="iconCls:'icon-save',collapsible:true" title="我的面板"> 我的第一个easyui程序 </div> </body> </html>
4.JS方式创建EasyUI组件,那么EasyUI中的属性都是基于json数据风格来编写
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 1.引入jquery.min.js 2.引入jquery.easyui.min.js 3.引入jqueryeasyui的css 4.引入国际化资源文件 EasyUI创建组件有两种方式 1.html方式创建(推荐使用data-options方式来添加组件属性, data-options方式是html5) 2.js方式创建, 属性的添加是一种json格式风格 --> <script type="text/javascript" src="../easyui/jquery.min.js"></script> <script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script> <link rel="stylesheet" type="text/css" href="../easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../easyui/themes/icon.css"> <script type="text/javascript" src="../easyui/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> $(function() { $("#d01").panel({ width: 500, height: 200, iconCls: 'icon-save', collapsible: true, title: '我的面板' }); }); </script> </head> <body> <div id="d01" style="padding:10px;"> 我的第一个easyui程序 </div> </body> </html>
整个程序运行效果如下,大家可以参照上面的代码来测试一下




 浙公网安备 33010602011771号
浙公网安备 33010602011771号